今回は、photoshopのテキストデザインチュートリアルを紹介します。
テーマは”夏”!!
夏らしい色合いとデザインを兼ね添えたテキストデザインになっていますので、
是非参考にしてみてください!!
Step1 テキストの準備
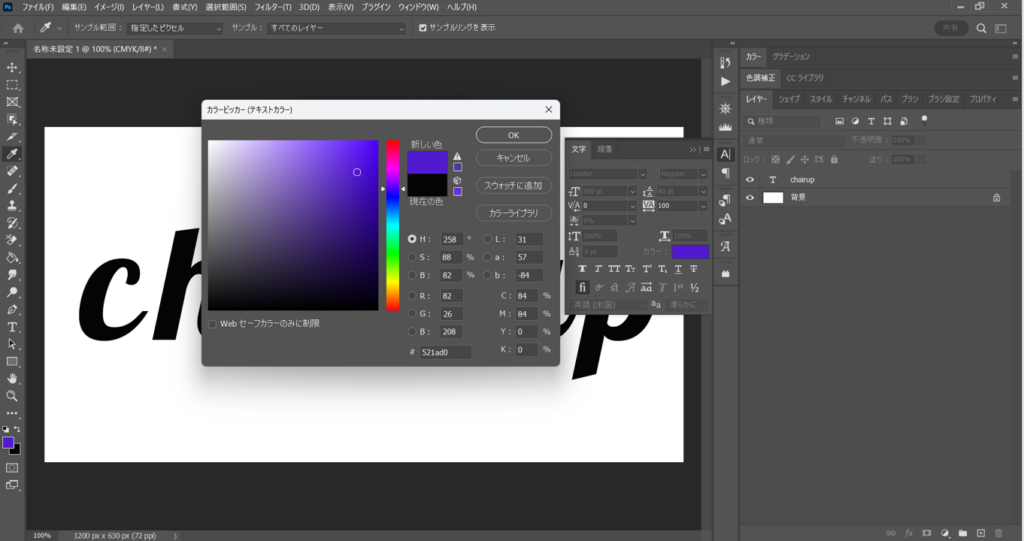
テキストの準備をしていきます。
テキスト設定は以下の通りです。
- フォント:Lobster
- サイズ:300pt
- カラー:521ad0

