photoshopの作業で、画像を拡大させたり縮小させたりする場面は多いと思います。
しかしながら「画像を横に広げると、被写体まで横に広がってめっちゃデブみたいになる(笑)」みたいな経験ありませんか?
それを解消させる方法は、ズバリ【コンテンツに応じて拡大縮小】を使うことで解決できます。
今回は、【コンテンツに応じて拡大縮小】機能による加工技術を紹介していきます。
step1 写真の準備
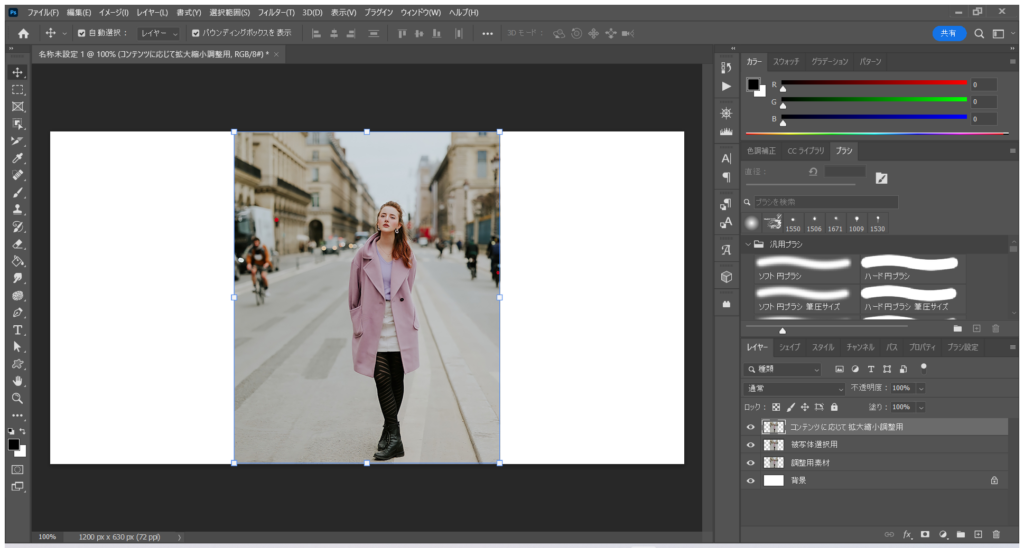
今回は、横型のキャンバスに縦向きの画像を用意しました。

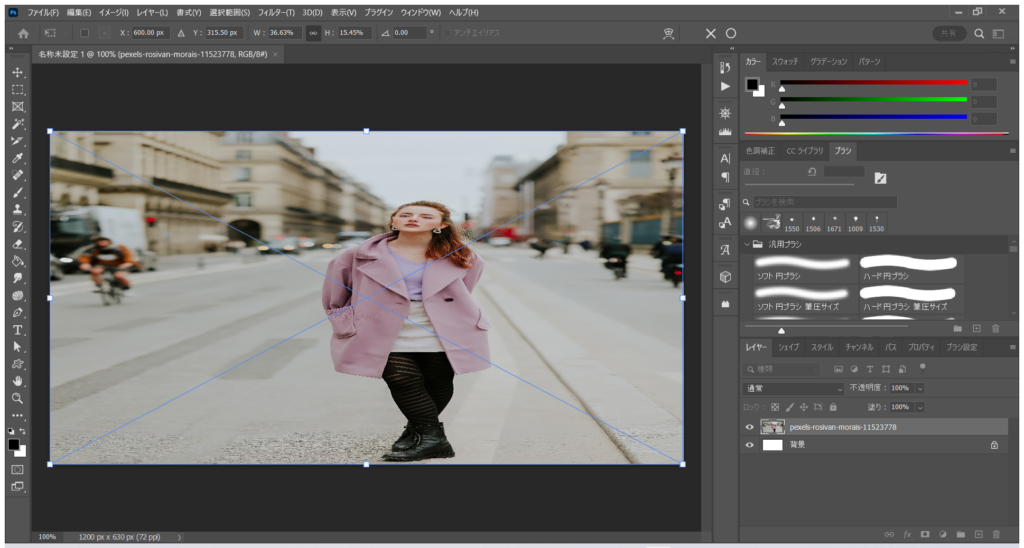
※試しに画像をshfit押しながら広げてみました。
やはり被写体も一緒に横に拡大されてしまうので、不格好になってしまいます。

