今回ご紹介する方法は、フィルター置き換え機能を使って、デザインしていきます。
ダメージチックなデザインを表現したい方におススメです。

step1 画像の準備
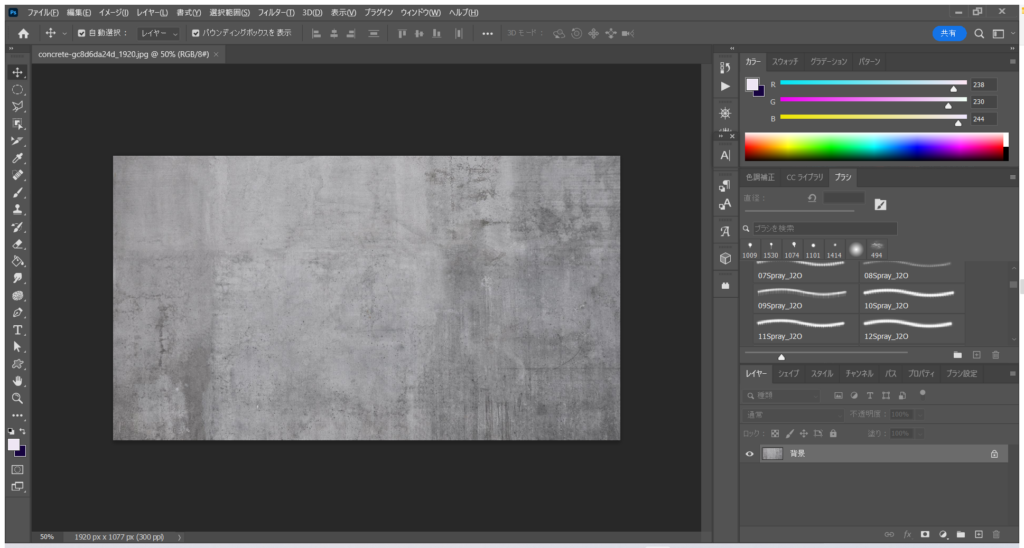
まず初めに背景画像を用意します。

STEP2 テキストレイヤーの作成
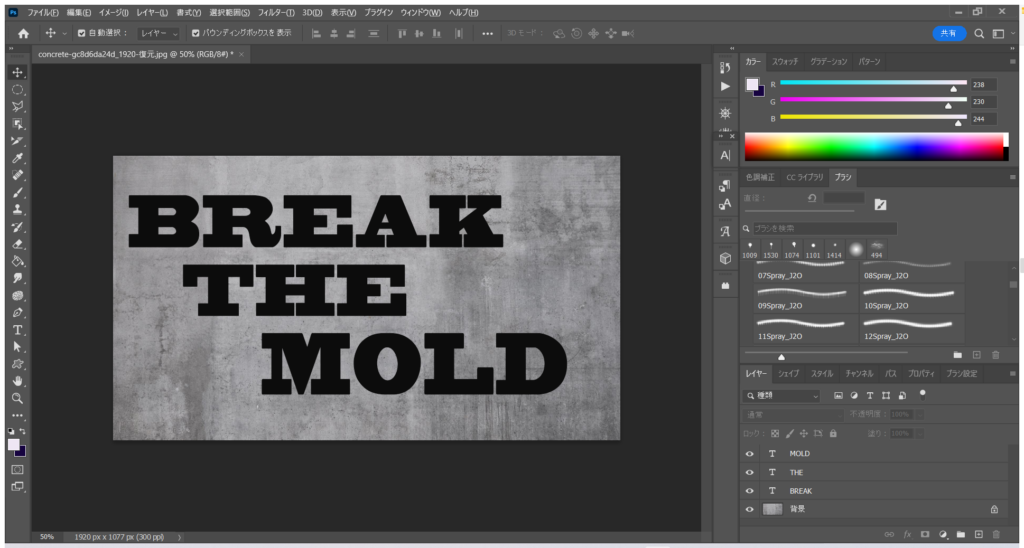
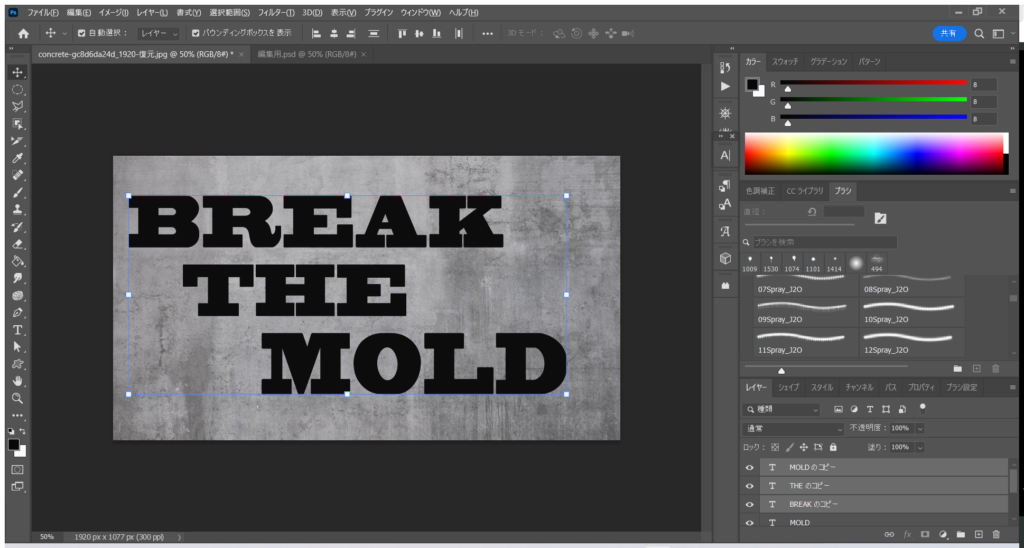
続いてテキスト入力をしていきます。
文字はスプレーアートっぽくこんな感じにしてみました。
【BREAK THE MOLD】⇒常識を破れ!という意味ですが、なかなか破れず日々を過ごしているRyonaです(笑)
今回はそんな自分へ鼓舞する意味でも使ってみました!!

