Adobe社から新たにリリースされたAIによる画像生成が可能なadobe firefly。
その機能をphotoshop(現在はベータ版のみ)でも使える生成塗りつぶしについて機能紹介及び
実際に使用した様子をご紹介していきます
生成塗りつぶし機能とは
生成塗りつぶし機能とは、Adobe社が新たにリリースされたAI画像生成であるAdobe Fireflyをphotoshopでも
使えるようにしたものになります。
※現在は、photoshop Beta版のみしか配信されておらず正規品photoshopでは使用することが出来ません。
生成塗りつぶし機能では、photoshopによる画像加工がAIによって自動的に作業してくれる何とも便利な機能となっています。
作業時間短縮にも期待できそうですね。
次のトピックで、具体的な機能についてご説明していきます。
生成塗りつぶし機能で出来ること
生成塗りつぶし機能で出来ることとしては大きく分けて以下の3つです。
①画像内に新たなオブジェクト(被写体・物体等)を生成
②対象物の削除
③AIを使って、背景を拡張
④背景をAI生成
従来は、自分自身でやらなければならない作業が、AIの手を借りて自動的に作業してくれます。
しかも最終的な修正は必要ですが、画像加工精度はかなり高いと言えます。
生成塗りつぶし機能紹介
続いては、先ほどご紹介しました生成塗りつぶし機能を実践を交えながらご説明していきます。
①画像内に新たなオブジェクト(被写体・物体)を生成
ジェネレーティブ塗りつぶし機能を使って、画像内に新たな被写体や物体を生成する方法をやっていきます。
STEP1 画像を用意する
編集用の画像を用意していきます。

STEP2 選択ツールで物体を生成させたいエリアを決める
画像が決まったら、物体を生成させたいエリアを選択ツールで決めていきます。
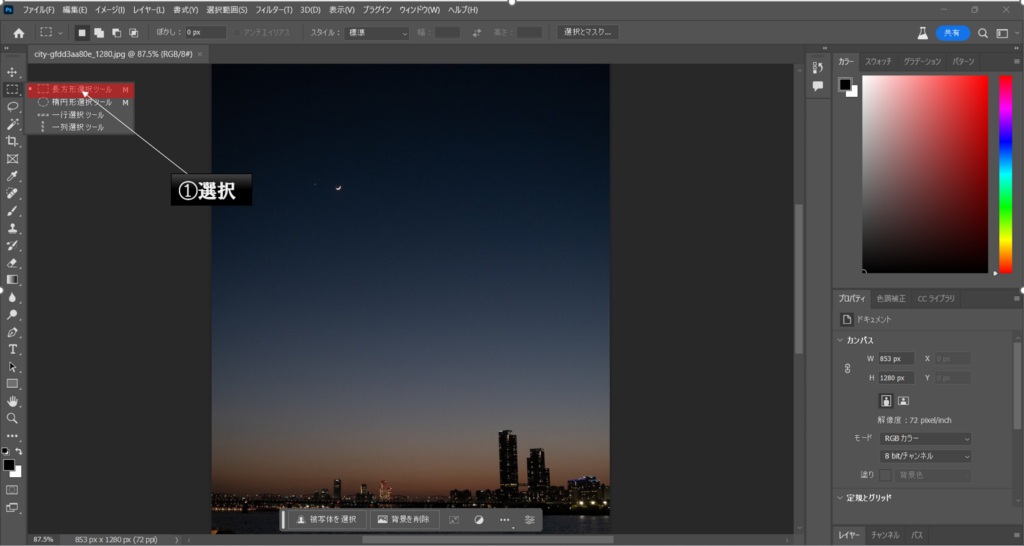
今回は、①長方形選択ツールを使って選択します。