step2 被写体の選択(アルファチャンネル機能による選択)
コンテンツに応じて拡大縮小で調整する前に、拡大時に適用させたくない範囲を選択します(例えば被写体など)
被写体を選択する方法はいくつかあるのですが、今回は【アルファチャンネルの保護】を用いて被写体の選択をしていきます。
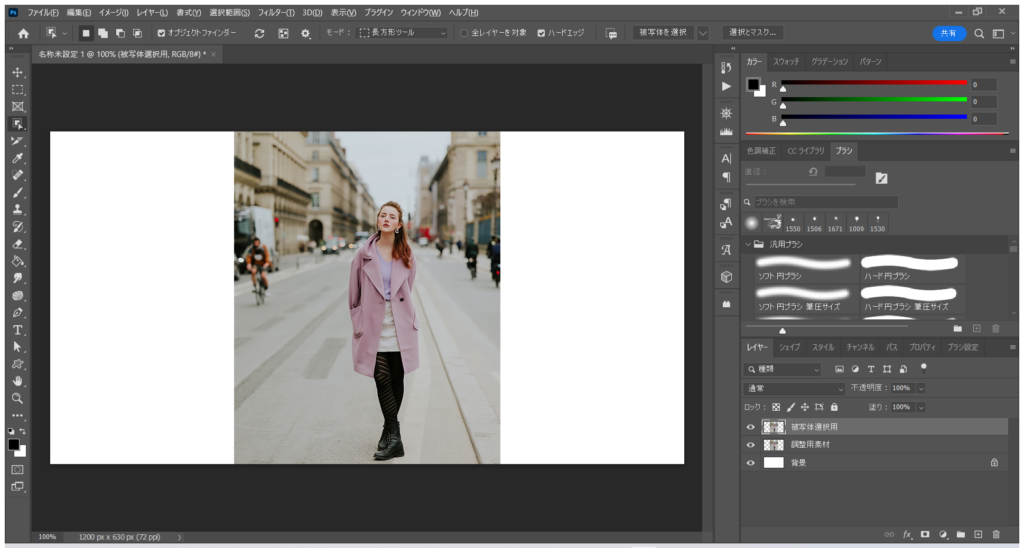
①素材画像レイヤーのコピー
素材画像レイヤーを複製していきます(ctrl【command】+j)
複製後、レイヤー名を【被写体選択用】に変更しております。

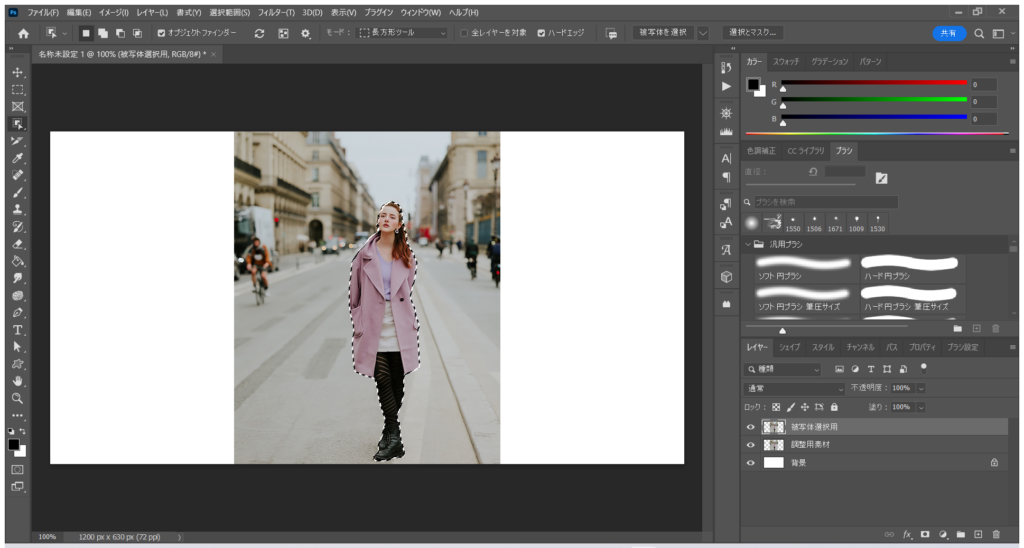
②被写体を選択
続いて、被写体を選択していきます。
被写体選択用レイヤーを選択しながら、選択ツール⇒オブジェクト選択ツールをクリックし、
被写体を選択した状態にします。