STEP3 置き換え用のファイル作成
続いては、テキストに反映させるデザインの置き換えファイルを作成していきます。
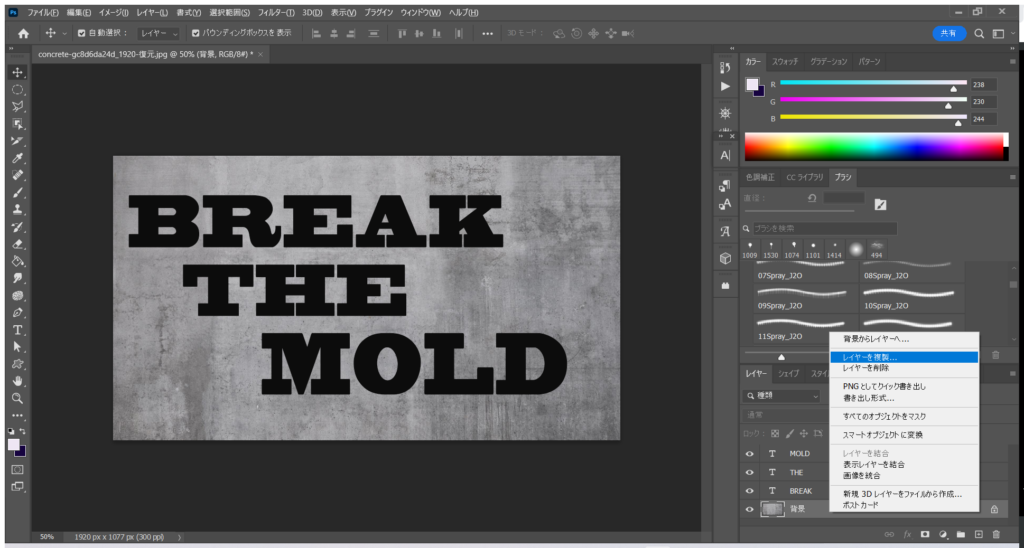
背景レイヤーを選択し、【レイヤーを複製】をクリックします。

