今回のphotoshopテキストデザインでは、
スプレーで吹き付けたようなスタイルのチュートリアルをご紹介していきます。
スプレーの垂れ感にもこだわったカッコいいテキストデザインになっていますので、
もしよければ参考にしてみてください。
Step1 背景画像の準備
今回の背景画像としては、スプレーデザインにぴったりなコンクリートの画像の用意しました。

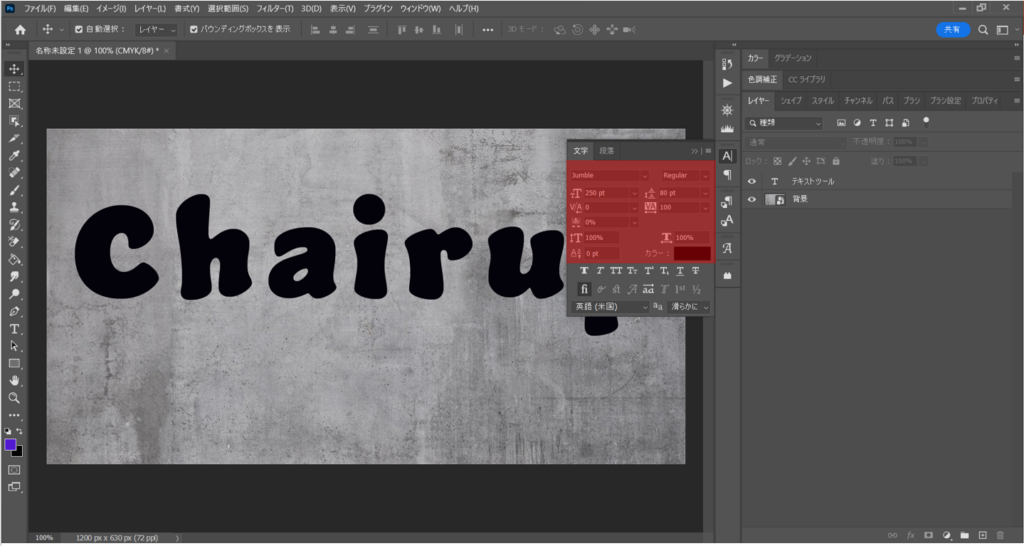
Step2 テキスト設定
背景が設定出来たら、テキスト設定に入ります。
テキスト設定は以下の通りに設定しました。
スプレー加工が分かりやすいように太字かつ文字と文字の隙間を大きく取る事がポイントです。
- テキスト名:jumble
- 文字サイズ:250pt

Step3 ブラシツールでスプレー感を出す。
擦れ感を出した後は、ブラシツールでスプレーペイント加工していきます。
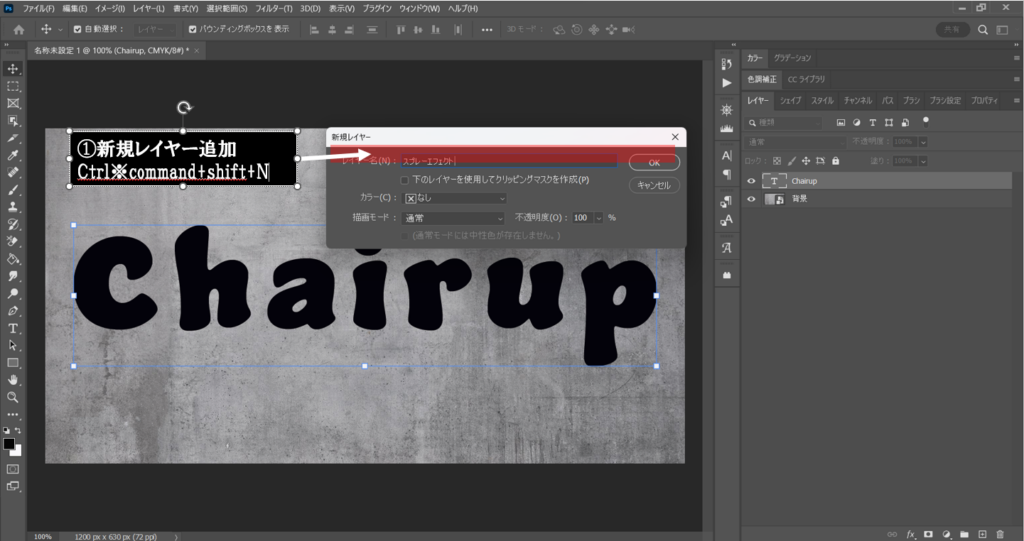
①新規レイヤーの作成(ctrl※command)+shift+N)をして、レイヤーを追加します。