このように海の部分に選択エリアを設定します。
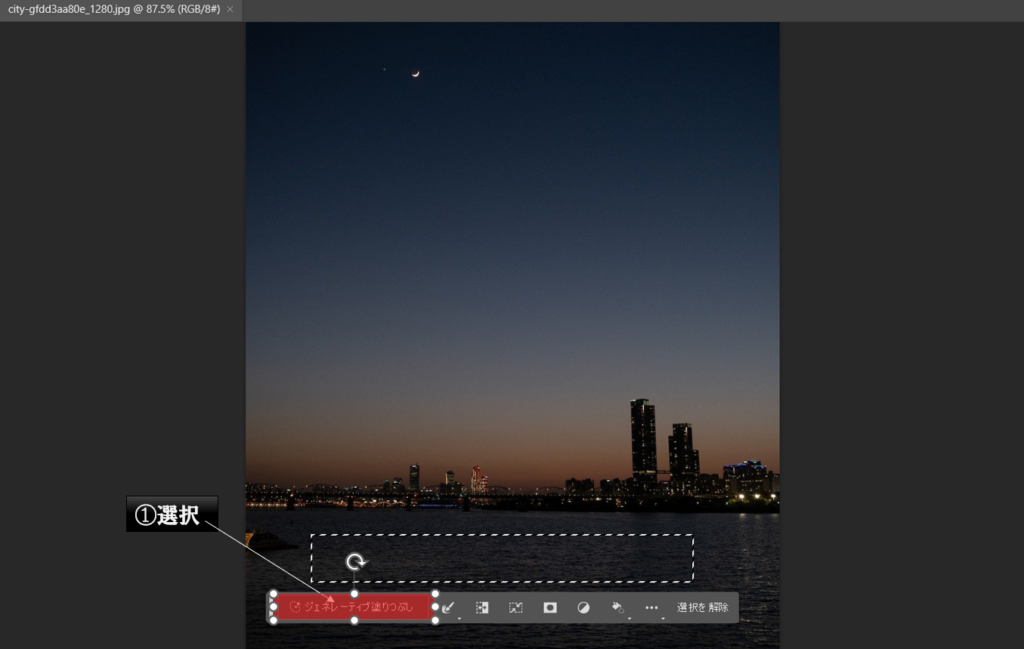
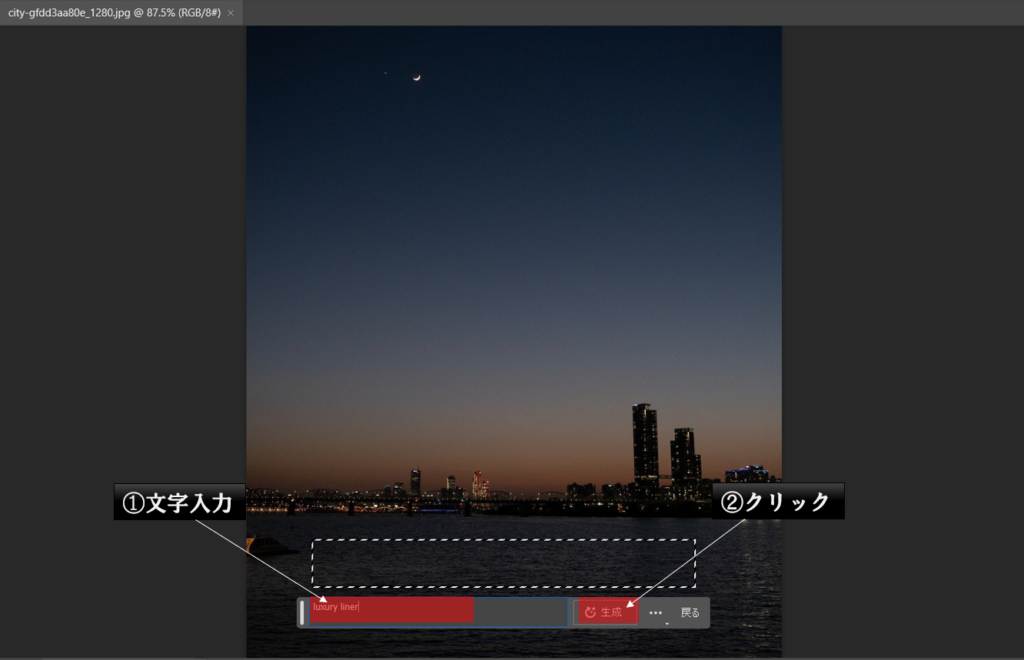
設定したら、①ジェネレーティブの塗りつぶしをクリックします。

“ジェネレーティブ塗りつぶし”をクリック後、
生成したい物体を選ぶことが出来ますので、①生成したい名称を入力していきます。
今回は”luxury liner(豪華客船)”を入力しました。
※beta版では、日本語対応していないため、英語で入力する必要があります。
入力完了後、②生成をクリックします。