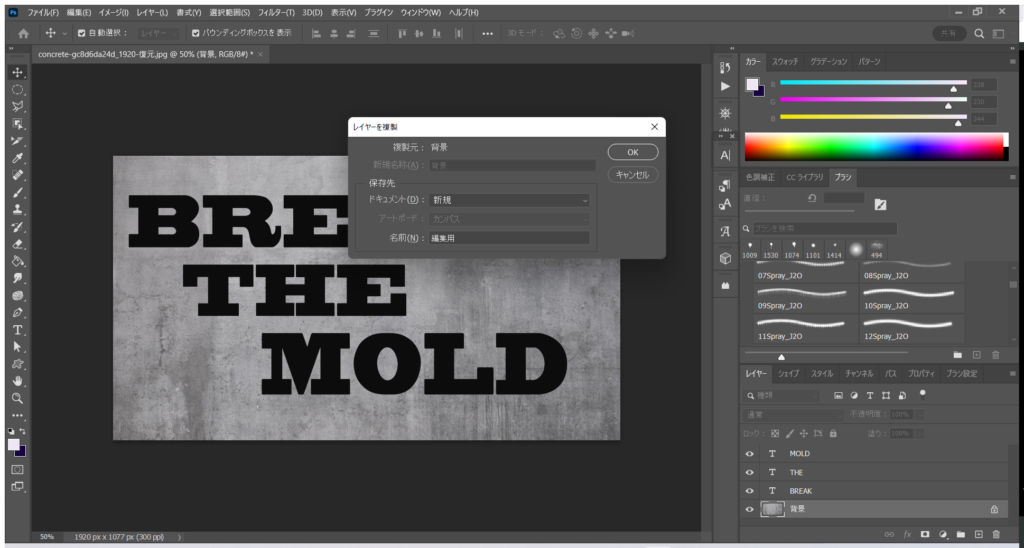
【レイヤーを複製画面】にて、ドキュメントを【新規】に設定し、ファイル名を【編集用】にします。

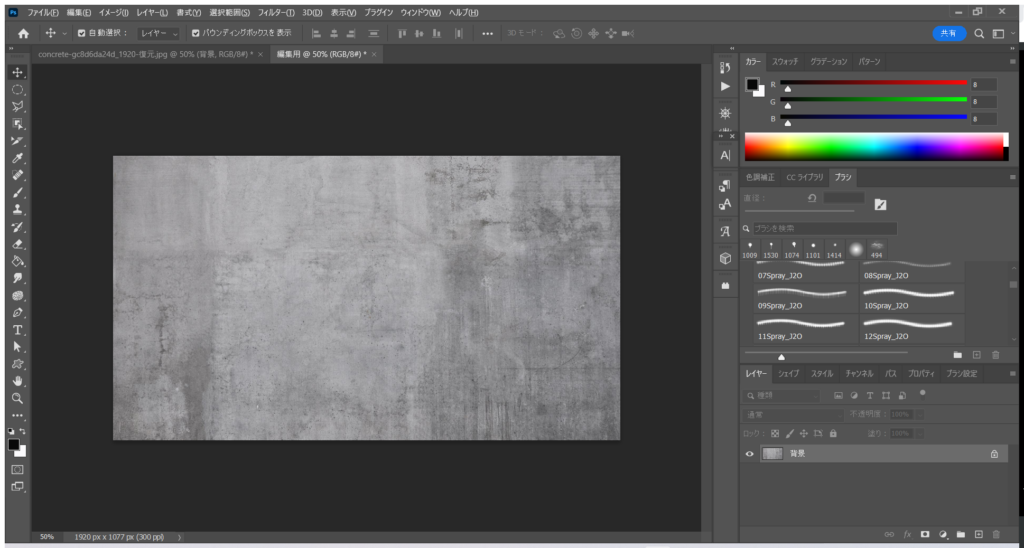
最初の背景画像のみが新規ファイルとしてアップされました。
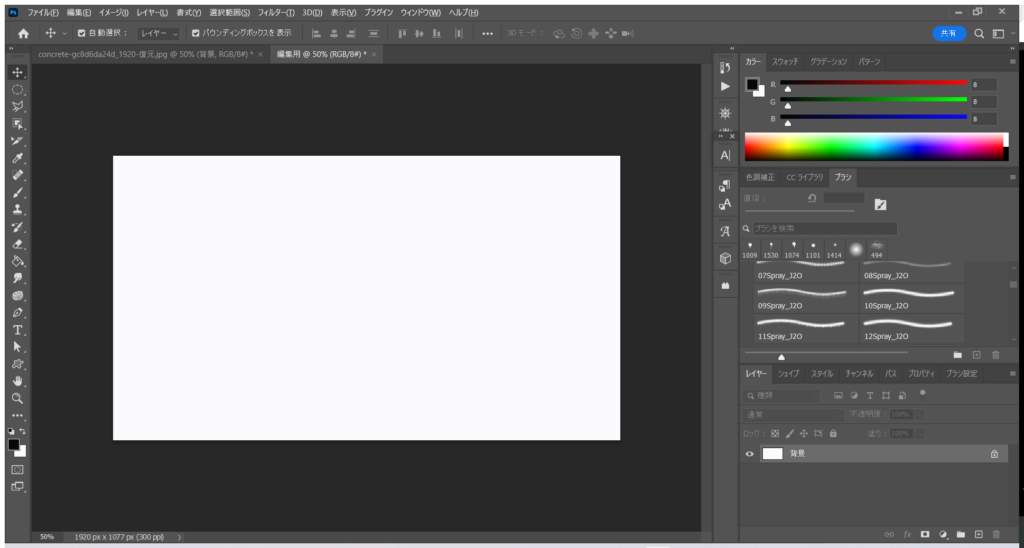
その画面上で、ctrl(command)+deleteを押し、背景を真っ白にします。
※この時、カラーピッカーの背景色が白になっていることを確認して下さい。他の色が設定されているとその色が反映されます。


