Unreal engineを使ってゲーム制作の基本操作をご説明していきます。
今回は、unreal engineのサードパーソンと呼ばれる非常に便利なテンプレートを使いながら、
ゲーム制作していきますので、一からゲームを作るよりも難易度は低めな内容となっています。
今回ご説明する流れとしては以下の通りです。
STEP1 ゲーム制作用ファイルの選択
STEP2 ゲームステージ構築
STEP3 ゲーム内 アクション機能作成
STEP4 ゲーム内のデザイン作成
STEP5 ゲームの仕組み(ルール)を構築
STEP1 ゲーム制作ファイルを開く

最初のステップとして、ゲーム作成時のファイルを開いていきます。
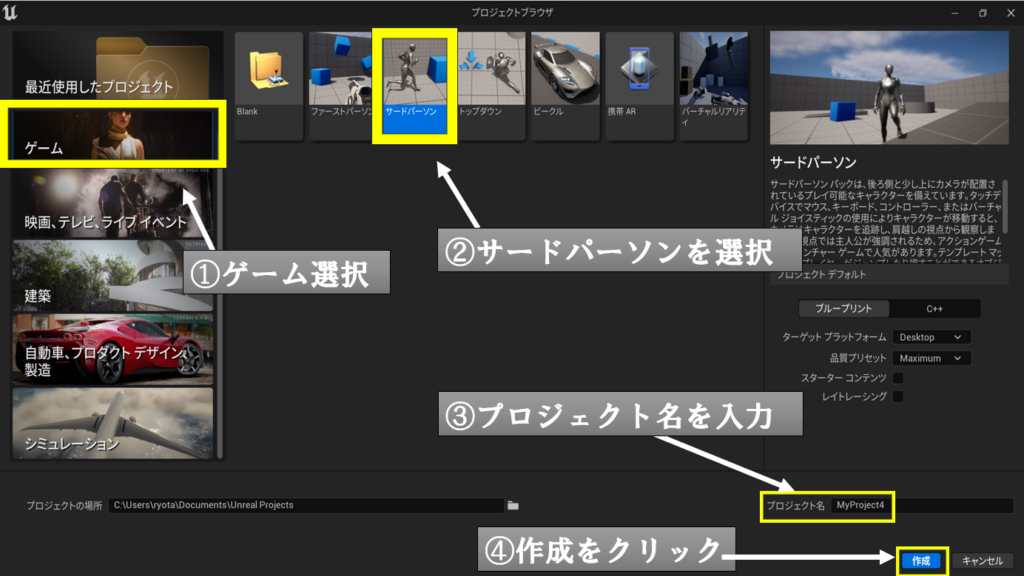
Unreal engineの①ゲームメニューを選択後、②サードパーソンを選択します。
※サードパーソンは人物視点のゲームテンプレートになります。
③プロジェクト名を入力後、④作成ボタンをクリックすると、ゲームファイルが立ち上がり、編集作業画面へアクセスされます。

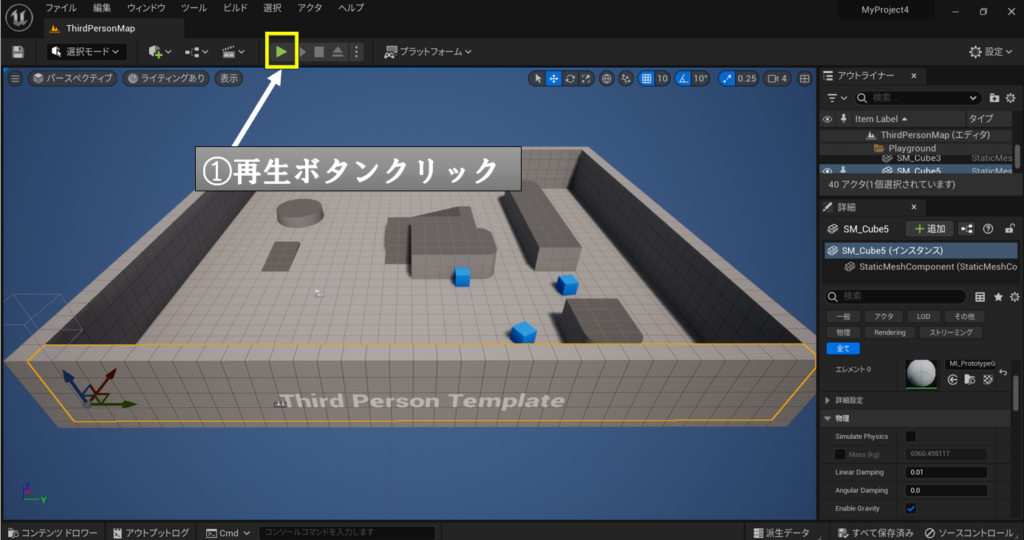
サードパーソンのゲーム制作画面になります。
編集等の作業はこちらで、行うことになります。
プレイ画面は、①再生ボタンをクリックで表示させることが出来ます。

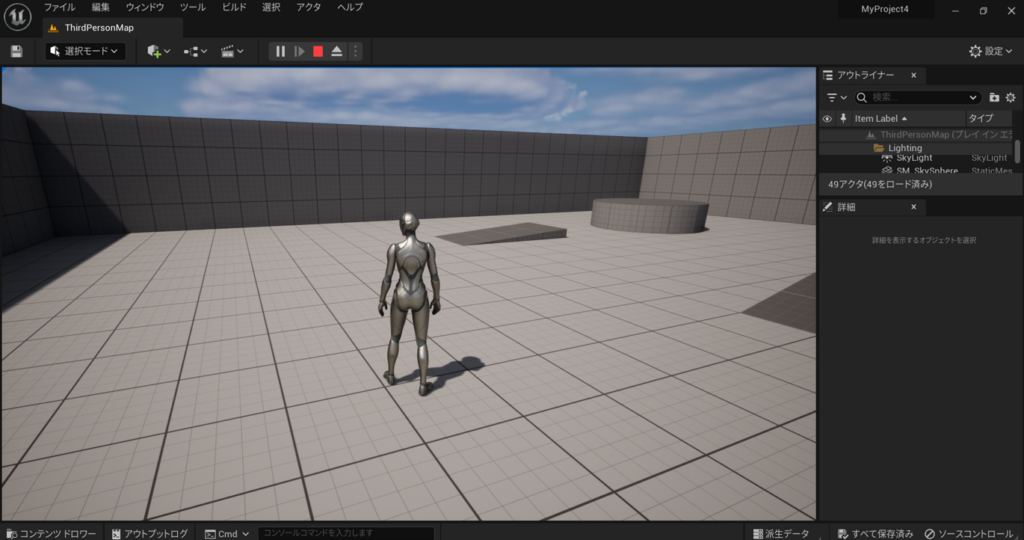
こちらが再生画面になります。
移動は、↑↓→←キー
ジャンプは、スペースキー
にて操作可能です。
また編集した後にプレイの様子を確認することが出来ますので、
こちらの画面でゲームの様子を試しながら作成していきましょう。
STEP2 ゲームステージ構築

続いてはゲームステージの構築作業に移っていきます。
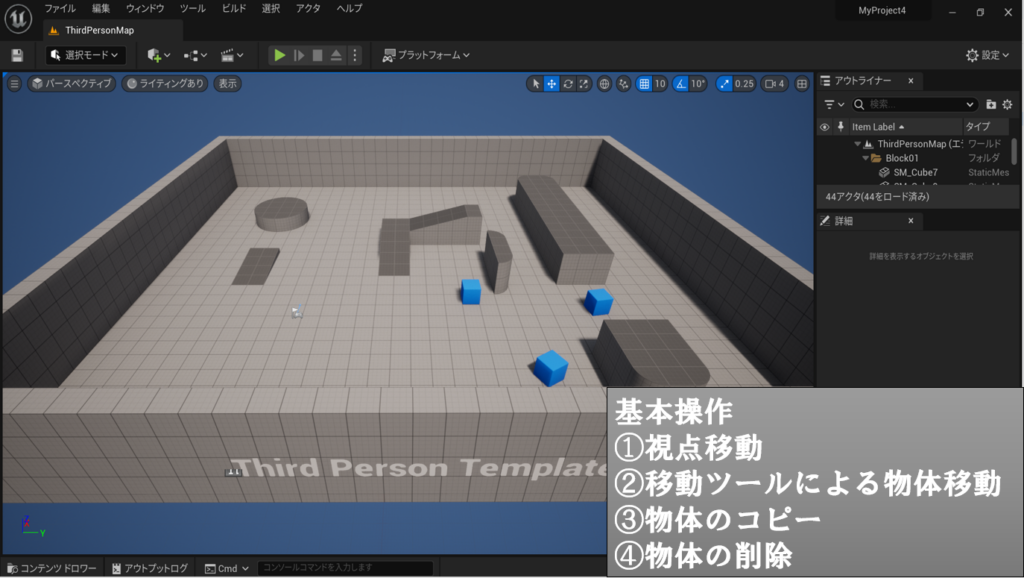
ステージ構築での頻繁に使用される基本操作として以下の4つがあげられます。
他にも操作テクニックはたくさんありますが、まずは基本的なステージ構築で最低限必要なテクニックをマスターしていきましょう。
①視点移動
②移動ツールによる物体移動
③物体のコピー
④物体の削除
①視点移動