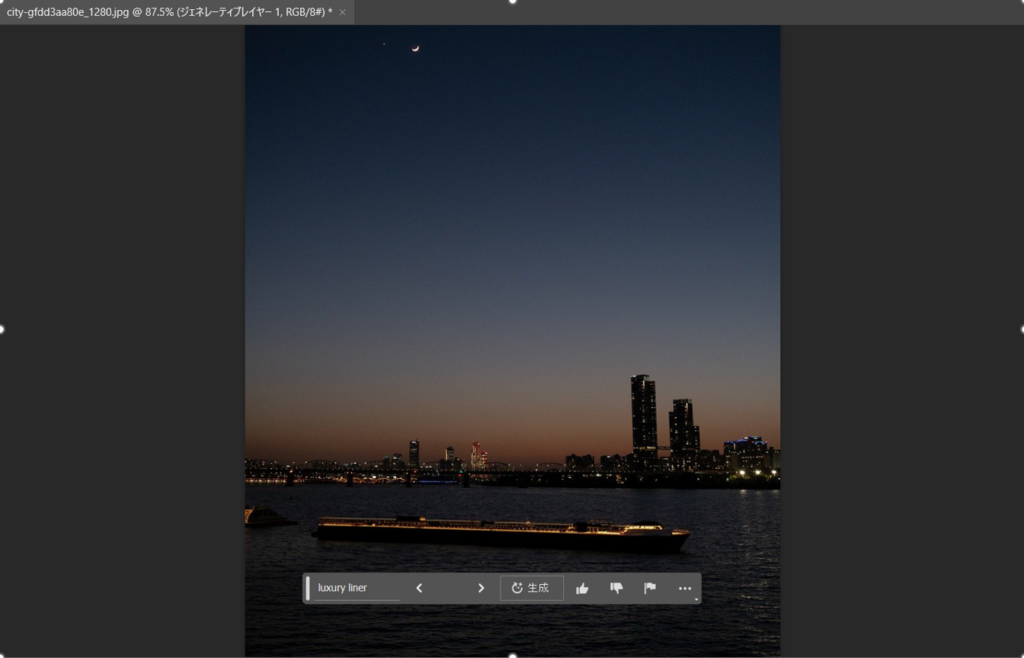
見事に豪華客船が追加することが出来ました。
元画像に違和感なく溶け込んでいるのが素晴らしいですね。

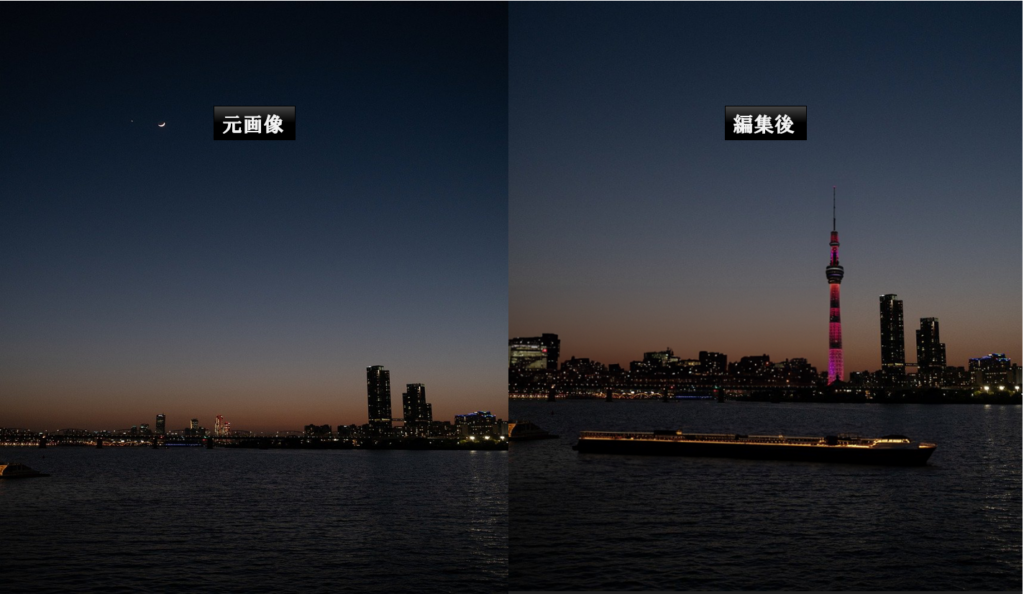
他にも色々追加してみました。
元画像と編集画像と比較してみると、AI作業のみでここまで作品が出来ることが分かりました。
加工時間としては15分かかっていないです。

②不要なものを取り除く
続いては、photoshop写真加工では、お馴染みの”不要なものを取り除く”加工も、
ジェネレーティブAiで簡単に出来てしまいます。
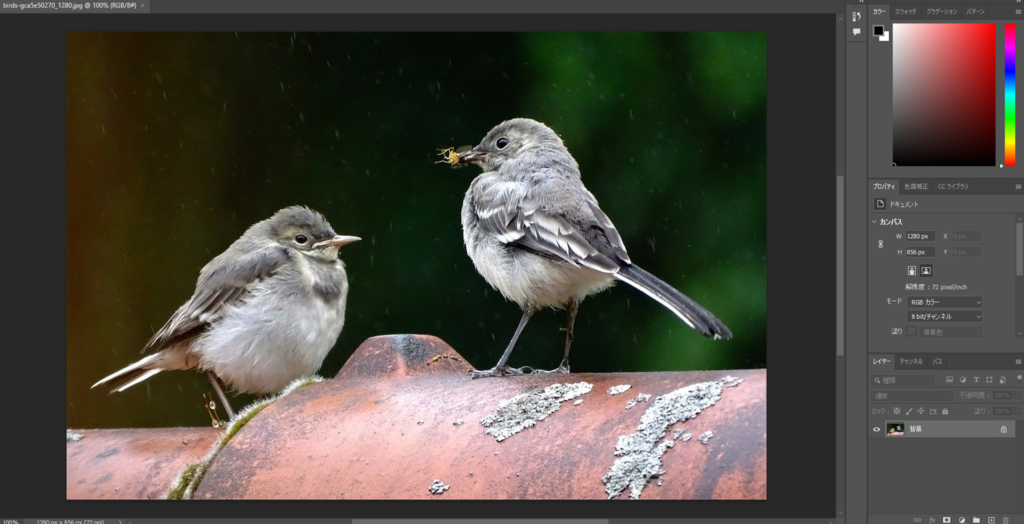
STEP1 画像の用意
はじめに加工する画像を用意します。
今回は、被写体が分かりやすい画像を用意しました。