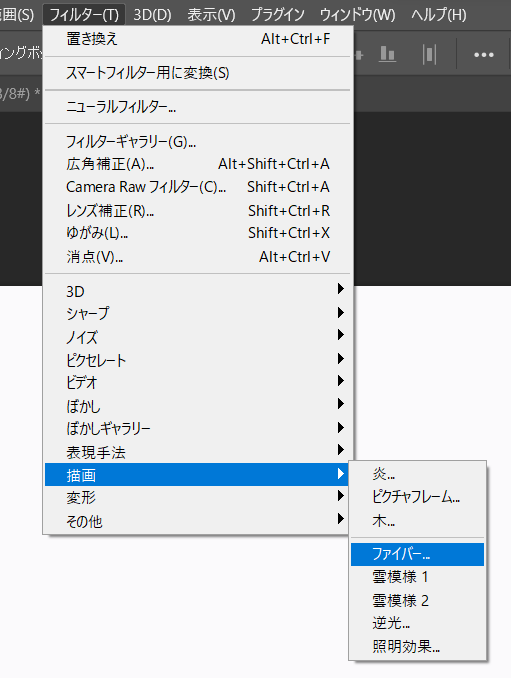
続いて、フィルター⇒描画⇒ファイバーの順に選択します。

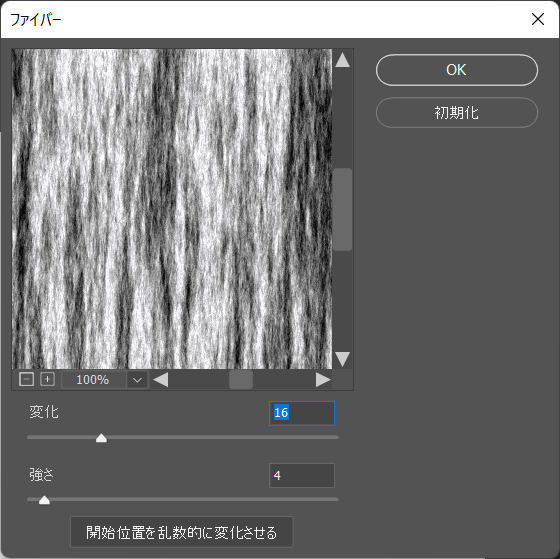
ファイバーを選択した後、以下の通りに設定していきます。(変化:16・強さ4)
※こちらが後にテキストに風合いをもたらす加工になっていきます。

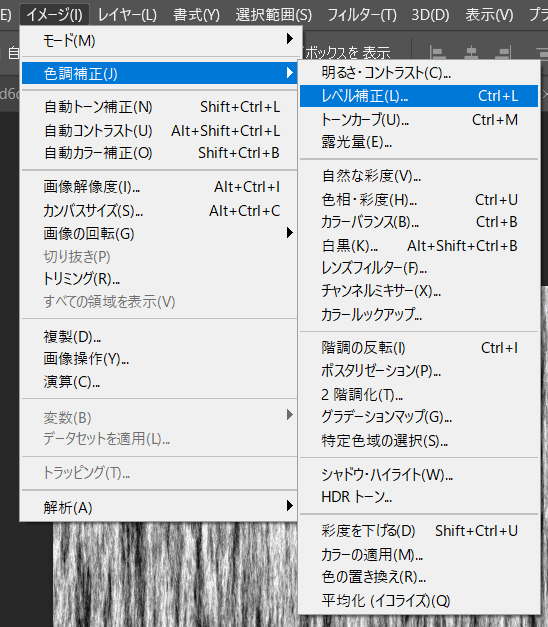
続いて、イメージ⇒色調補正⇒レベル補正を選択し、
先ほど選択したファイバーの風合いを調整していきます。