新規レイヤー作成後、
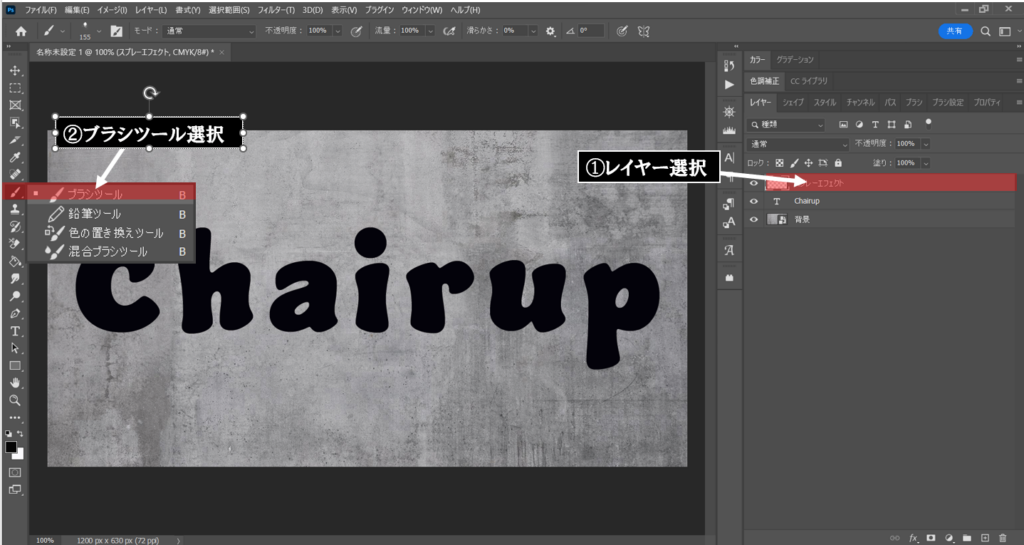
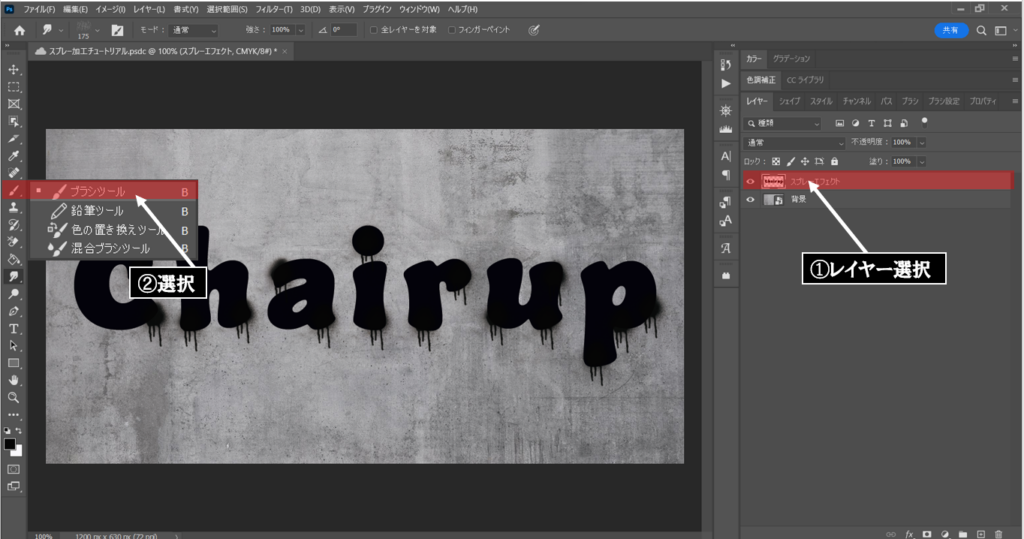
①スプレーエフェクトレイヤーを選択⇒②ブラシツールをクリックします。