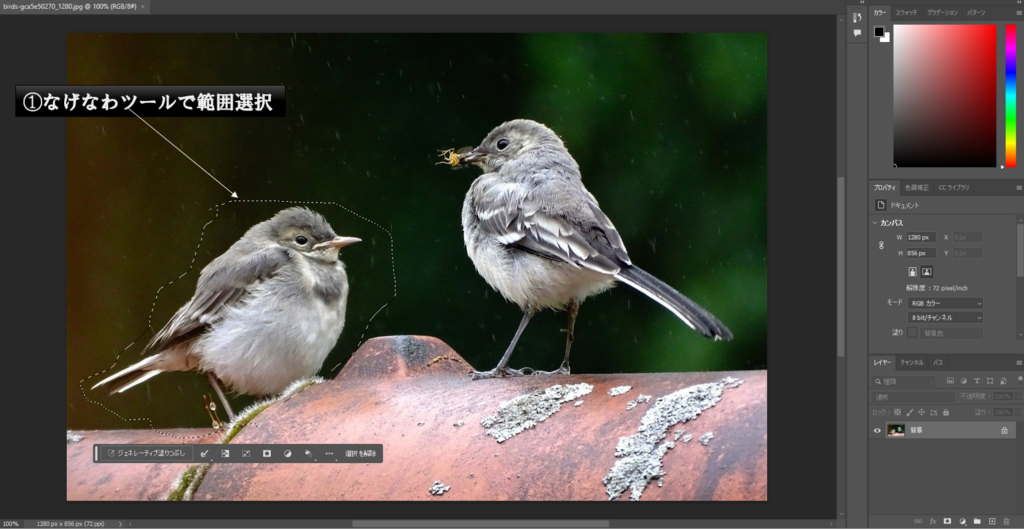
STEP2 取り除く対象を選択
取り除く対象を選択していきます。
今回は、①なげなわツールを使って、左側の鳥を選択しました。

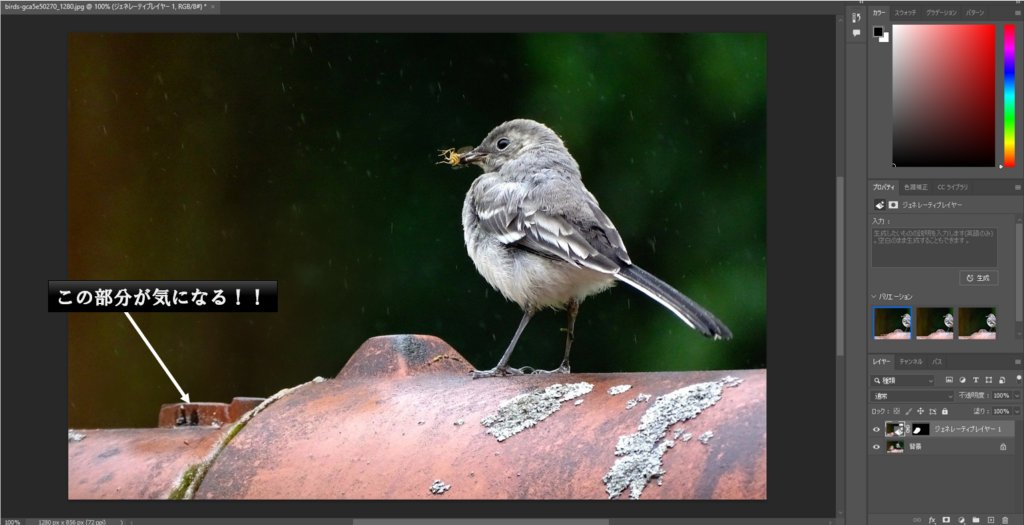
STEP3 ジェネレーティブの塗りつぶし適用
取り除く対象が選択出来たら、
①ジェネレーティブの塗りつぶしをクリックし、
②テキスト欄を空欄のままで”生成”を選択します。