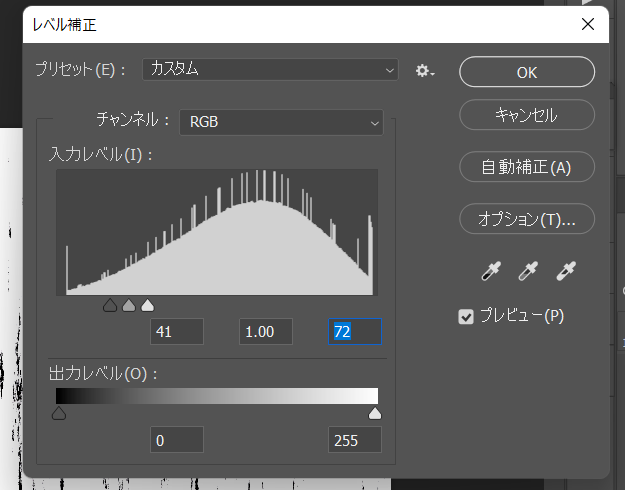
レベル補正の調整値は以下の通りです。

こんな感じに仕上がりました。

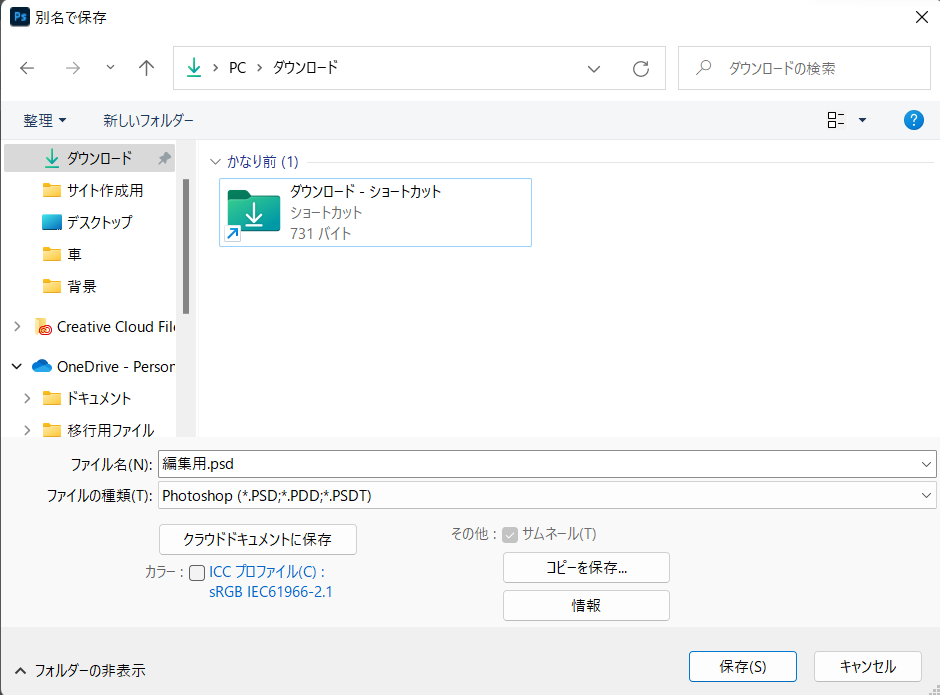
ファイル⇒保存画面に移っていただき、
パソコン上にファイルを保存します。(編集用.psdとして)

STEP4 テキストレイヤーへデザイン反映
続いては、STEP3で作成したデザインファイルをテキストへ反映していきます・
STEP3で作成したファイルの保存が完了したら、テキスト編集していた.psdファイルに戻り、
テキストレイヤーを複製します【ctrl(command)+J】