Step2 レイヤースタイル加工(境界線)
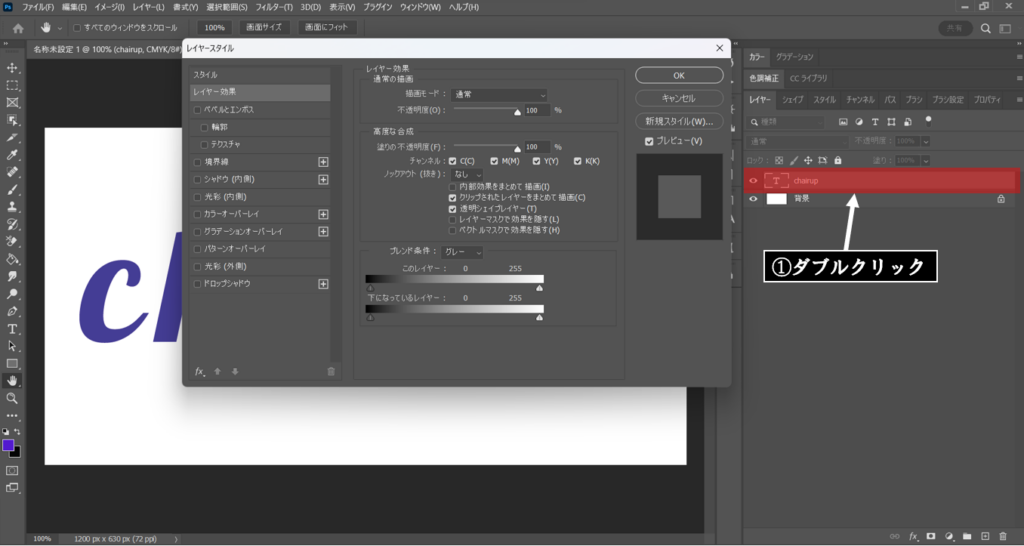
テキストの準備が出来たら、レイヤースタイル加工で境界線を作っていきます。
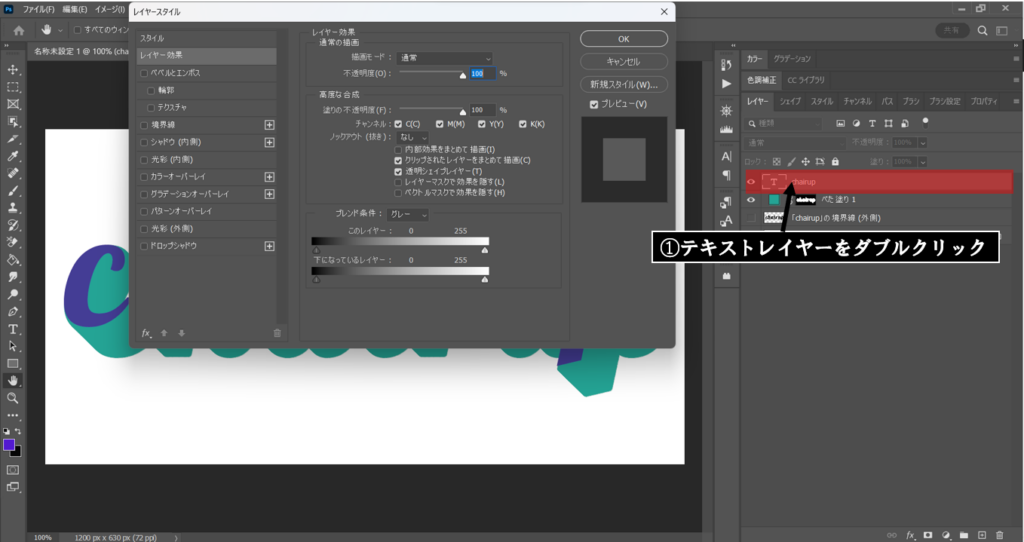
①テキストレイヤーをダブルクリックでレイヤースタイル画面を表示させます。

続いて、レイヤースタイルの加工に移ります。
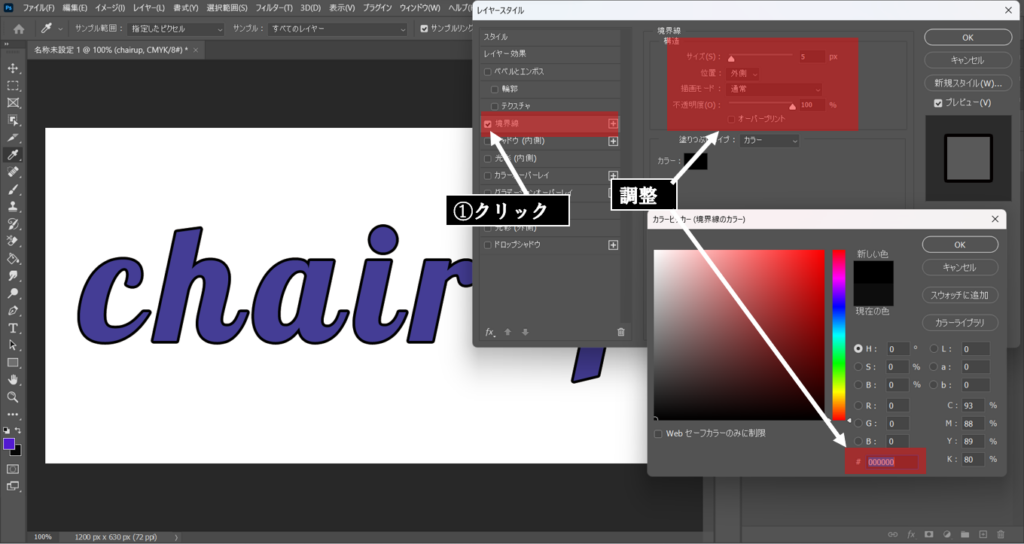
まずは①【境界線】を選択し、編集していきます。
境界線の設定値は以下の通りです。
- サイズ:5px
- 位置:外側
- 不透明度:100%
- 描画モード:通常
- カラー:000000