見事に不要物を取り除くことに成功しました。
しかしながら、矢印の部分が若干気になりますね。
AI認識次第にはなるので、仕方ない部分ではあります。
そんな時は次のステップで補正していきます。

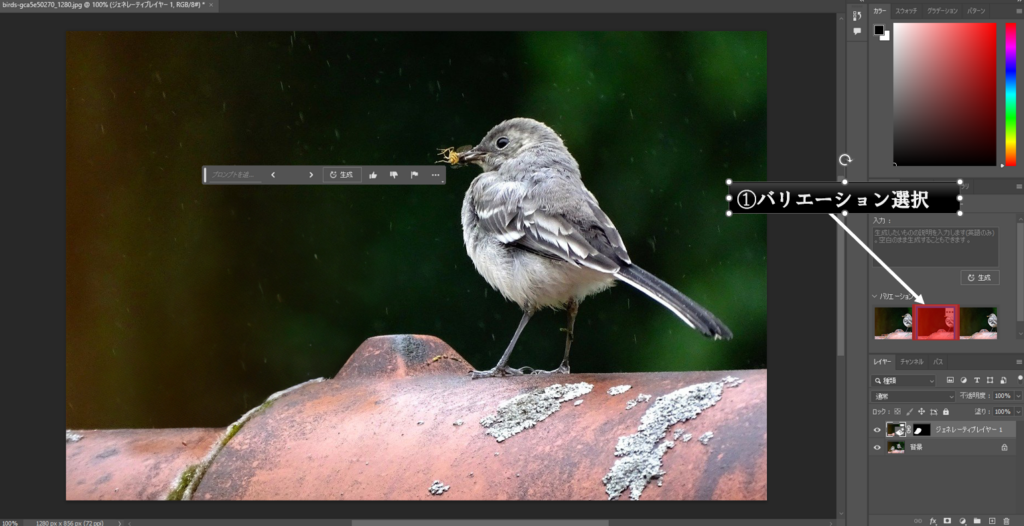
sTEP4 バリエーションによる加工後の補正
最後にジェネレーティブの塗りつぶしによる加工の最終補正をしていきます。
先ほどの加工で気になっていた部分を、
①バリエーション選択で真ん中の加工状態を選択します。
※バリエーションでは、ジェネレーティブの塗りつぶしで生成された加工をいくつかのパターンで
生成してくれるので、自分が求めているものと近い加工を選択することが可能です。

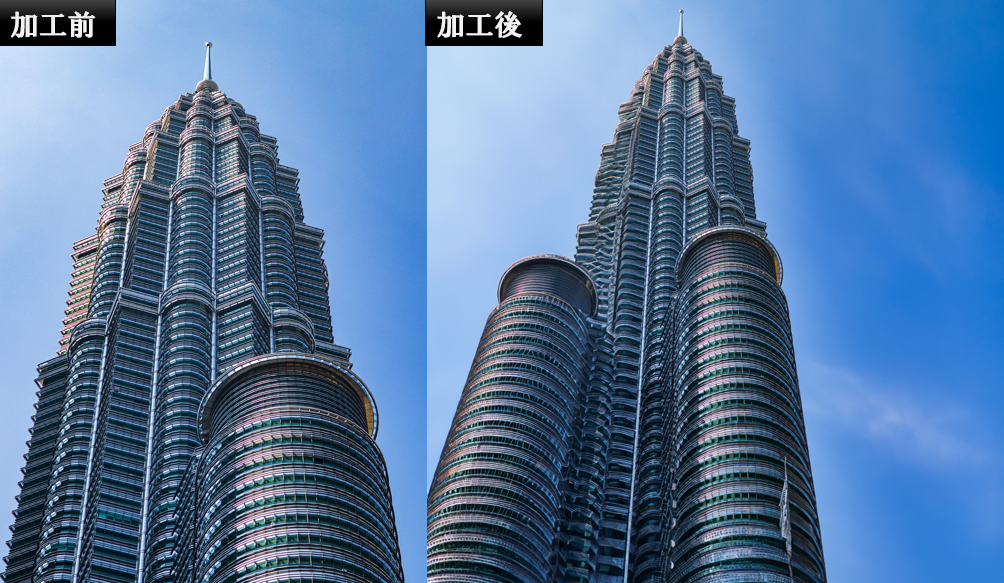
こちらが加工前と加工後の比較画像になります。
自然な切り抜き加工を簡単にしてくれています。
今までのPHOTOSHOPでの作業を大幅に短縮できそうです。