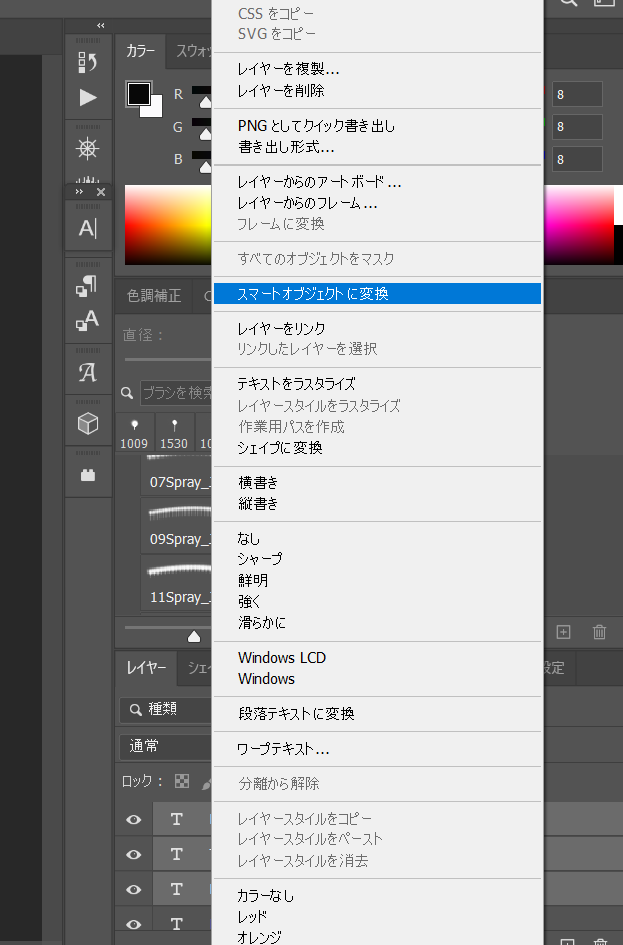
コピーしたテキストレイヤーをスマートオブジェクトの変換をクリックし、
スマートオブジェクト化します。

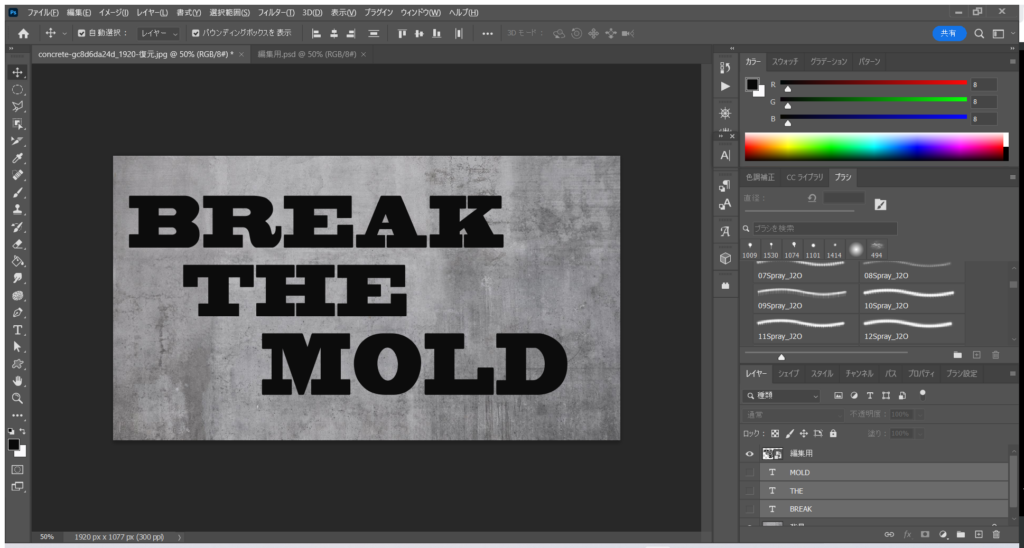
スマートオブジェクト化したレイヤーは【編集用】とレイヤータイトルを変更しました。
コピー前のテキストレイヤーは左側の目のボタンをクリックし、非表示にします。