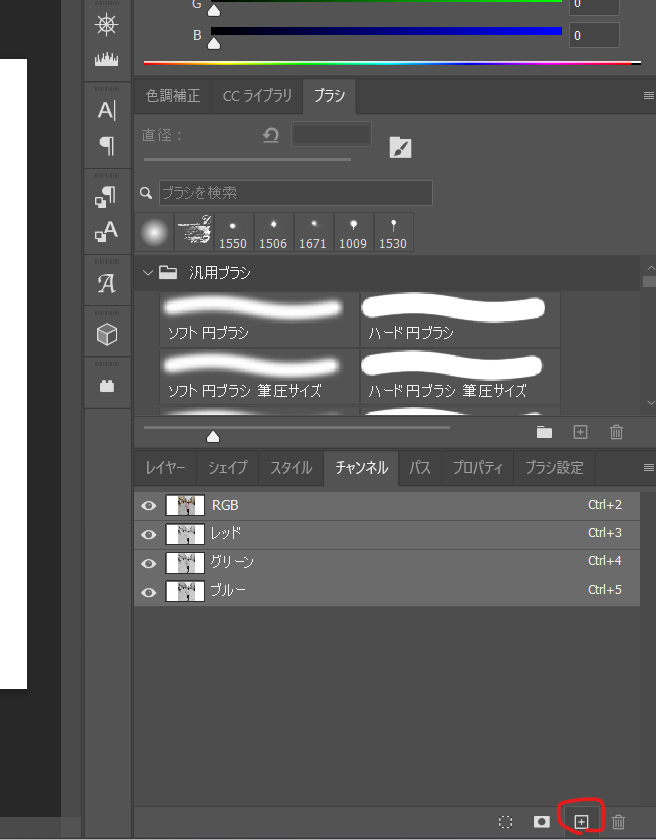
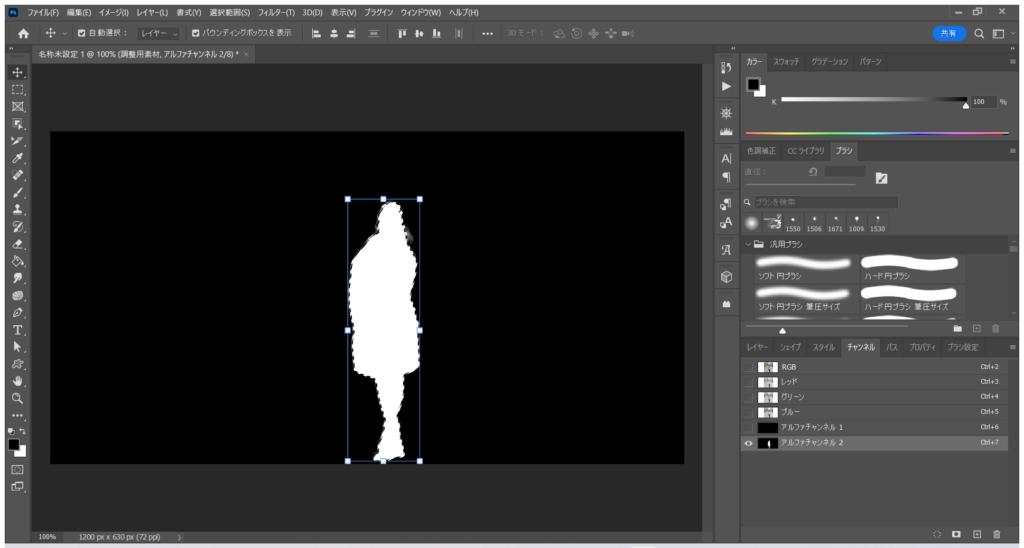
選択した状態で、チャンネルメニューの右下にある、【新規チャンネルの作成】をクリックし、
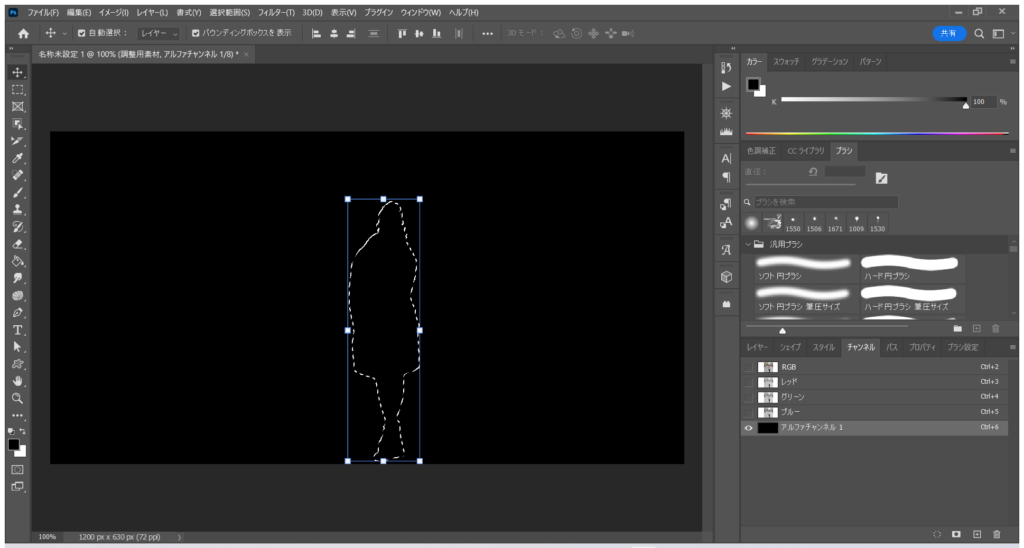
被写体を選択された状態にします。