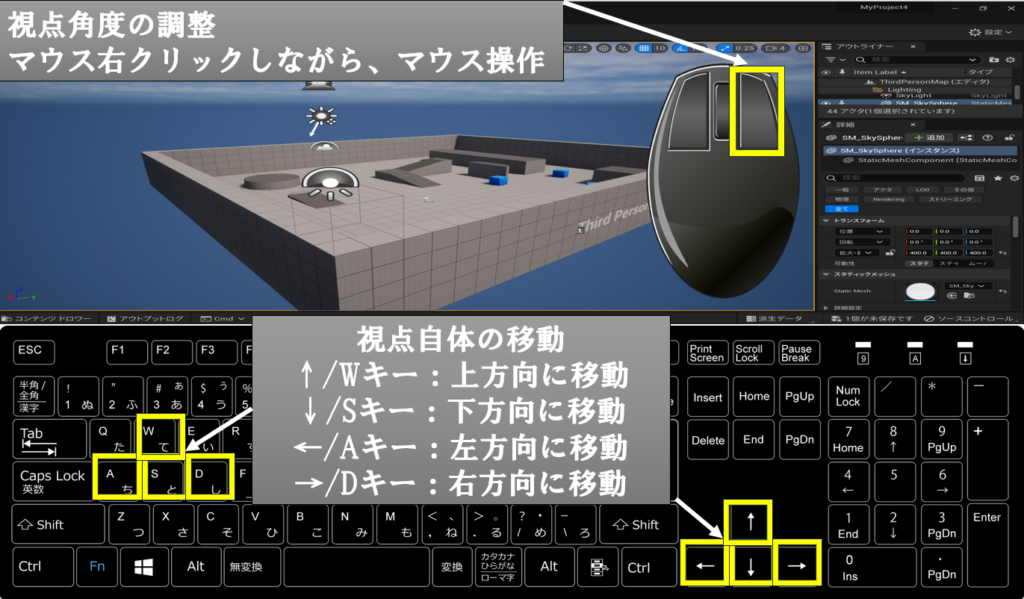
視点移動の操作方法として、以下の2つで調整していきます。
視点自体の移動:↑↓←→のキーもしくは、W・S・A・Dキー
視点の角度操作:マウス右クリックしながら、マウス操作
②物体移動

移動ツールによる物体移動の操作方法についてです。
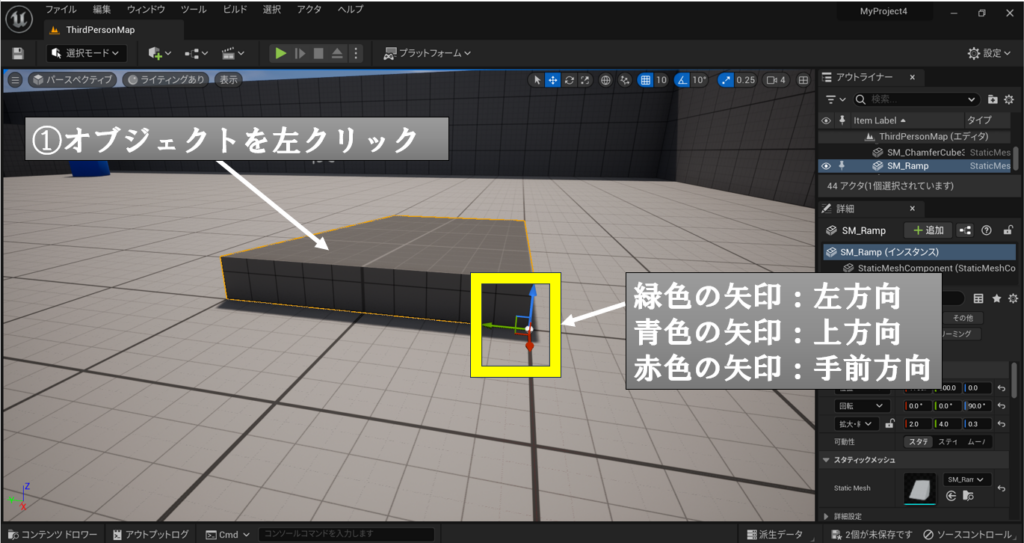
まずは、①オブジェクトを左クリックし、選択状態にします。
その後、矢印が3方向に伸びている移動ツールを用いて、オブジェクトを移動させていきます。
この画面の場合、以下の方向に移動が出来ます。
緑色の矢印:左方向へ移動
青色の矢印:上方向へ移動
赤色の矢印:手前側へ移動
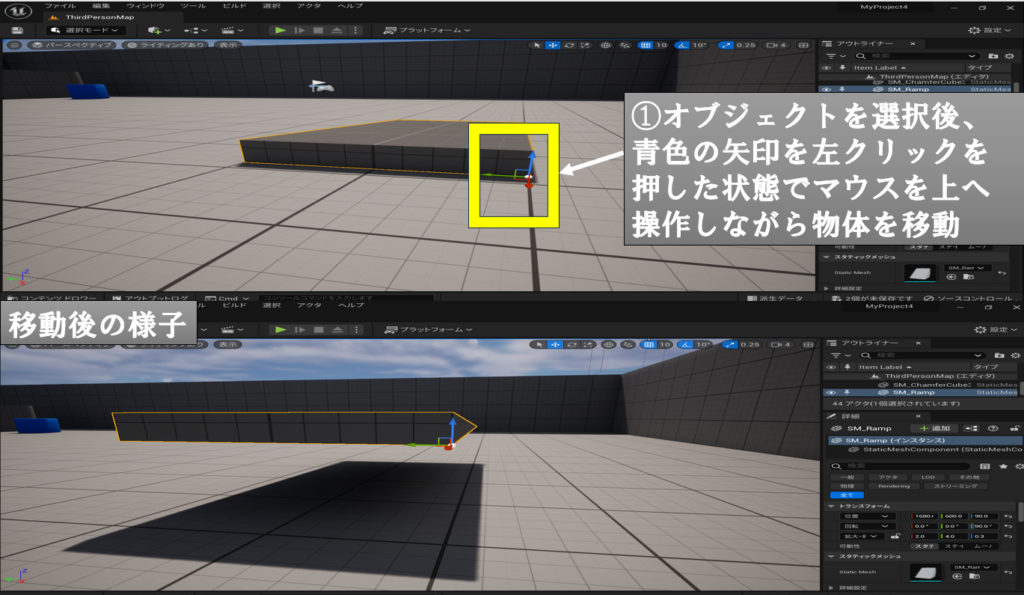
それでは実際に上方向へ移動させてみましょう。

①オブジェクトを選択後、青色の矢印を左クリックで押した状態でマウスを上に操作させながら、物体を移動させていきます。
※なお、青色の矢印を押している間は、マウス操作としては、上下の移動のみの調整となり、高さの調整のみを行うことが可能です。
移動させたい位置が決まったら、マウスを操作を終了させ、完了です。
オブジェクトを上方向に移動させることが出来ました。
このように物体を移動させる際には、3方向の矢印で調整していきます。
③物体のコピー

続いては、物体のコピー操作についてです。
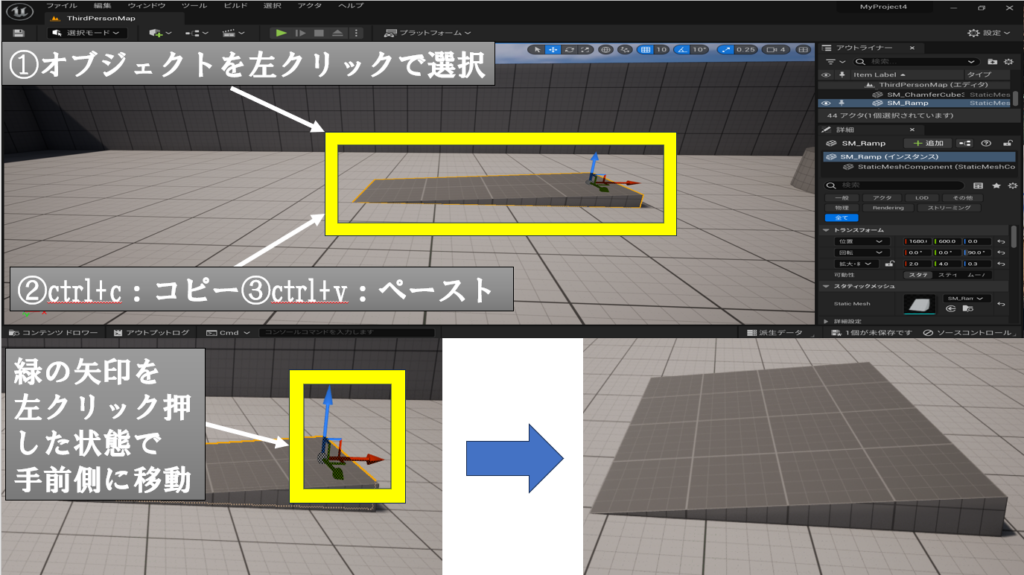
①オブジェクトを左クリックで選択後、②ctrl+cでオブジェクトをコピーします。
その状態で、③ctrl+vでペーストさせることで、オブジェクトをコピーさせることが出来ます。
またペーストさせたオブジェクトは、初期位置にペーストされるため、オリジナルと被った状態になっています。
一度緑の矢印を使って手前に移動させてみます。
見事オブジェクトを複製することに成功しました。
建造物等は、同じオブジェクトを使うケースが多く、
こちらのオブジェクトのコピー操作は、覚えておくと重宝します。
④物体の削除