続いては、スマートオブジェクトレイヤーを選択したままで、
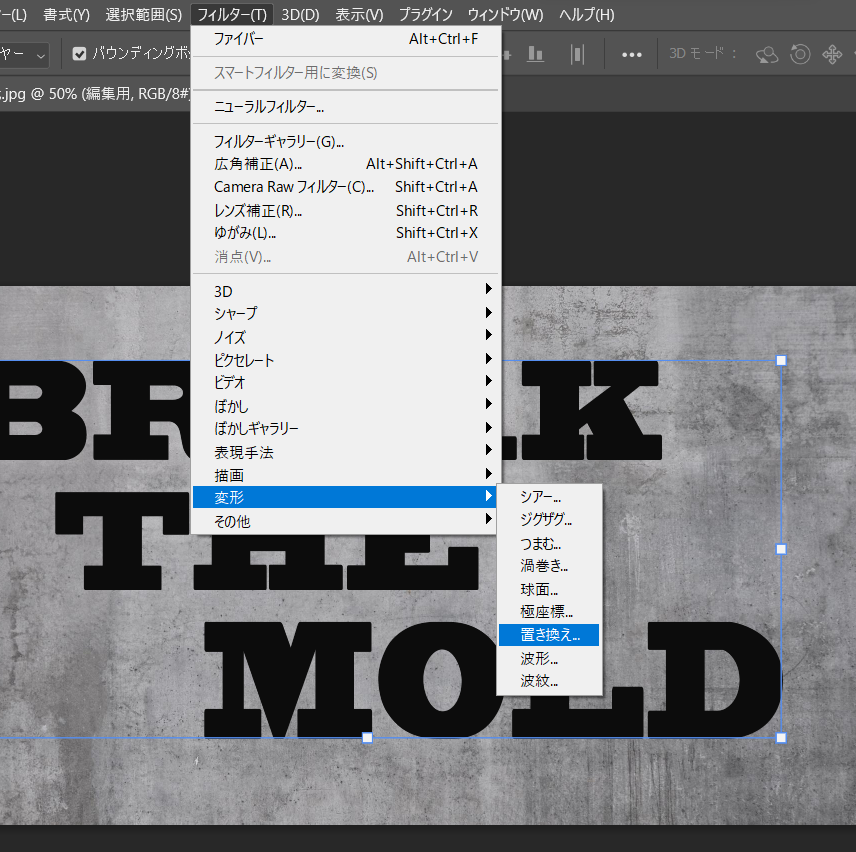
フィルター⇒変形⇒置き換えの順でクリックしていきます。

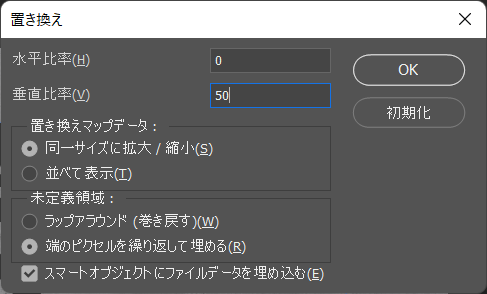
置き換えの設定は以下の通りです。(水平比率:0・垂直比率:50)
設定が決まったら、okを押します。

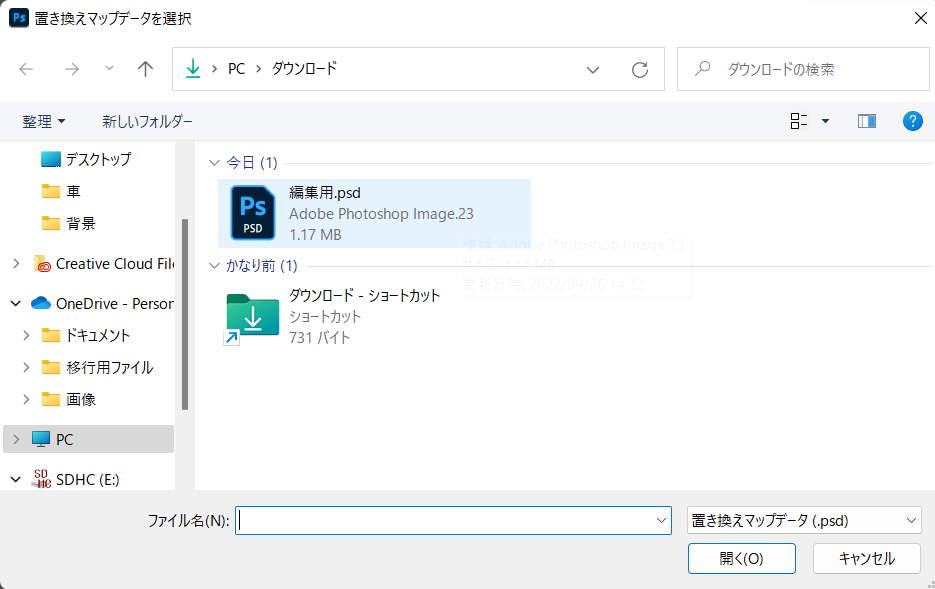
置き換えマップデータ選択画面になりますので、
step3で作成した編集用.psdファイルを適用します。