③AI機能を使って、背景を拡張
続いては、元画像の背景を拡張できる機能をご紹介していきます。
元画像には載っていない部分をAIが判断して作成してしまう画期的な機能となっています。
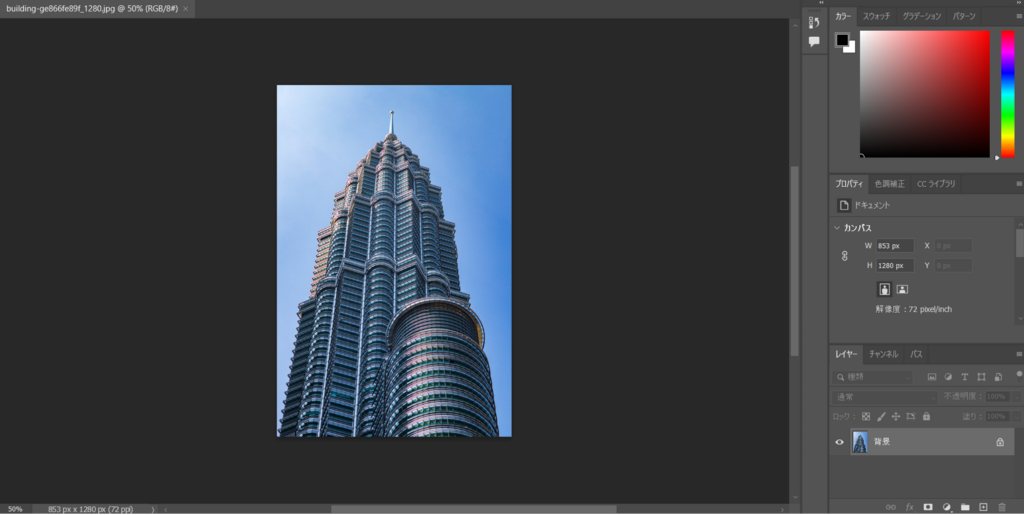
STEP1 画像の用意
加工させたい画像を用意します。

step2 画像範囲の拡張
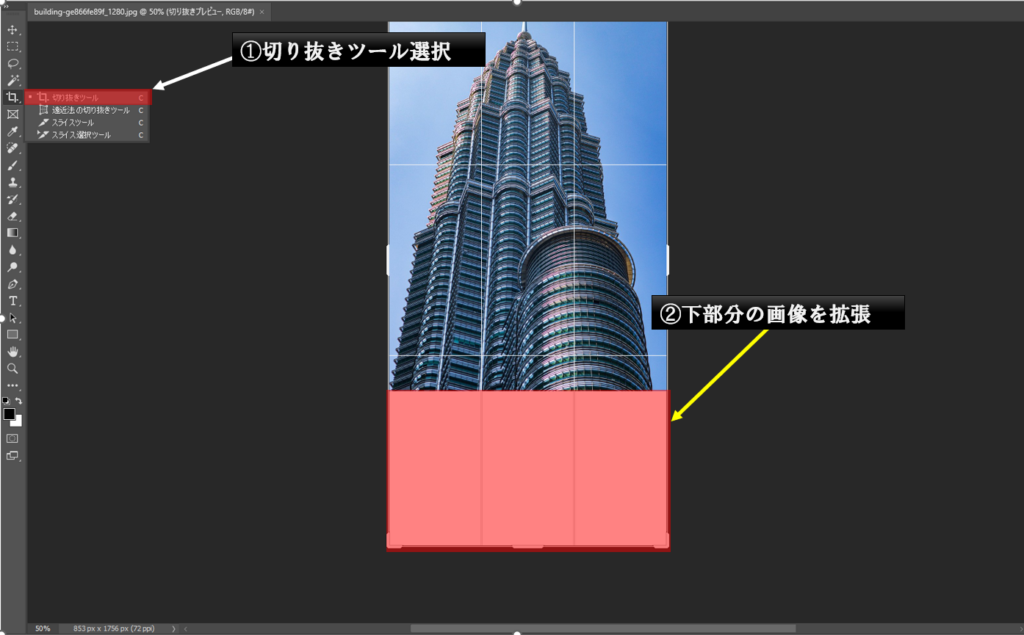
選択した画像をトリミングツールを使って拡張していきます。
①切り抜きツールを選択し、②画像の下部分を拡張していきます。