続いては、物体の削除についてです。
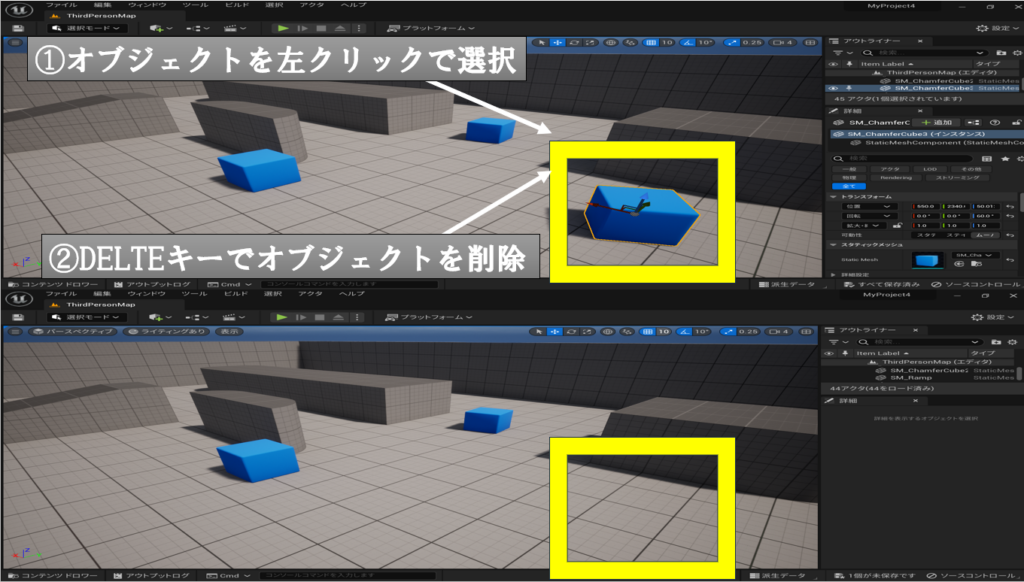
①の左クリックで削除させたいオブジェクトを選択し、
②DELETEキーで削除することが出来ます。

①~④の基本操作を使って、
オブジェクトを移動させたり、増やしたりしてゲームステージを作ってみましょう。
また、一つ前の状態に戻したい時には、ctrl+zボタンで戻ることが出来ます。
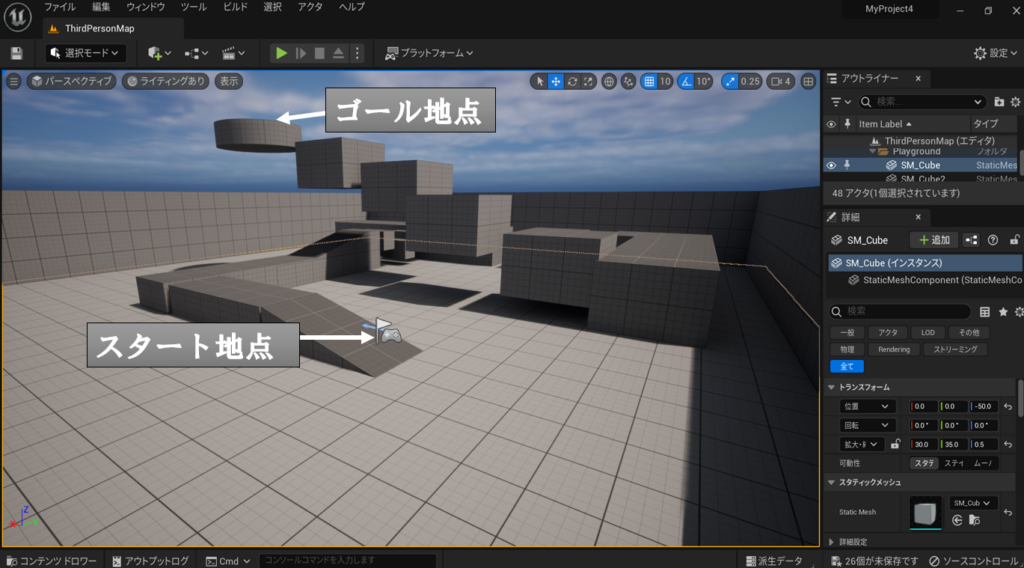
先ほどの①~④の操作のみを使って、ステージを作ってみました。
細かい操作方法は、その他色々とございますが、まずは基本操作を覚えることを意識して、
必要最低限の操作方法で作成してみることをおススメします。
STEP3 ゲーム内アクション機能作成

このステップでは、ゲーム内のアクション機能を作成する方法をご説明します。
今回は、ボールを転がすアクション機能を追加していきます。
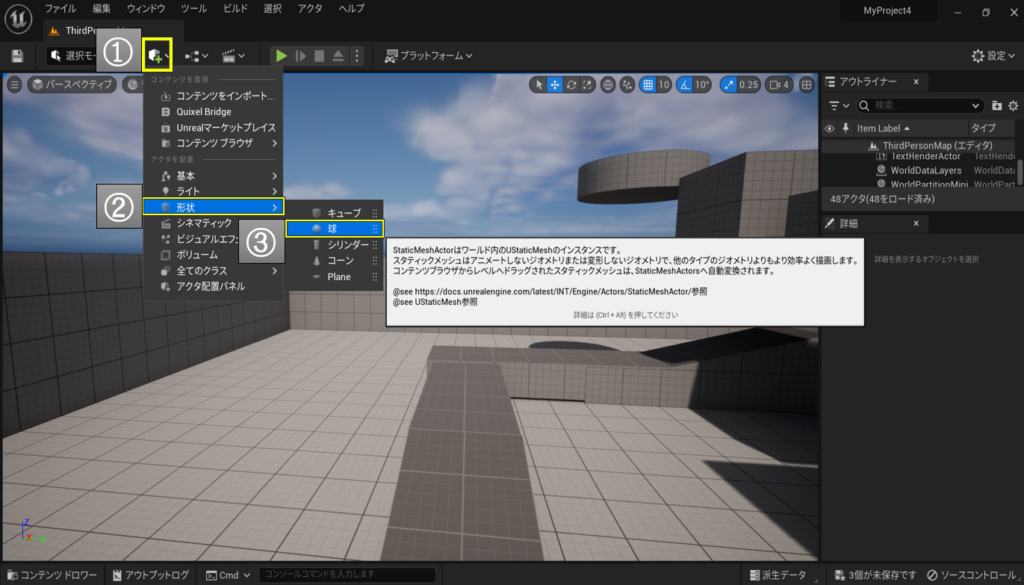
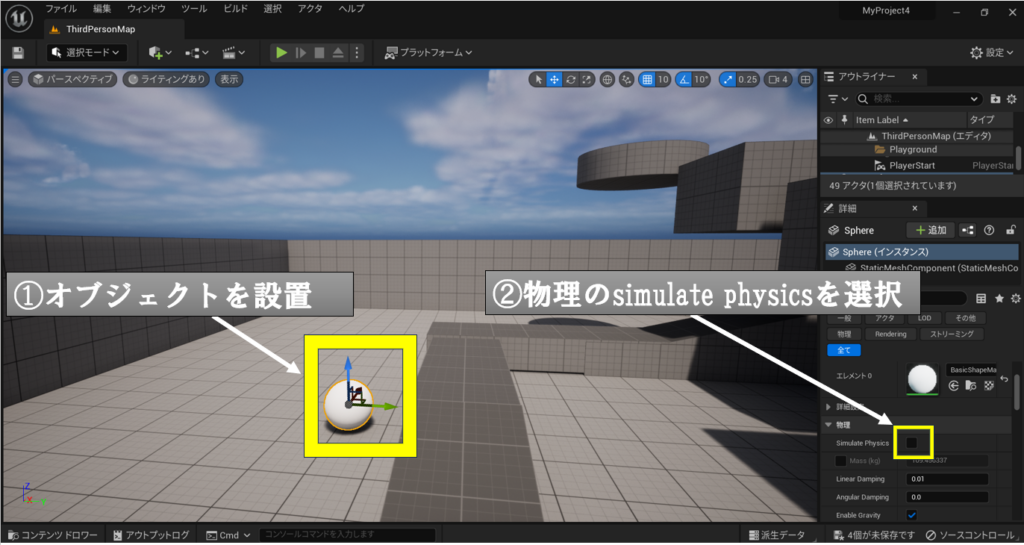
①コンテンツを取得⇒②アクタを配置の形状⇒③球の順番にクリックします。

①玉のオブジェクトを設置後、②物理メニューのsimulate physicsをクリックします。
これでボールに玉に動きを付けることが出来ました。
プレイモードで実際にボールを転がしている様子です。
ちゃんとボールが転がっていることが確認できました。
STEP4 ゲームステージ内の編集
このステップでは、ゲームステージ内の編集作業の操作方法についてご紹介していきます。
本ステップでは、以下の2つのトピックでご紹介していきます。
ゲームステージデザイン編集
ゲームステージ内のオブジェクト追加
①ゲームステージ内のデザイン編集
ゲーム内のデザインを構築していく作業に移ります。
オブジェクトの色を変えたり、地面のデザインを変更したりしてゲームの見栄えを良くしていきましょう。

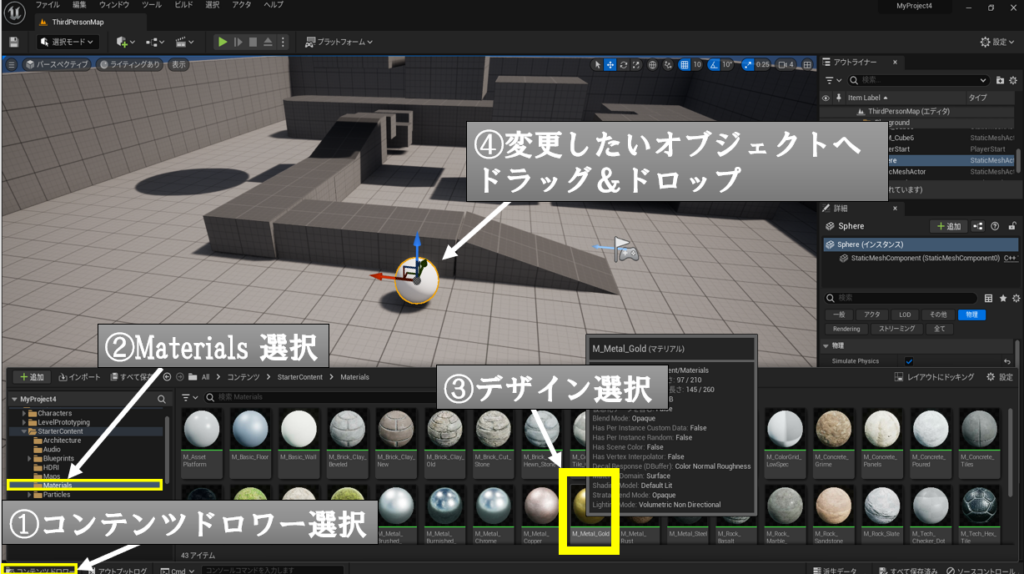
まずは、先ほど作成したボールのデザインを変えていきます。
①コンテンツドロワーを選択し、②Materialをクリックします。
Materials画面では、色々なデザインがデフォルトで入っているため、③お好きなデザインを選択後、
④デザイン変更したいオブジェクトにドラック&ドロップしていきます。