ブラシツール選択したら、ブラシ設定をしていきます。
尚、今回使用するブラシは外部の無料ブラシ素材を使用しております。
以下のリンクから取得可能です。
ダウンロード先:https://fbrushes.com/spray-grain/
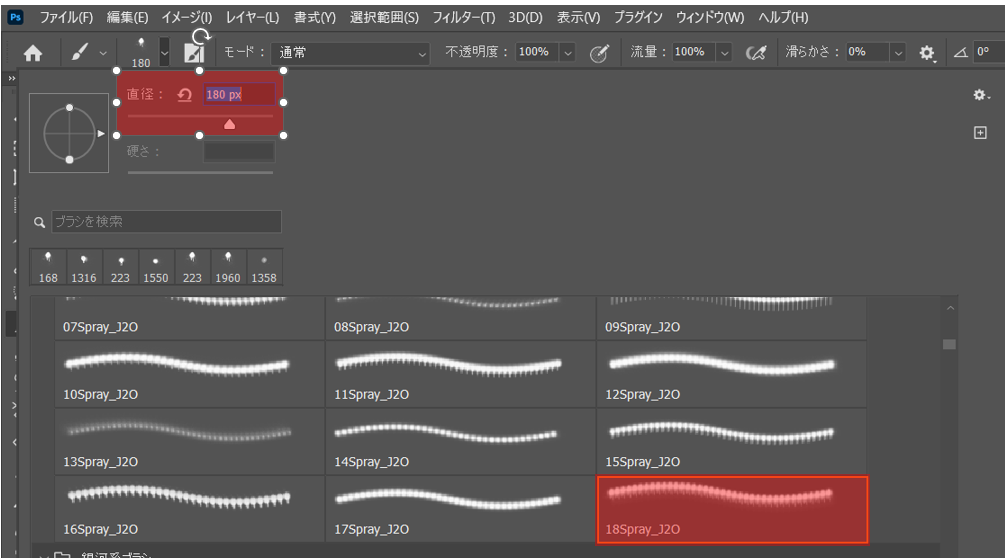
- ブラシ直径:180px
- ブラシ名:18Spray_J2O

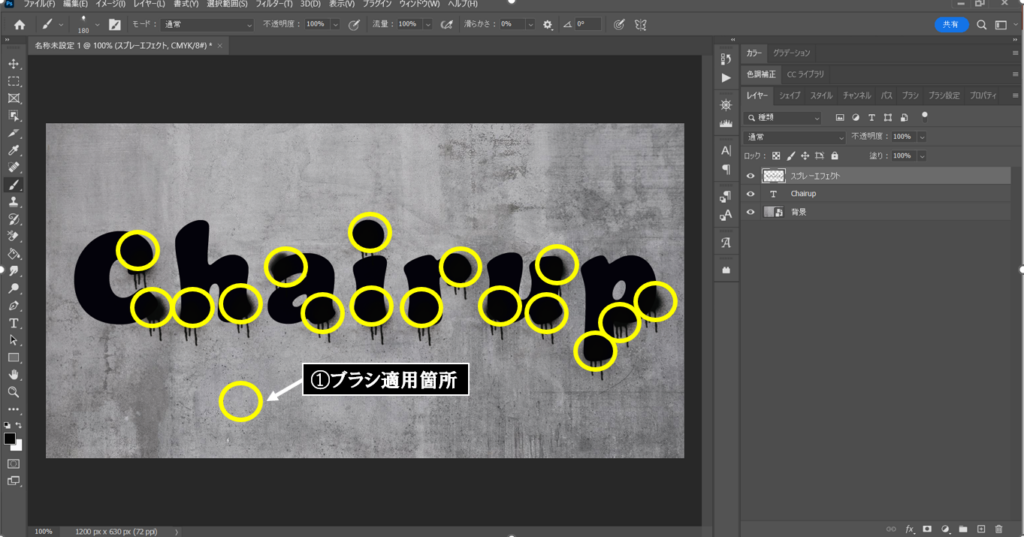
ブラシ設定が完了したら、いよいよブラッシングしていきます。
ここでは、テキストの先端部を狙ってブラシをしていきましょう。
またこのブラシ自体がスタンプ型なので、ブラシをする際には、1か所につきワンクリックでOKです。