Step3 拡張範囲の選択
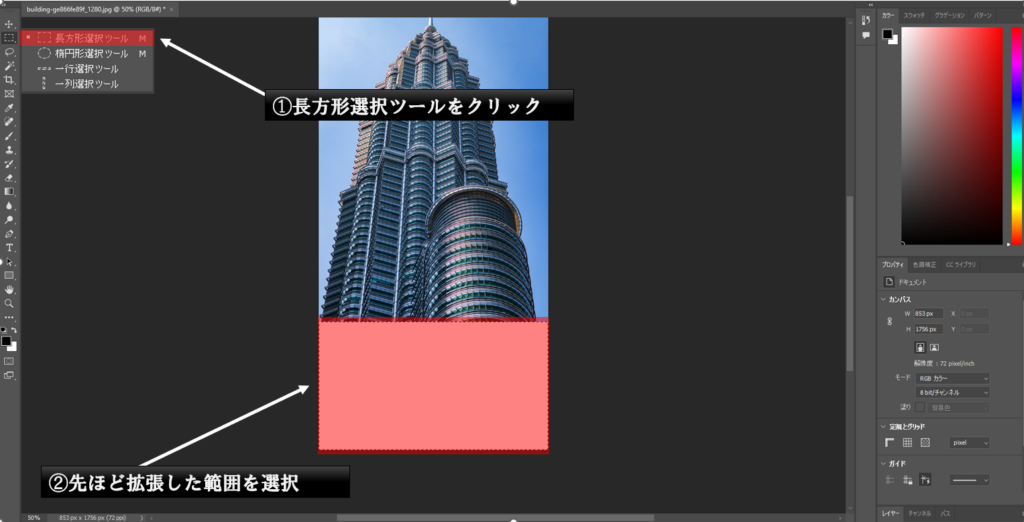
拡張することが出来たら、次は拡張された範囲を選択していきます。
①長方形選択ツールをクリック後、②拡張範囲を選択します。

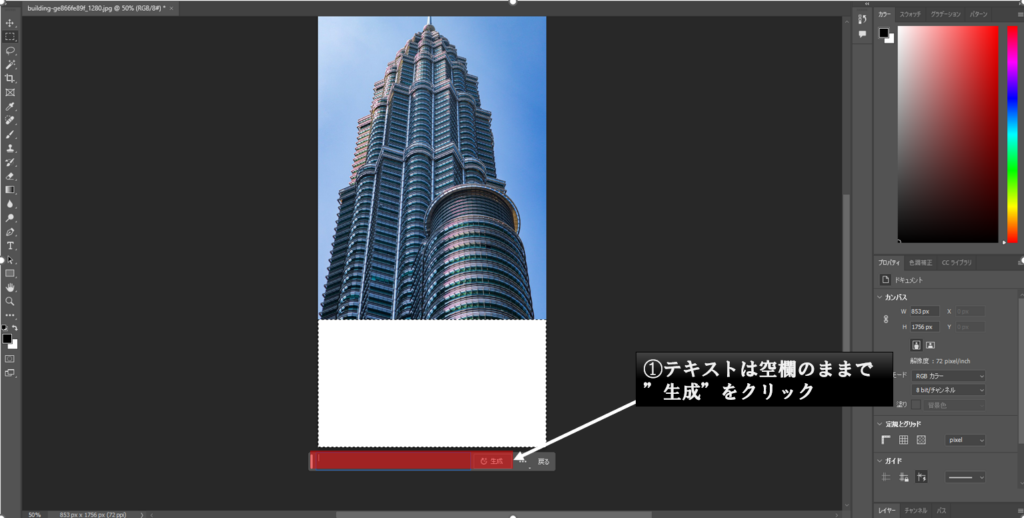
STEP4 拡張範囲の画像生成
①コンテキストタスクバーにて、空欄のままで”生成”をクリックします

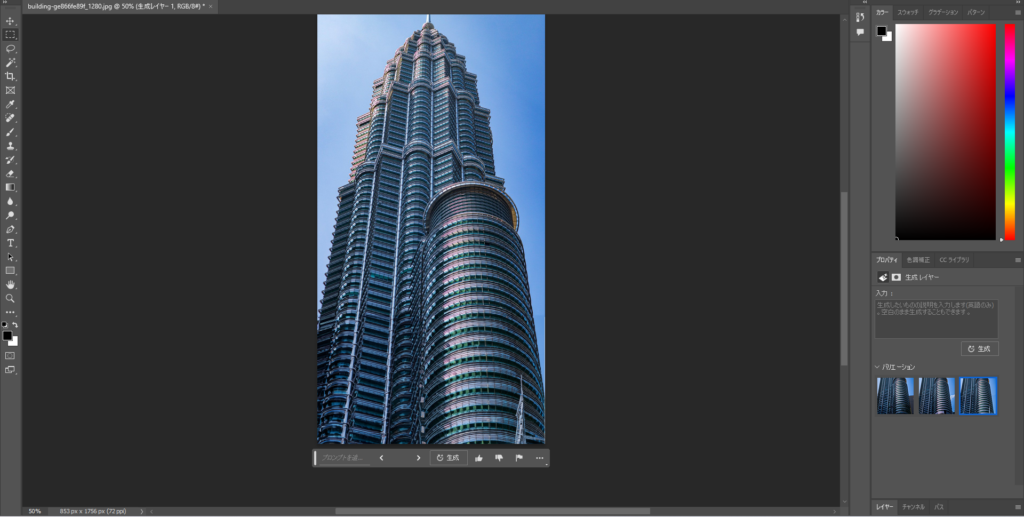
見事に拡張した部分の生成が完了しました。
違和感なく再現できると思います!!