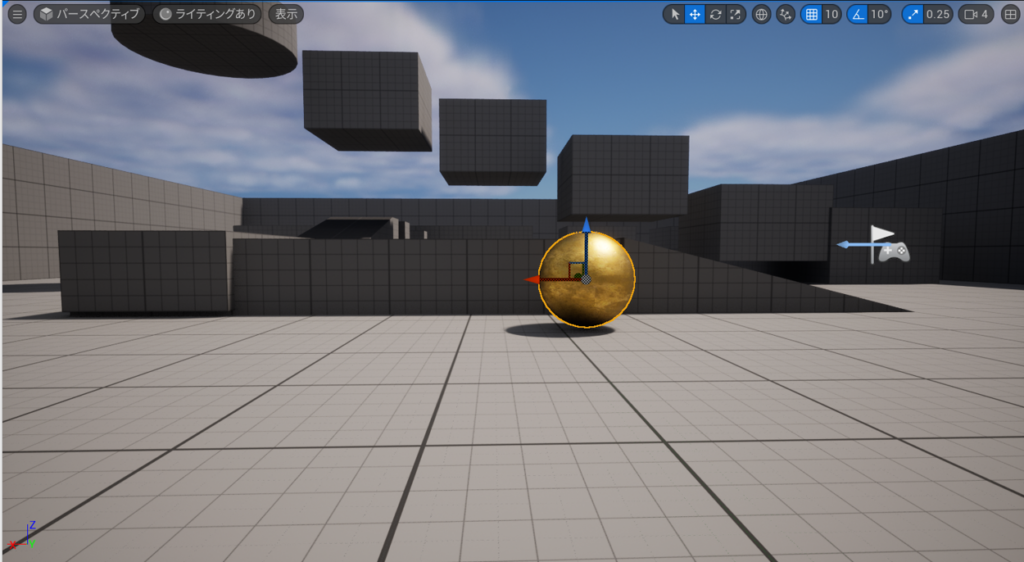
オブジェクトのデザインが変更されました。
この機能を使うことでゲームステージ内のデザインを構築することが出来ます。

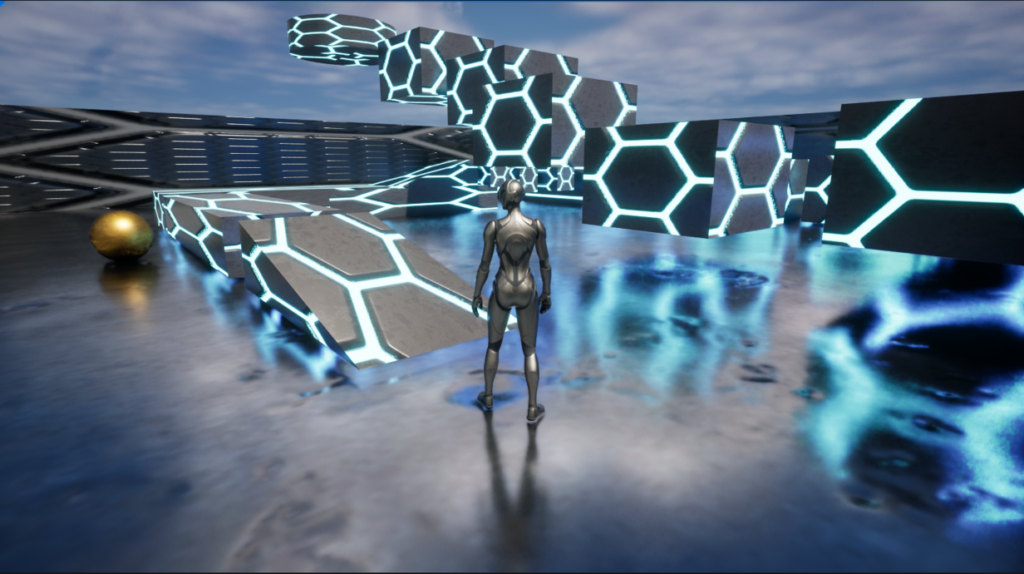
先ほどのテクニックを使って、ゲーム全体のデザインを変えてみました。
味気ないステージから近未来的なデザインに変わり、よりゲームらしくなってきましたね。
②ゲームステージ内のオブジェクト追加
続いては、ゲームステージ内のオブジェクトを追加する方法です。
先ほどは、デフォルトで配置してあったオブジェクトを複製しながらステージを作成しましたが、
それだけでは限界があるので、新たにオブジェクトを追加していきながら、
ゲームステージを作り上げていきます。

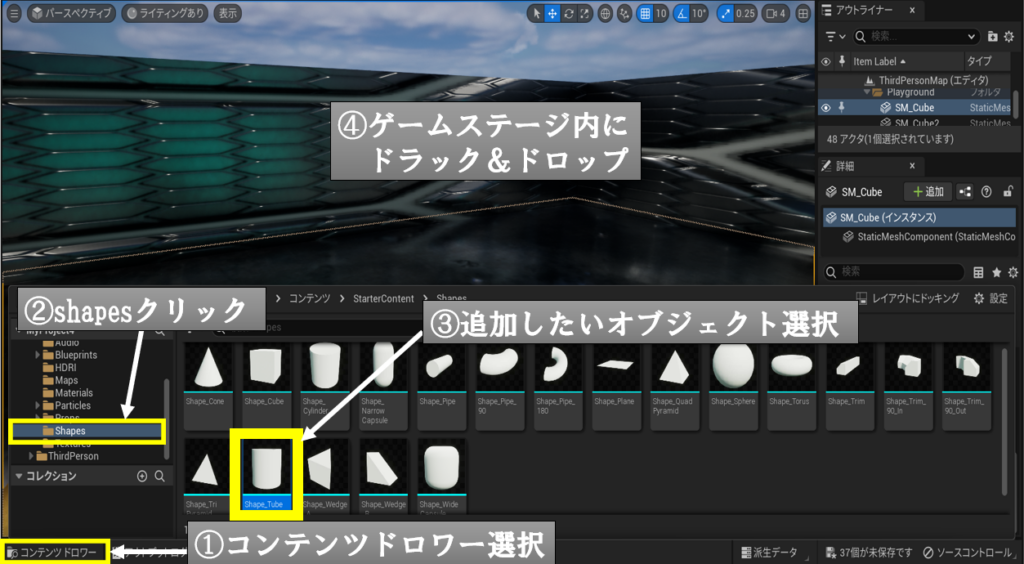
①コンテンツドロワーをクリックし、②Shapesを選択します。
その中で、④追加したい形状を選択した後、⑤ゲームステージ内にドラック&ドロップをします。

オブジェクトが追加されました。
このテクニックを使えば、ゲームステージ内の内容もより充実したものに仕上げることが出来ます。
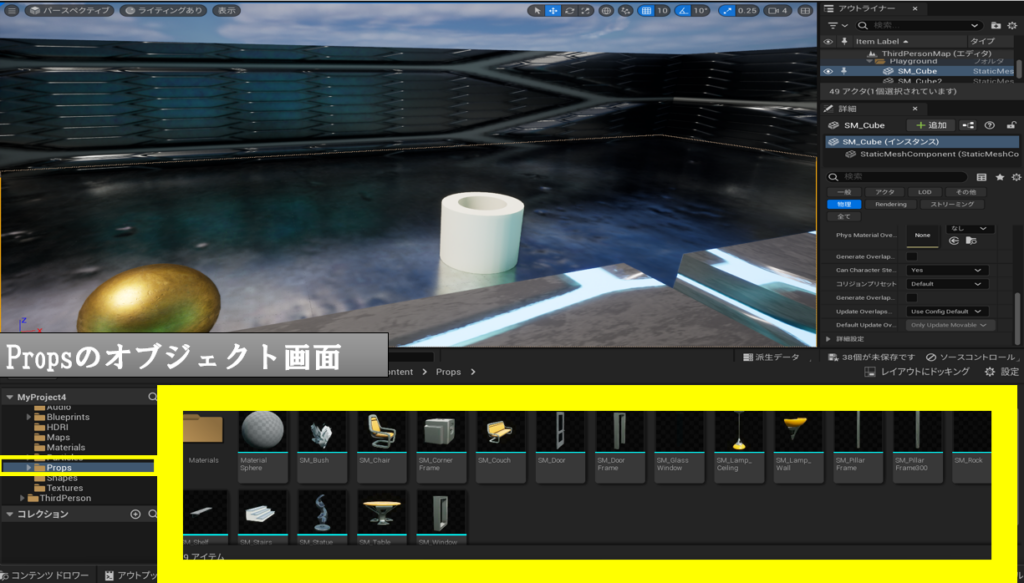
また、先ほどご紹介したshapesメニュー以外にも、Propsでも違ったオブジェクトを追加することが可能です。
色々と試してみて楽しいステージを作り上げていきましょう。