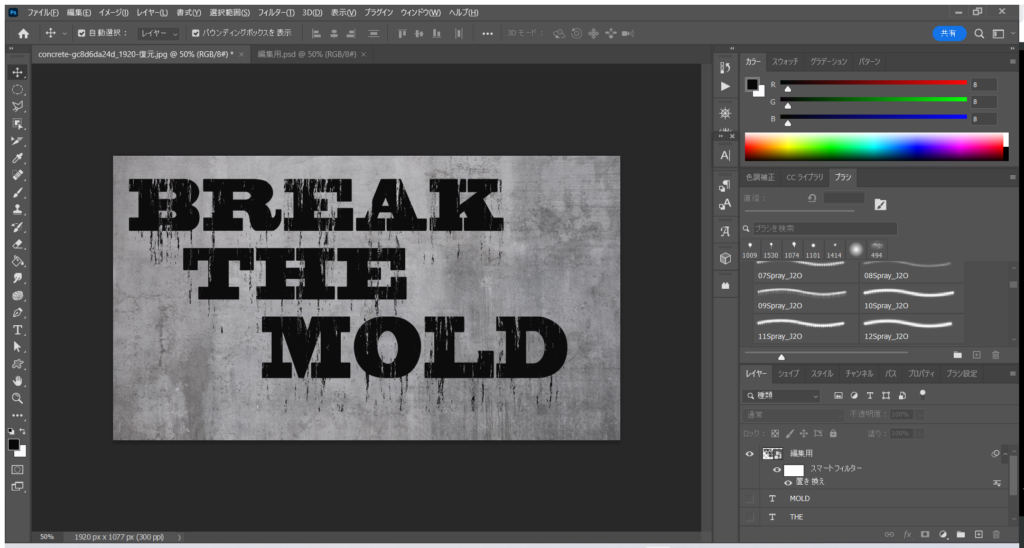
置き換え適用後はダメージチックなデザインに仕上がりました。
一旦は完成となりますが、ここから色を編集していきます。

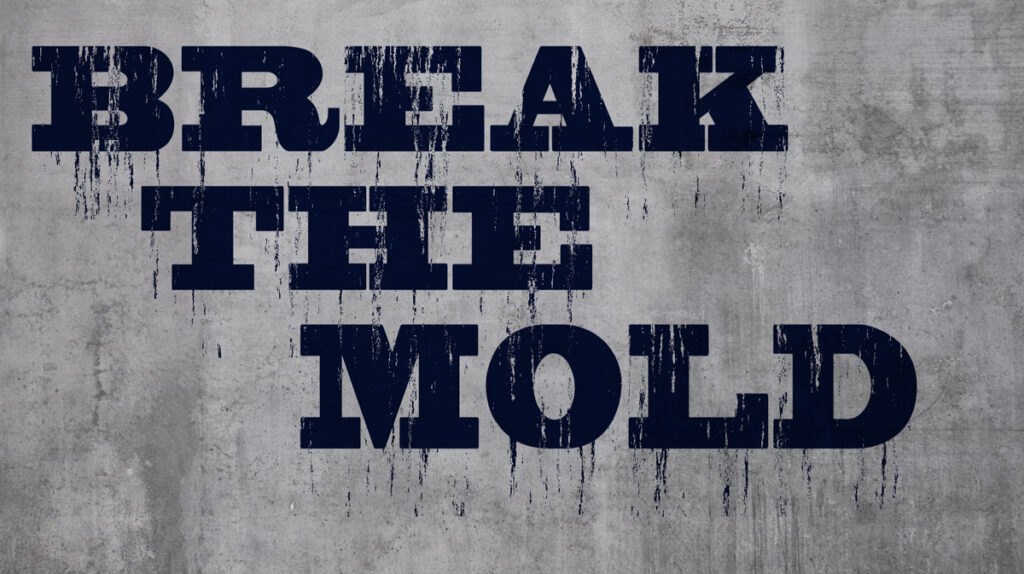
色合いを変えた作品がこちら!!
お好みで色合いを変えてみてくださいね。