加工前と加工後の比較画像になります。
写真の範囲拡張したにも関わらず、自然な感じで仕上がっていますね。

④背景画像の生成塗りつぶし
続いては背景画像をAIの手によって変えていきます。
STEP1 画像の用意
まずは今回の編集する画像を用意します。
被写体と背景がくっきり分かれている画像を選びました。

STEP2 背景の選択
続いて、背景全体を選択していきます。
手順としては、
①被写体の選択
②選択範囲の反転
をクリックし、背景全体を選択していきます。


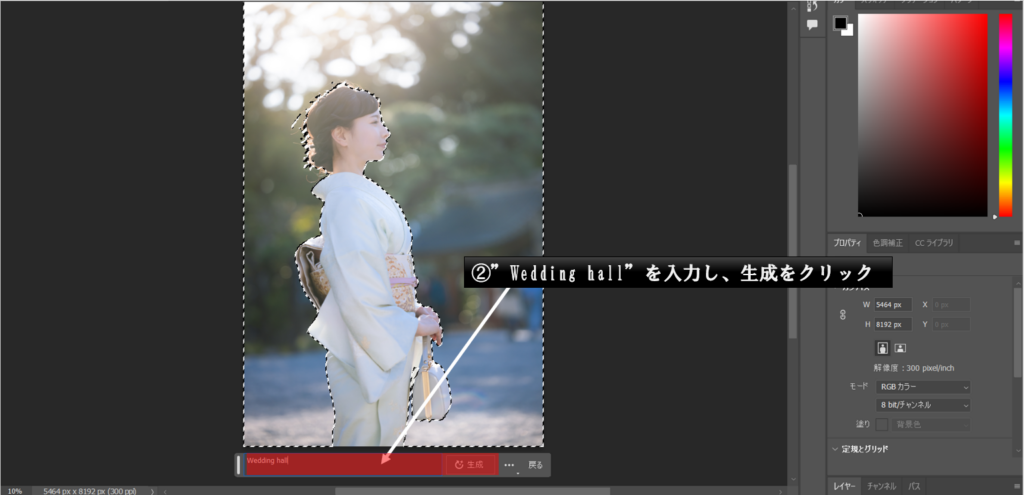
選択範囲が反転されたことを確認後、
①生成塗りつぶしをクリック後、
②入力欄に生成したい背景テキストを入力します。
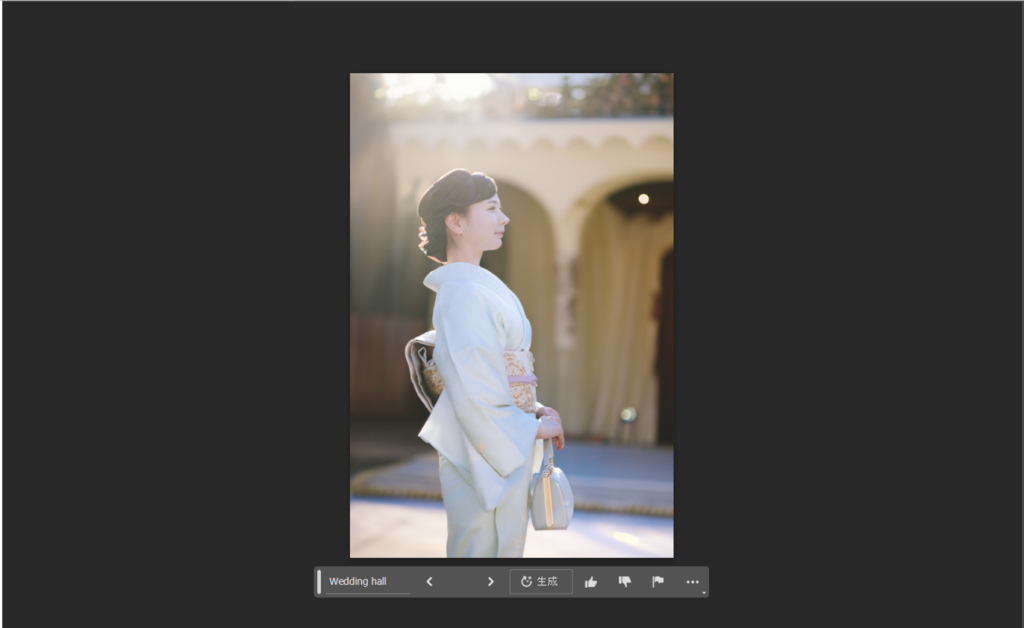
※今回は”wedding hall”で入力しています。


生成された画像がこちら!!
違和感なく、背景を変えることが出来ました!!