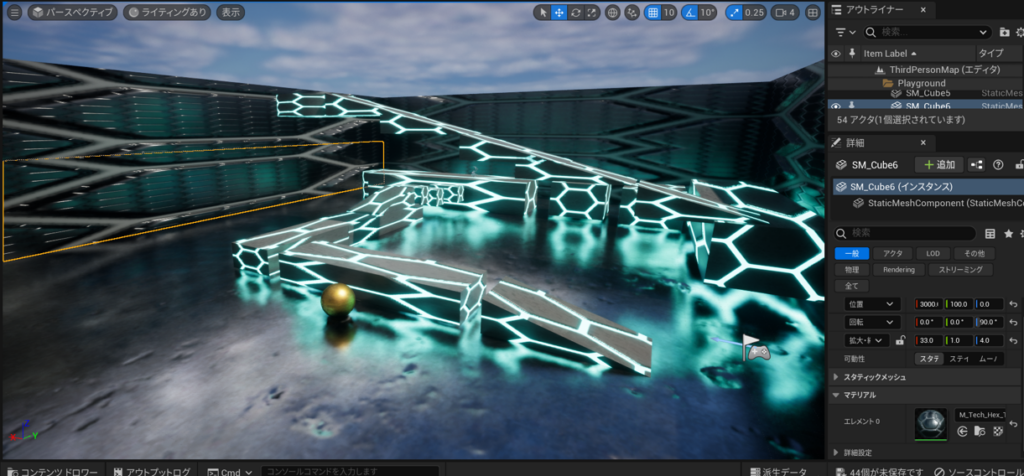
こんな感じにデザインが出来上がりました。
ゲームステージらしくなったと思います。
詳しい編集作業テクニックに関しては、別の記事で紹介していきますので、
そちらも参照いただければと幸いです。
STEP5 ゲーム内の仕組みの構築
続いては、ゲーム内の仕組みの構築方法について、ご説明していきます。
ゲームには、触れるとアウトであったり、仕掛けポイントが至るところにちりばめていることでゲーム性を高めています。
本ステップではそのゲームをプレイする上で重要な仕掛けポイントを取り入れていきます。
今回は、ゲームステージではお馴染みの“動く床”を実際に作ってみます。
仕組み作りには、ブループリントと呼ばれる機能を使って編集していくのですが、
まずは新規のブループリントフォルダ作成をしていきましょう。
①ブループリントフォルダの作成

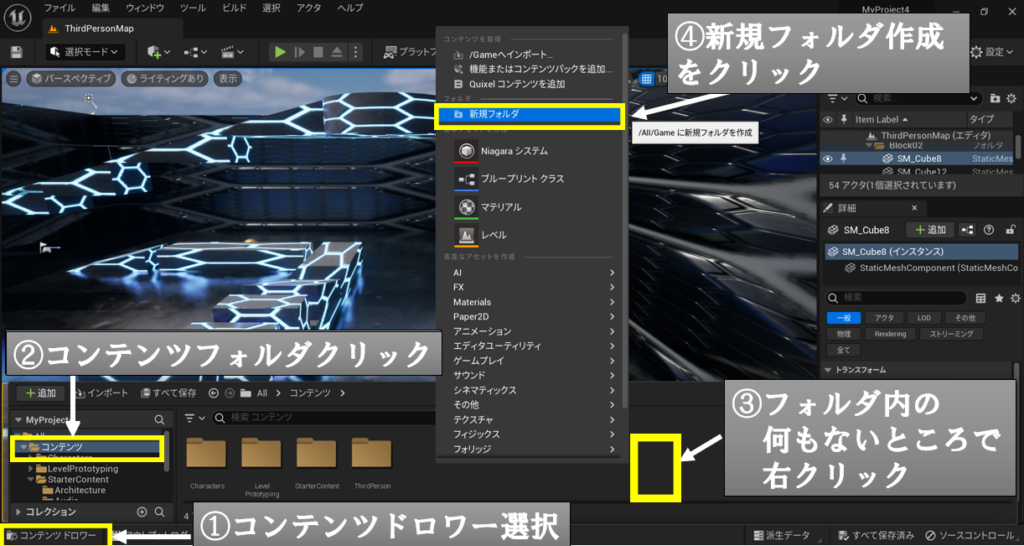
①コンテンツドロワーを選択後、②コンテンツフォルダをクリック
コンテンツフォルダ内を開いたら、③フォルダ内の何もないところで右クリックで、コンテンツ内のメニューを開きます。
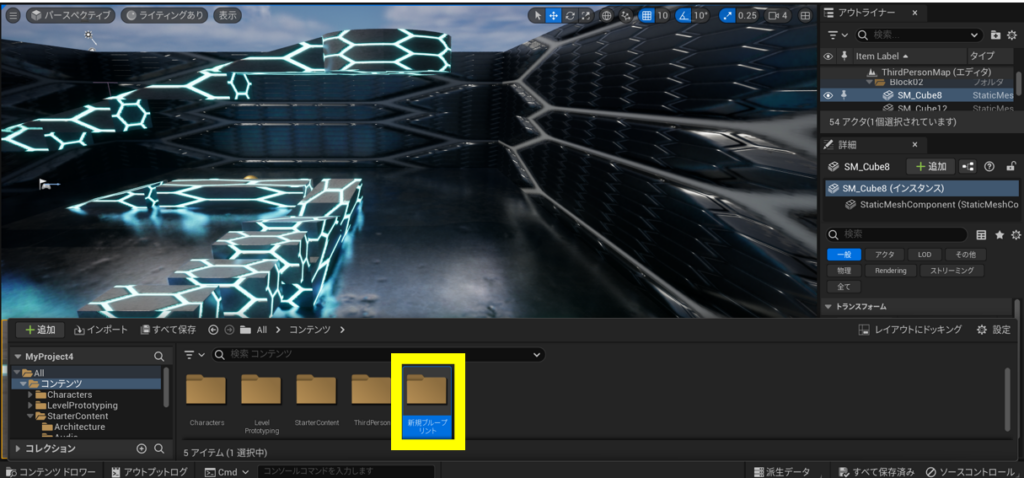
④そのメニューの中の新規フォルダをクリックし、コンテンツフォルダ内に新規フォルダを作成します。

新しいフォルダが作成されました。
フォルダ名が分かりやすいよう、”新規ブループリント”にします。

ここからは、新しく作成したフォルダ内で、ブループリントを作成していきます。
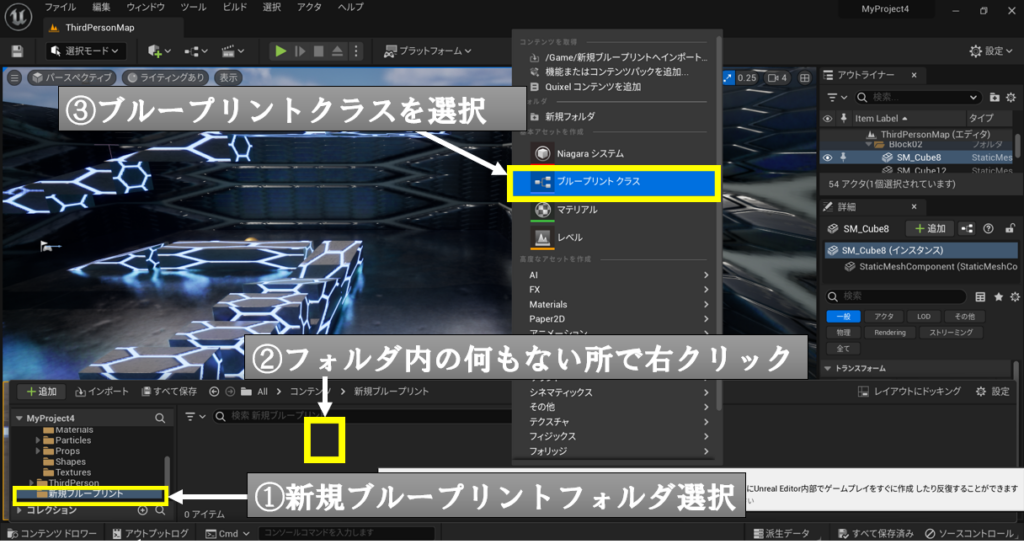
①新規ブループリントのフォルダ内をクリック、②フォルダ内の何もない所で右クリック
③ブループリントクラスを選択します。

ブループリントをクリック後、
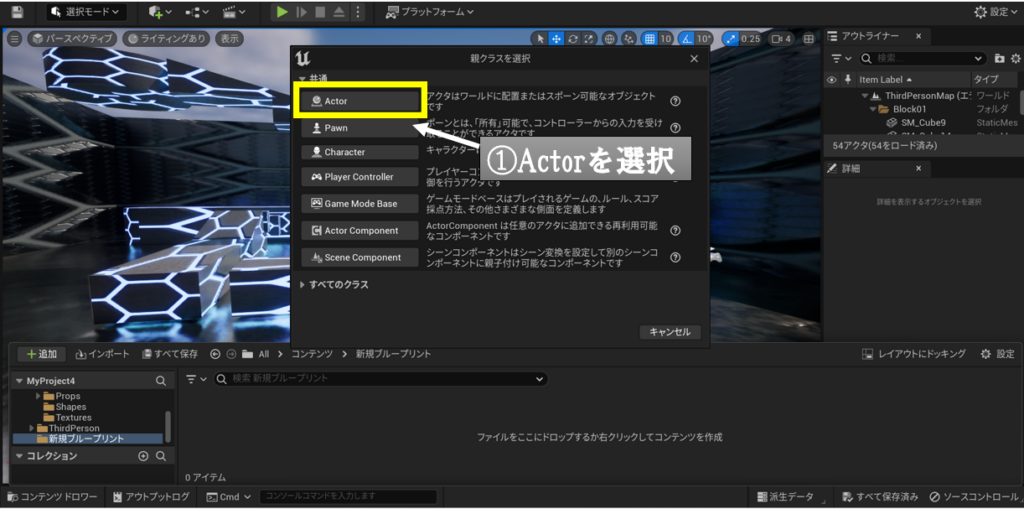
親クラスを選択していきます。今回はオブジェクトに関する仕組み構築ですので、
①“Actor”を選択します。