スプレーペイントぽさが出てきましたね。
ただ、まだテキスト感が残っておりますので次のステップで調整していきます。

Step4 テキストにかすれ感を出す
続いては、擦れ感を演出していきながら、よりスプレー手書き感を魅せていきます。
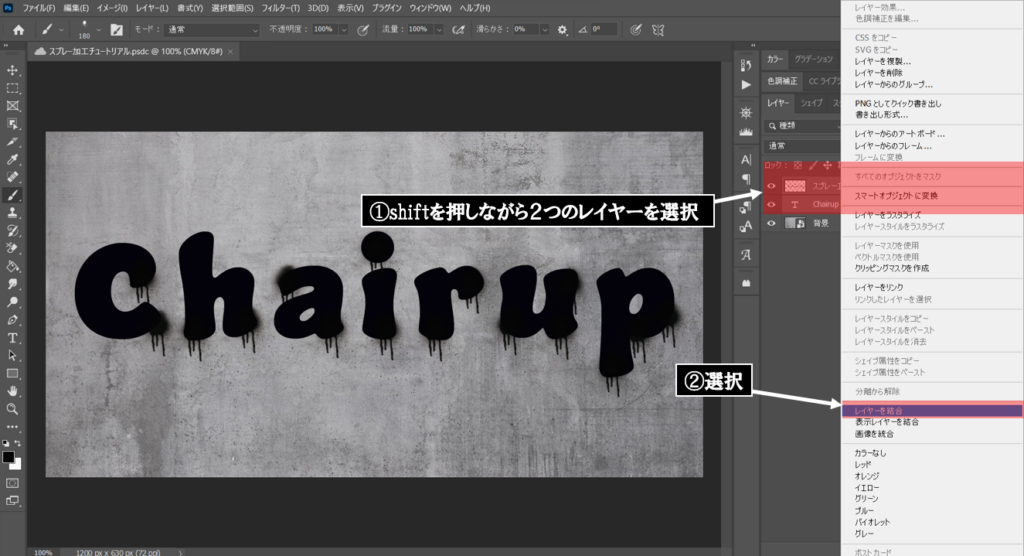
まずは、①スプレーエフェクトレイヤーとテキストレイヤーをshiftキーを押しながら選択し、
②レイヤーを統合をクリックします。