このように、文字の縁に境界線を作ることが出来ました。

Step3 境界線の色を変える
境界線の設定が完了したら、
境界線の色を変えていきましょう。
今回は夏っぽい仕様ですから、それらしい色に変えていきます。
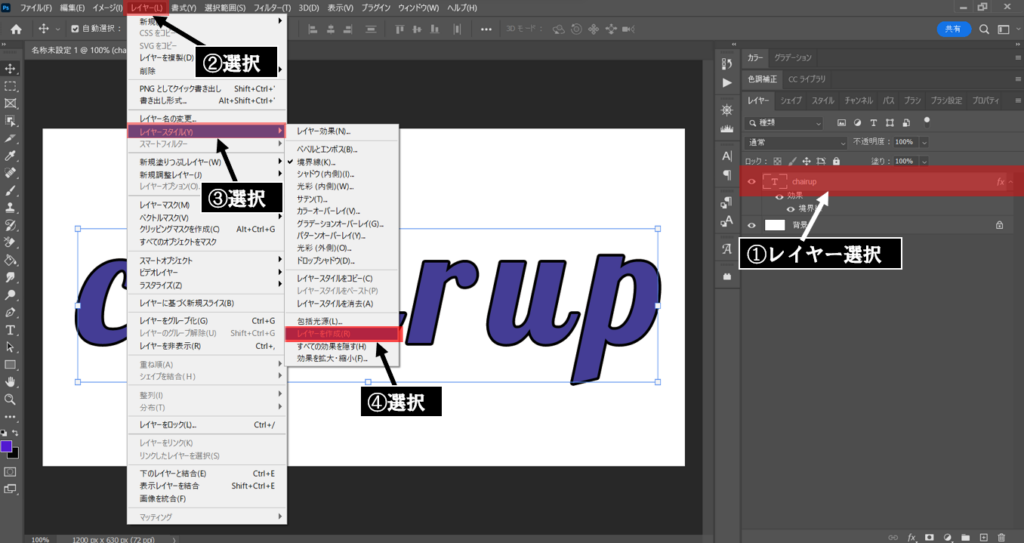
①レイヤー選択⇒②レイヤー⇒③レイヤースタイル⇒④レイヤーを作成をクリックします。

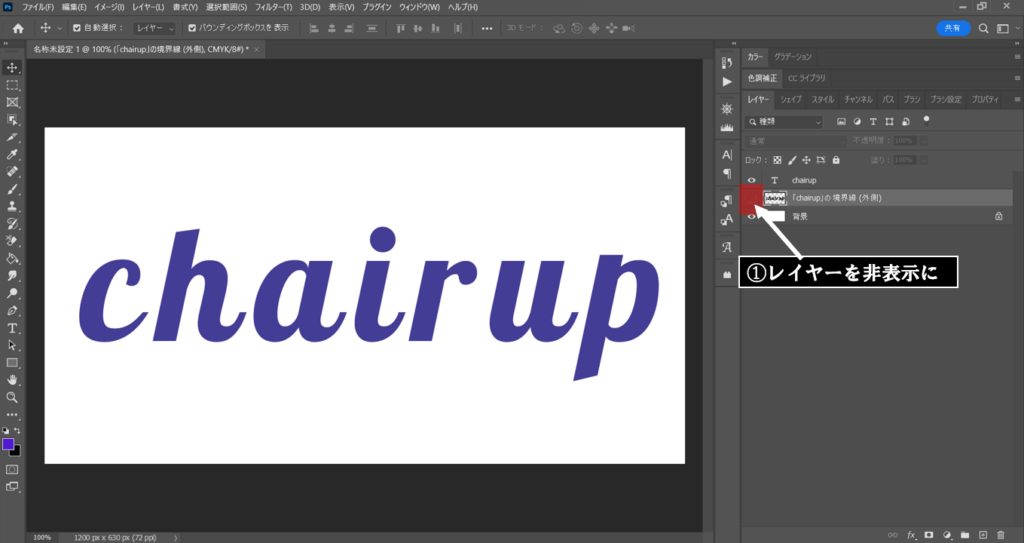
【「chairup」の境界線(外側)】のレイヤーが作成されました。
その後、作成したレイヤーを非表示にします。