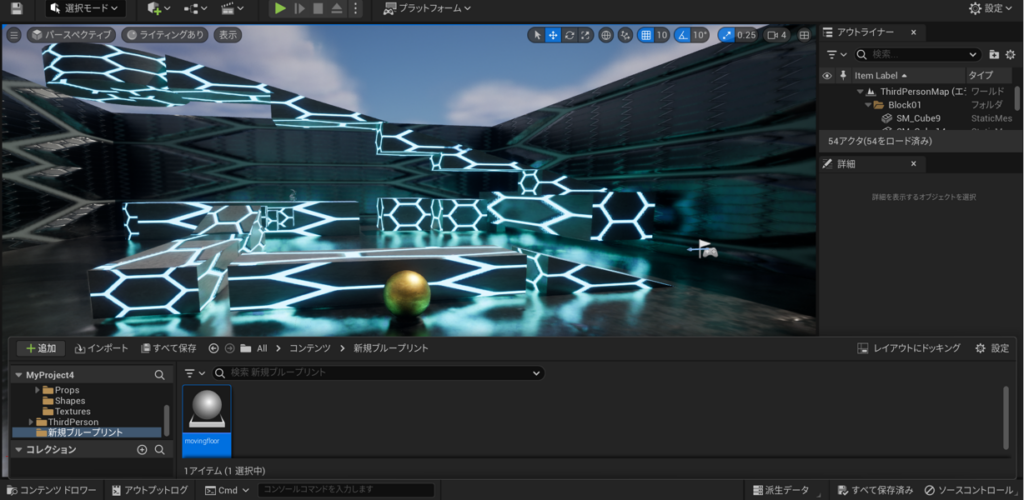
Actor選択後、ブループリントフォルダが作成されました。
後からどのファイルか区別かつきやすいように分かりやすいファイル名で保管します。
※今回は動く床ということで、movingfloorにしました。
②動く床のオブジェクト作成

続いては実際の動く床のオブジェクトを作っていきます。
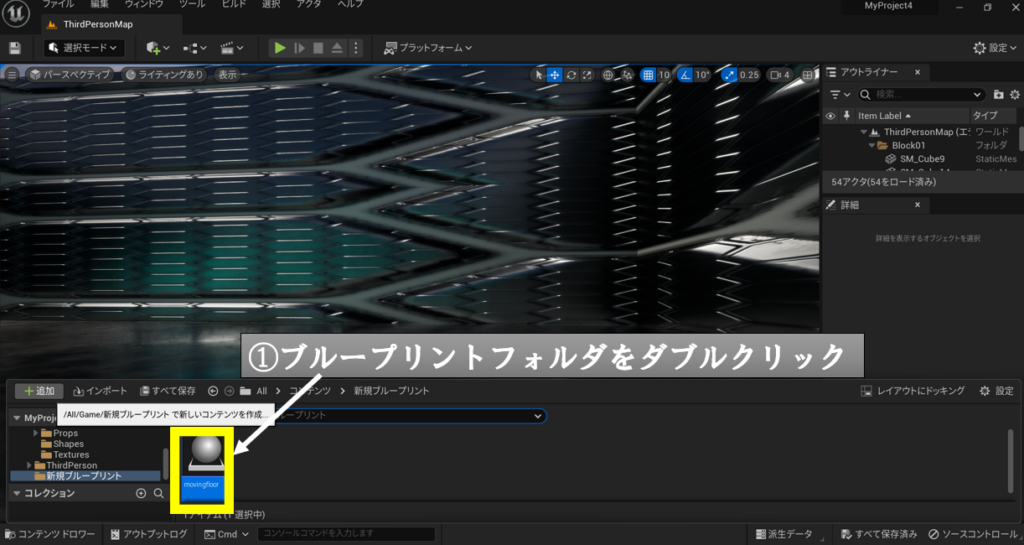
先程作成した①ブループリントフォルダをダブルクリックで、
ブループリント編集画面を開きます。

ブループリントの設定画面になります。
※通常設定では、別ファイルで開きます。
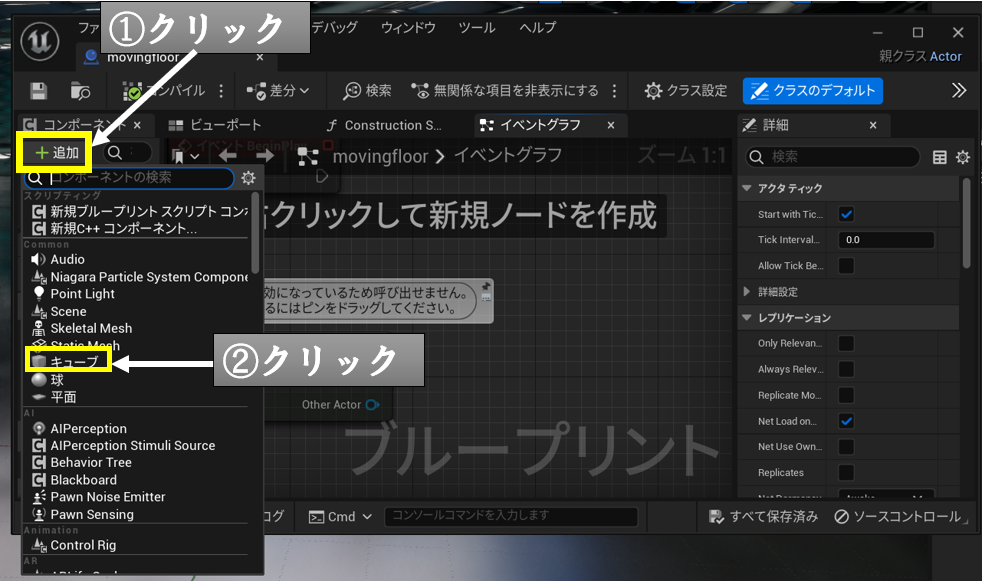
こちらの画面上で、①+追加を選択後、 動く床のオブジェクトとなる、②キューブをクリックします。

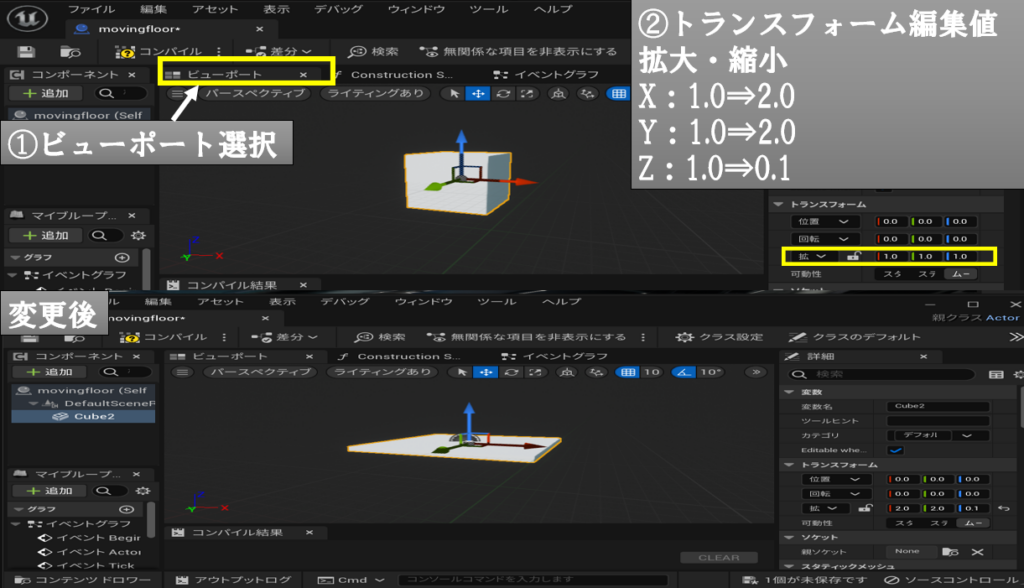
続いては、実際に選択したオブジェクトを床にアレンジしていきます。
①ビューポートのタブを選択し、
トランスフォームを以下の通りに修正します。
■拡大・縮小
X:1.0⇒2.0
Y:1.0⇒2.0
Z:1.0⇒0.1
こちらで動く床のオブジェクトが完成しました。

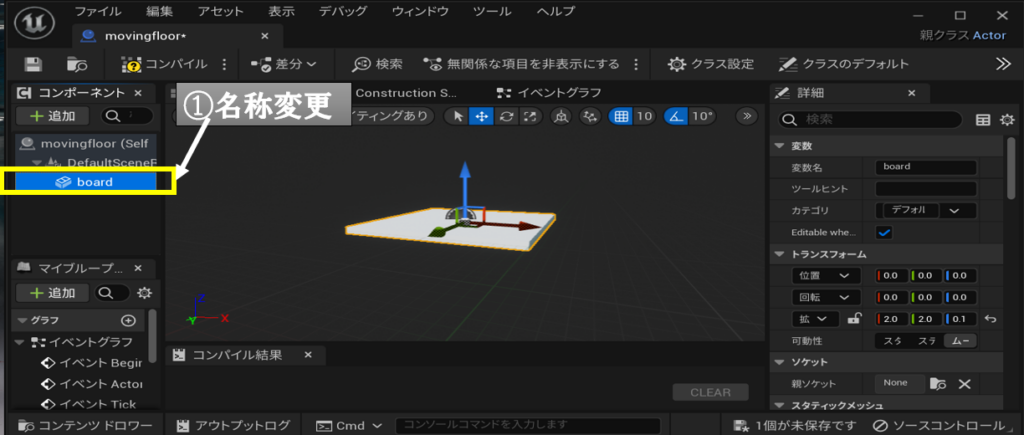
オブジェクトの内容が分かりやすくなるようにこちらも、ファイル名を変更します。
※床のオブジェクトのため、boardへ変更しました。
③動く床のアクション機能をつける