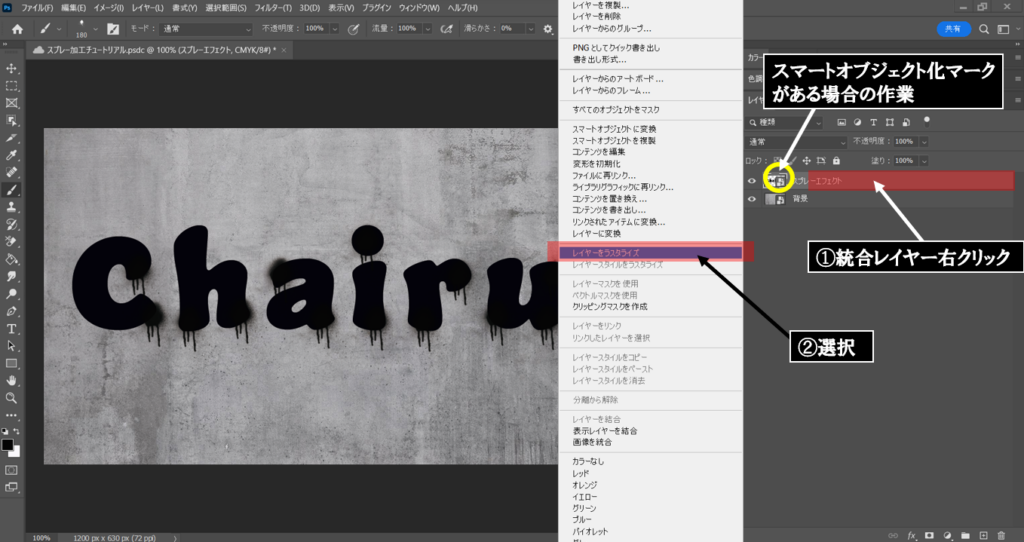
2つのレイヤーが統合された後は、レイヤーがスマートオブジェクト化されている場合、
①統合レイヤーを右クリック⇒②テキストをラスタイズを選択します。
※スマートオブジェクト化マークがない場合は、このまま作業を飛ばします。

テキストレイヤーがラスタライズされたのを確認したら、ブラシ加工作業に入ります。
①テキストレイヤー選択⇒②ブラシツールを選択します。

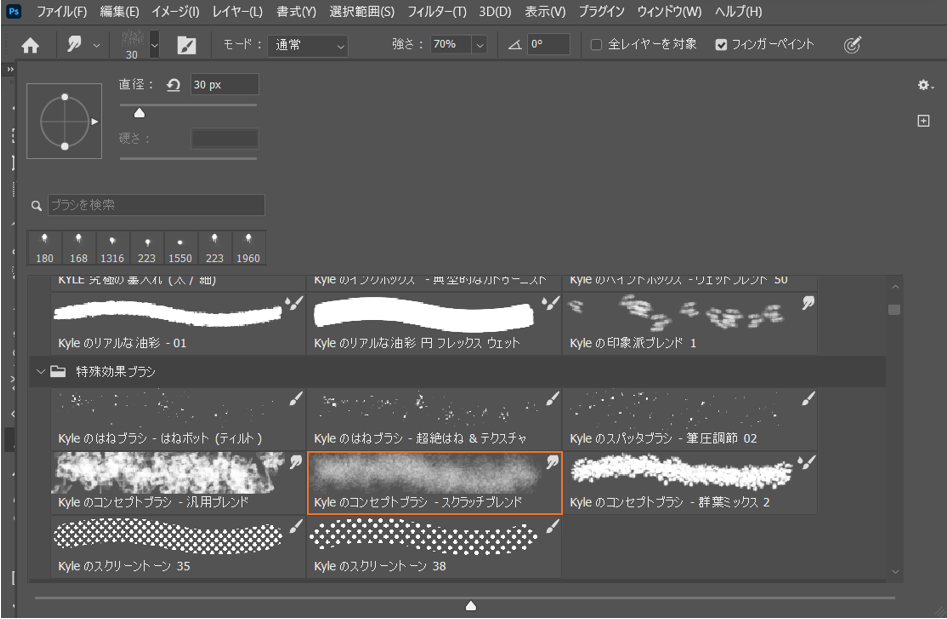
ブラシ設定は以下の通りにしました。
- ブラシ種類:Kyleのコンセプトブラシースクラッチブラシ
- ブラシサイズ:30px
- モード:通常
- 強さ:70%
- フィンガーペイント:チェック

ブラシ設定が完了したら、テキストにかすれ加工をしていきます。
ポイントは文字の外側をなぞるようにして、ブラシを当てていってください。
手書きのようなかすれ具合にしていくのが理想です。
全体をブラッシング出来たら、完成です!!