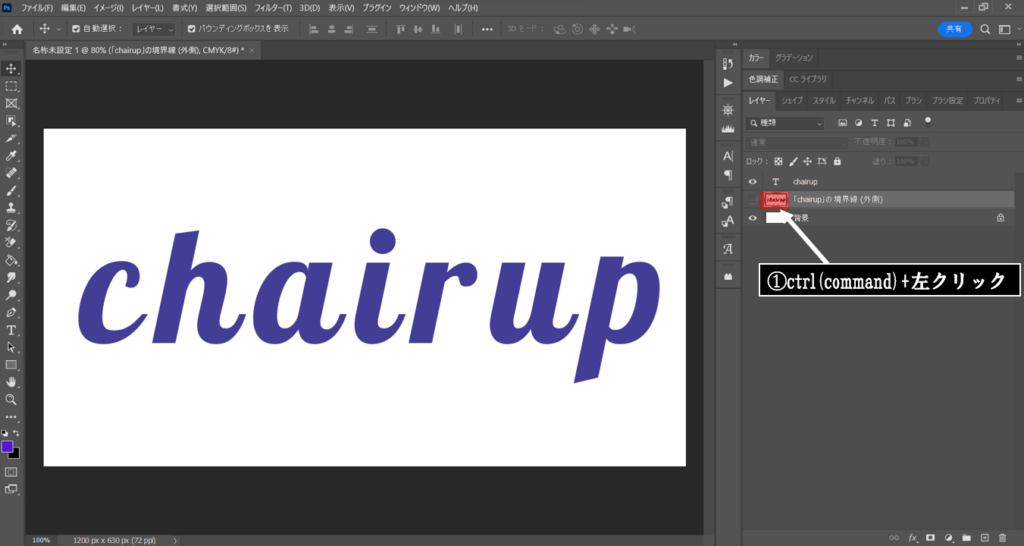
レイヤー非表示にした【「chairup」の境界線(外側)】のレイヤーアイコン部分を
ctrl+左クリックで選択します。(Macの場合:commandを押しながらクリック)
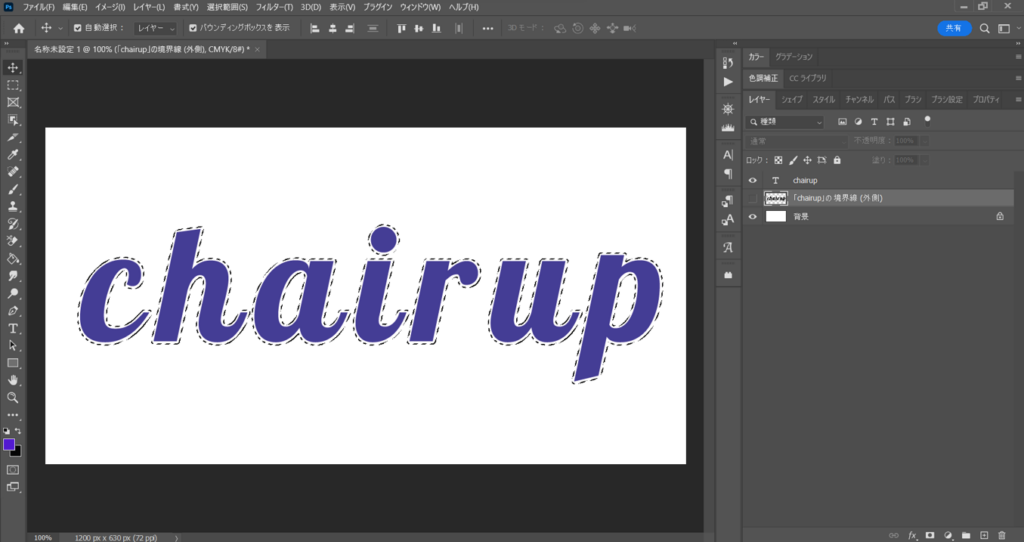
選択後、先ほど設定した境界線部分が点線で表示されました。