床のオブジェクトを作成できたら、次は動きを付け加えていきます。
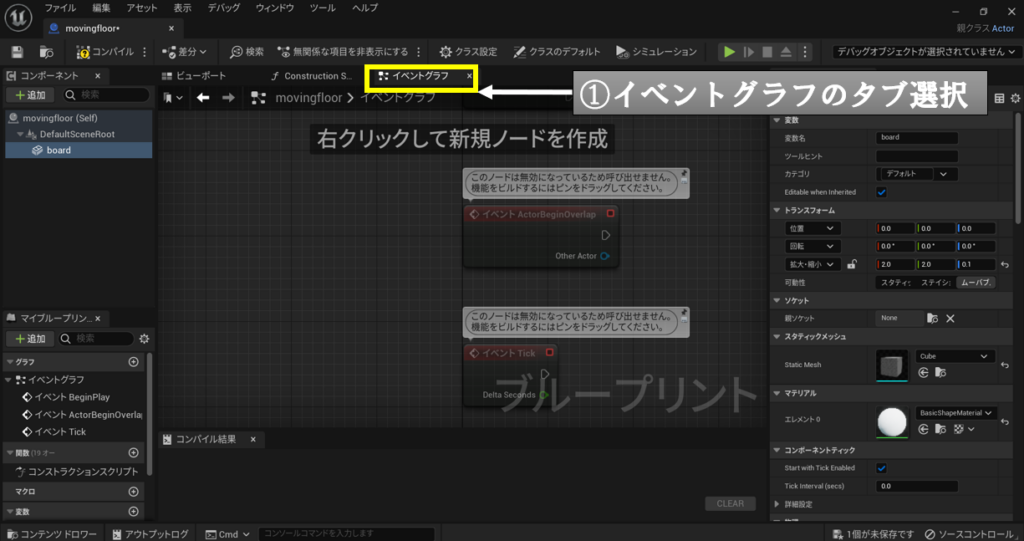
①イベントグラフのタブを選択し、編集画面を開きます。

続いて、イベントグラフ内での編集作業に移ります。
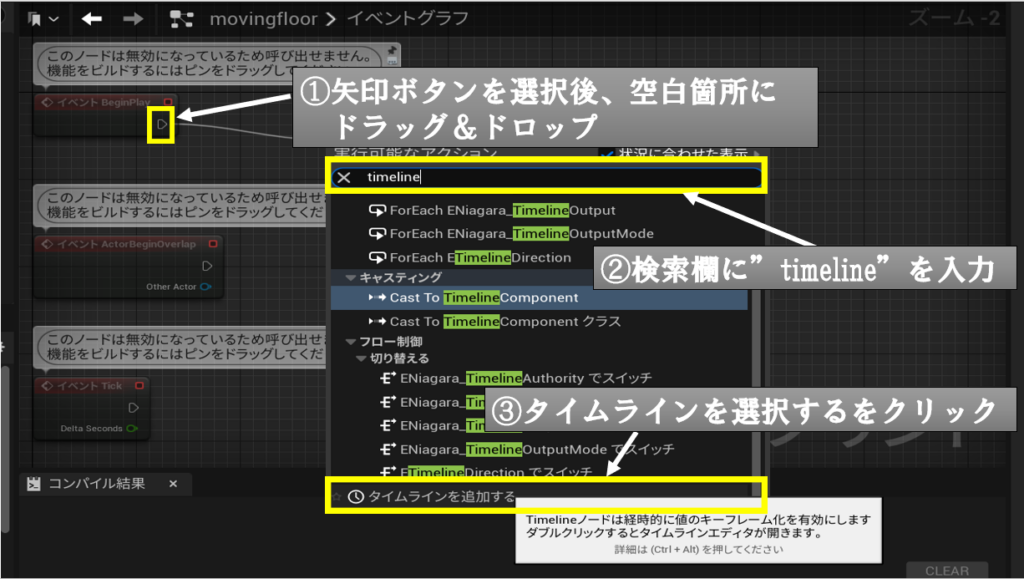
①イベント BeginPlayの矢印ボタンをドラック&ドロップし、
②実行可能なアクション画面の検索欄にて”timeline”と検索します。
③一番下の”タイムラインを追加するをクリックします。

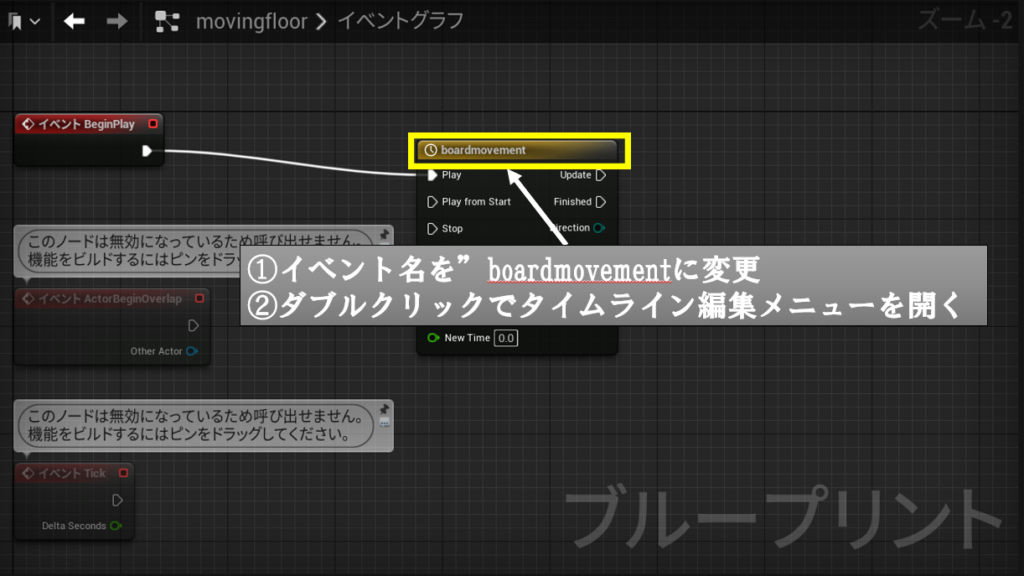
タイムラインイベントのファイルが完成したら、
ファイル名をboardmovementに変更し、ファイル管理しやすくします。
その後、ファイル名あたりをダブルクリックし、タイムライン編集メニューを開きます。

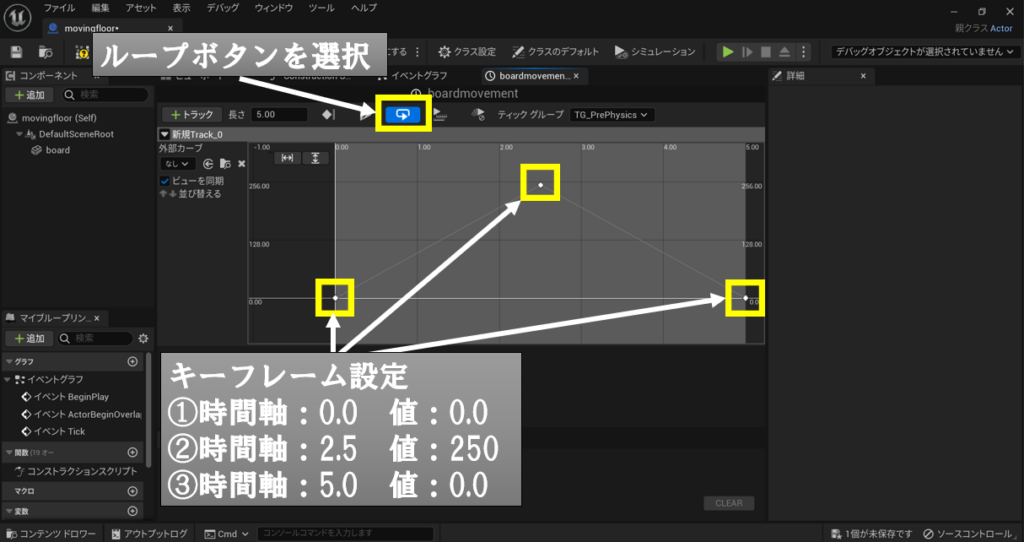
こちらがタイムライン編集画面になります。
ここでは、動く床がどのくらいの時間移動するのかを設定していきます。
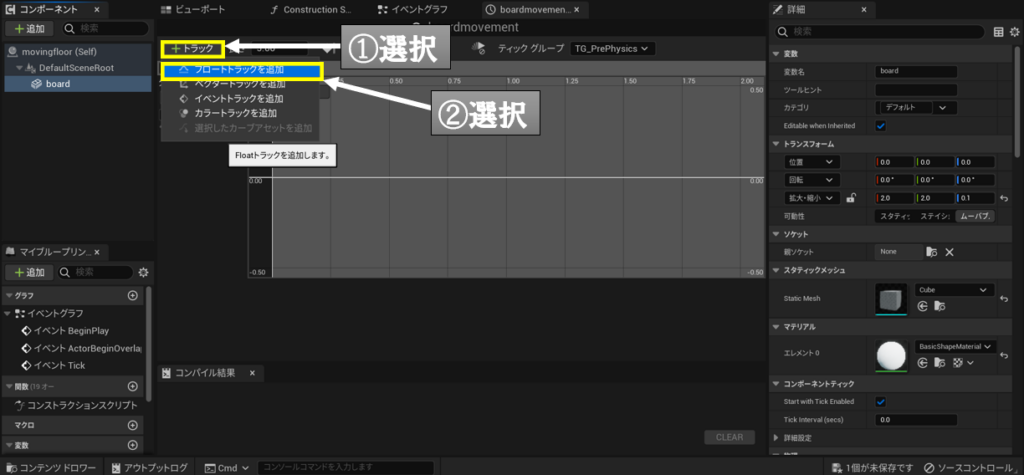
①+トラックをクリック後、②フロートラックを追加を選択します。