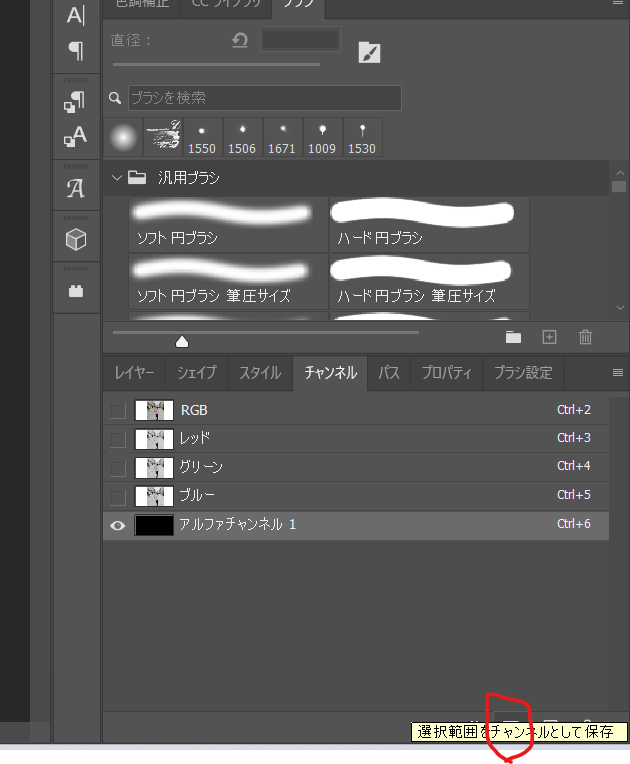
被写体が選択された状態にて、チャンネルメニューの右下にある
【選択範囲をチャンネルとして保存】をクリックします。

選択範囲がチャンネルとして保存されました。
被写体の選択の準備はこれにて完了です。

step3 コンテンツに応じて拡大縮小の適用
step2と同様に、画像レイヤーを複製していきます。(ctrl【command】+j)
※工程が分かりやすいように、レイヤー名を【コンテンツに応じて拡大縮小調整用】にしています。

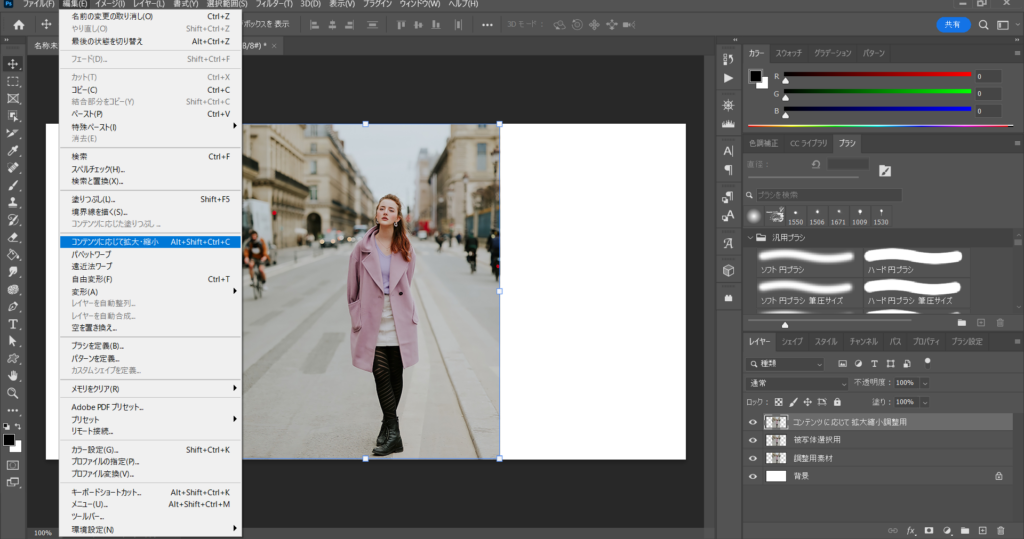
編集⇒コンテンツに応じて拡大縮小を選択します。(alt+shift+ctrl+Cでも可能)

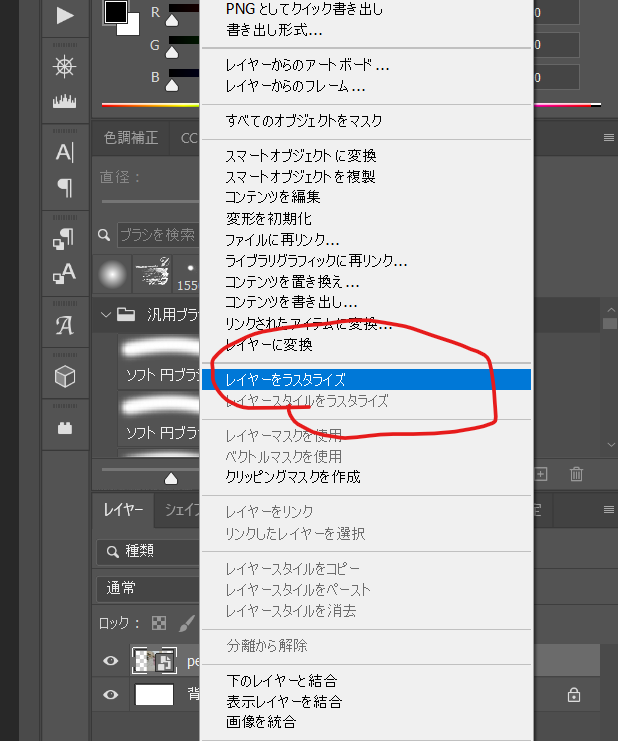
※注意点 コンテンツに応じて拡大縮小が出来ない時
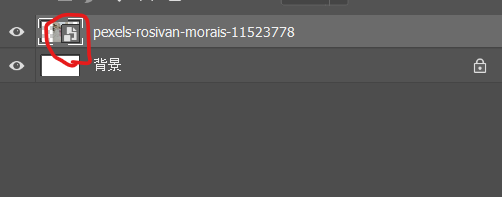
選択しているレイヤーがスマートオブジェクト化になっているとコンテンツに応じて拡大縮小は適用できないため、
【レイヤーをラスタライズ】を選択して、スマートオブジェクトを解除する必要があります。
↓スマートオブジェクト化になっているケース