フロートラックの編集画面になります。
こちらでは、対象物の動きを変化させる時間軸を設定できます。
キーフレームを呼ばれるものを追加していきます。
①対象時間軸あたりを右クリック、②キーを追加を選択し、編集していきます。

キーフレームを追加後になります。
キーフレーム設定については、以下の通りです。
①時間軸:0.0 値:0.0
②時間軸:2.5 値:250
③時間軸:5.0 値:0.0

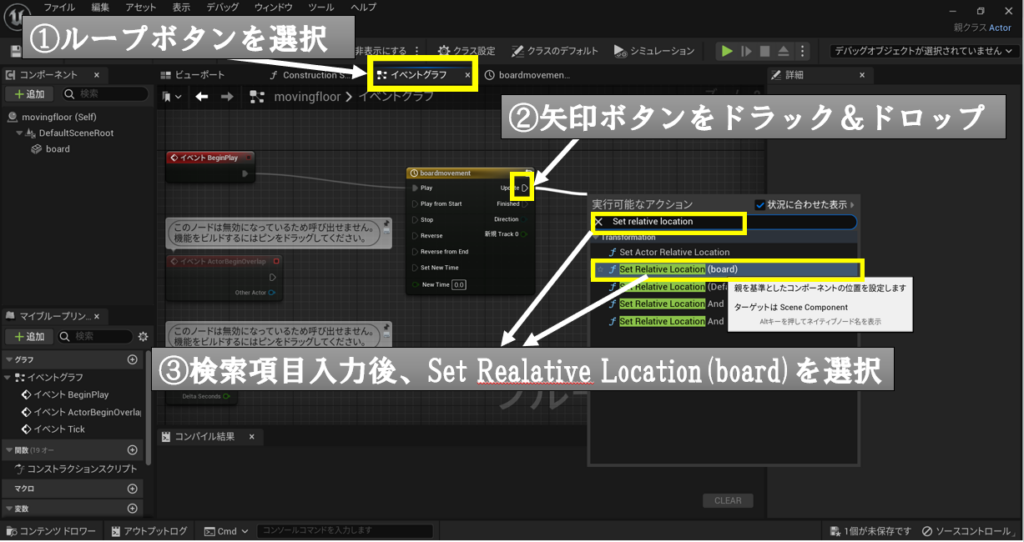
続いては、実際のオブジェクトを動かす場所の設定をしていきます。
①イベントグラフのタブを選択し、②Upldateの矢印ボタンをドラック&ドロップし、
③実行可能なアクションの検索欄にset relative locationと入力し、検索結果の中のSet Realative Location(board)を選択します。
※検索機能は頻繁に使う上に、膨大なデータ量ですので自分が作ったファイルは分かりやすい名前にしておくと、整理しやすいです。

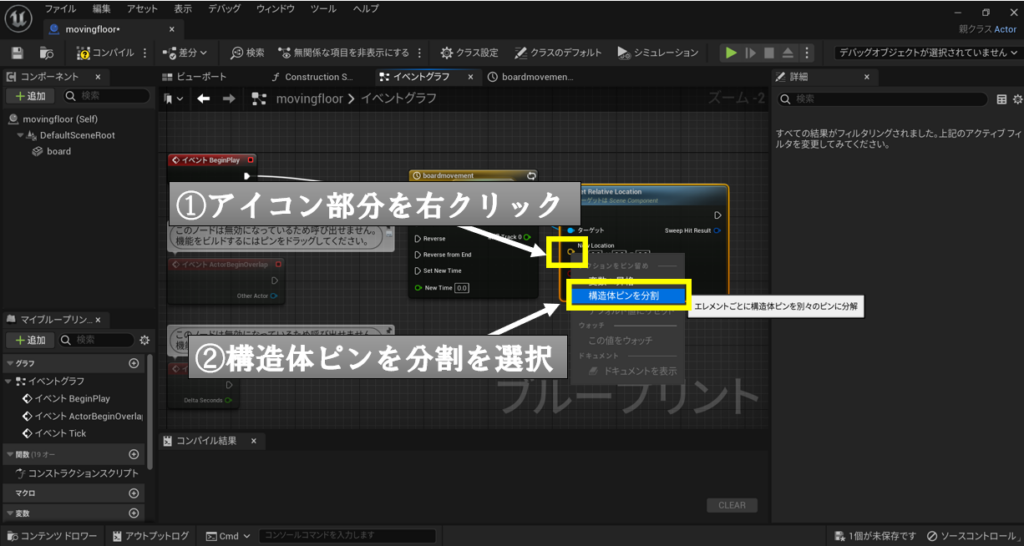
Set relative locationの編集画面を表示させたら、
①New locationアイコン部分を右クリックし、②構造体ピンを分割を選択します。

構造体ピンの分割をおこなうことで、
X軸・Y軸・Z軸それぞれの方向に移動させることが可能になります。
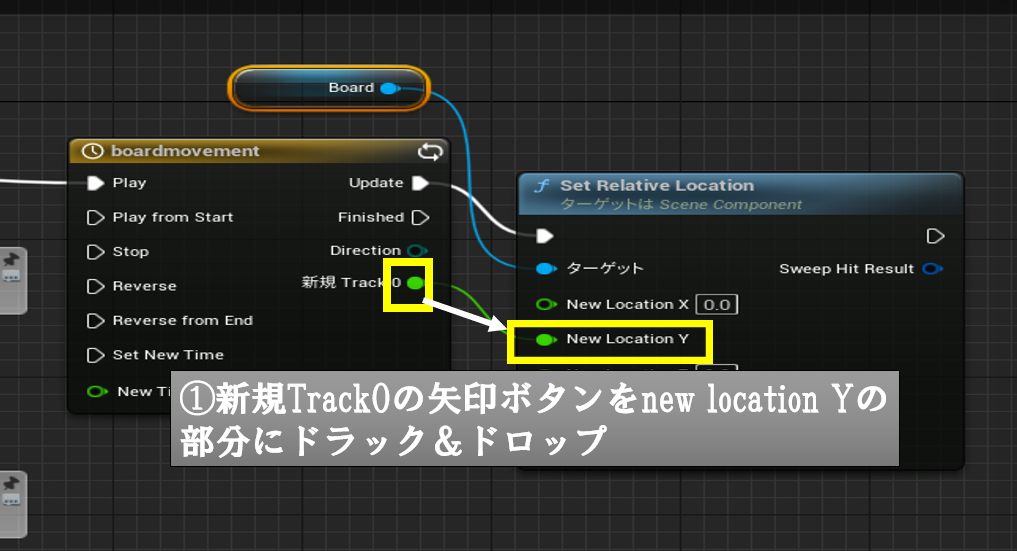
今回は、Y軸に先ほど設定キーフレームを適用させます。
①新規Track0の矢印ボタンをnew location Yの部分にドラック&ドロップします。

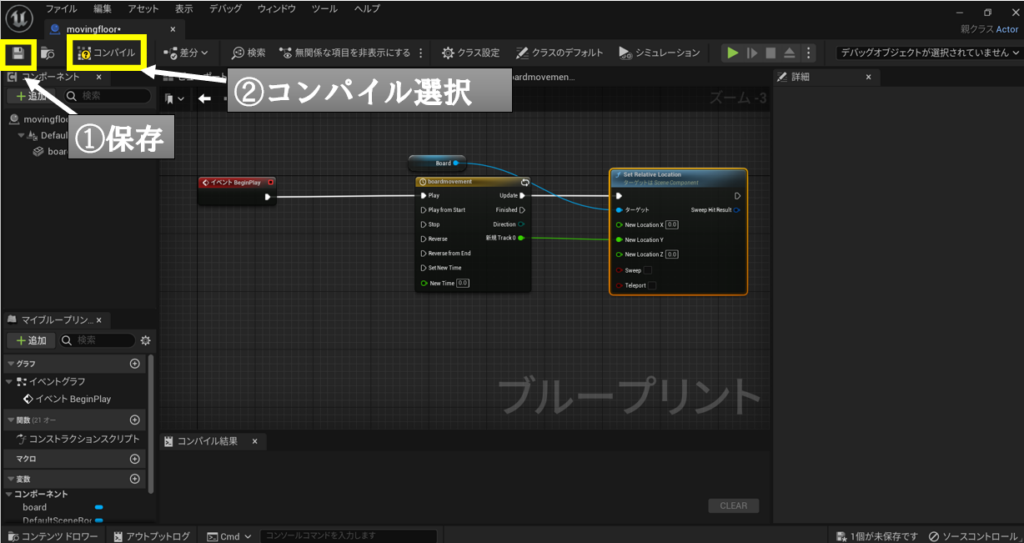
こちらが完成図になります。
①保存②コンパイルを選択し、設定は終了です。
※コンパイル後は、?マークからチェックマークへ変わります。

実際に作った動く床を、ゲームステージ内に配置してみましょう。
自分のつくったフォルダ内に、moving floorファイルがありますので、
そちらを①ゲームステージ内にドラック&ドロップします。
配置後の様子です。
それでは下の動画で実際に動かしてみましょう。
実際の動く床の様子です。
きちんと横方向に動いているのが確認できました。
最後に
ここまで、Unreal Engineを使ってゲームを作成する基本的なテクニックをご紹介してきました。
これ以外にも色々なテクニックはございますが、まずはゲームを作る上で、必要最低限のテクニックを
身に着けることで、更なるステップアップを目指していきましょう。
chairupでは、今回ご紹介した基本的なテクニックの他にも便利な機能・技術紹介をしていきますので、
参考にしてみてください。