レイヤーをラスタライズを選択してスマートオブジェクト化を解除

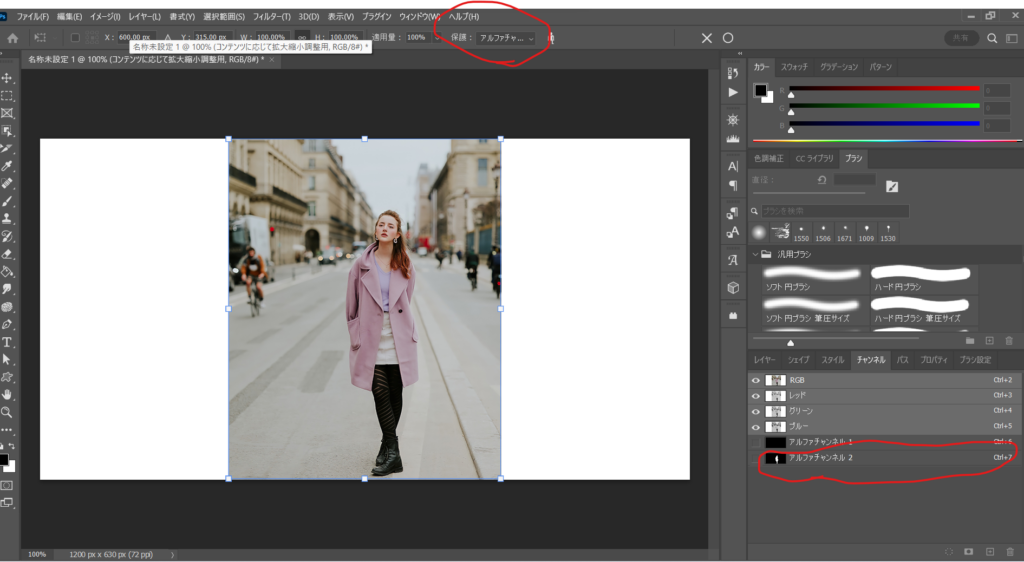
コンテンツに応じて拡大縮小を選択後、上部にある保護の対象を
先ほどstep2で選択したアルファチャンネル②を選択します。

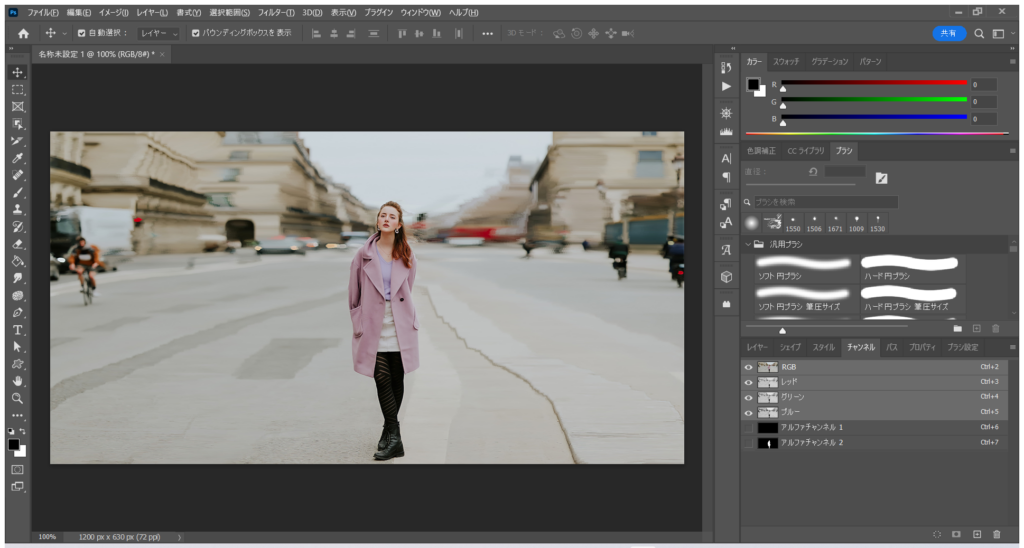
アルファチャンネル②を選択した状態で、横に拡大してみました。
被写体だけが横に拡大されていないことが確認出来ます。

最後に
今回は、写真編集で使えそうな技術【コンテンツに応じて拡大縮小】のテクニックについてご紹介しました。
この機能を使えば、写真加工の幅も広がりそうですね。
また拡大したくない範囲を広げたい場合には、被写体のみの選択ではなく、
フレームツールを用いて選択範囲を決めるのもアリかもしれませんね。
応用が効くテクニックですので、皆様も工夫して活用してみてください。
最後までご覧いただきありがとうございました。