点線で表示されている状態

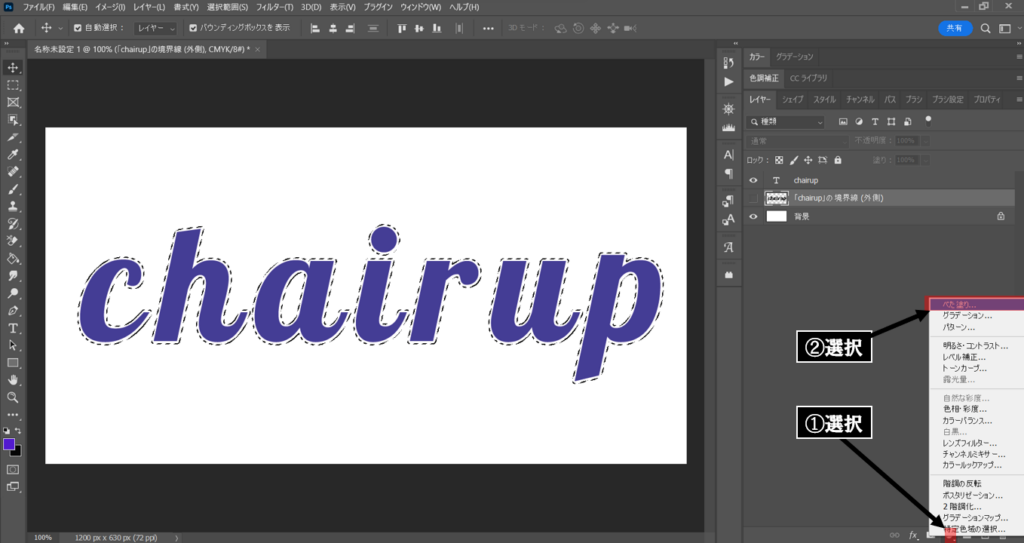
点線で表示された状態で、①塗りつぶしまたは調整レイヤーを新規作成⇒②べた塗りを選択

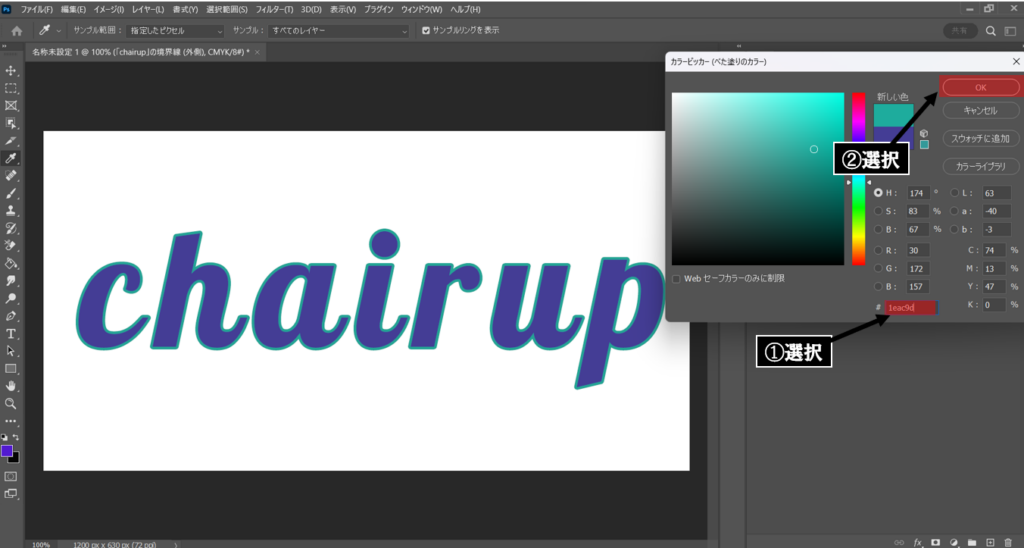
べた塗りの色は、①1eac9dを選択し②okをクリック
点線部分に色が追加されました。

Step4 テキストエフェクト 立体的に魅せる
続いては、テキストの魅力をより際立たせるために立体的に仕上げていきます。
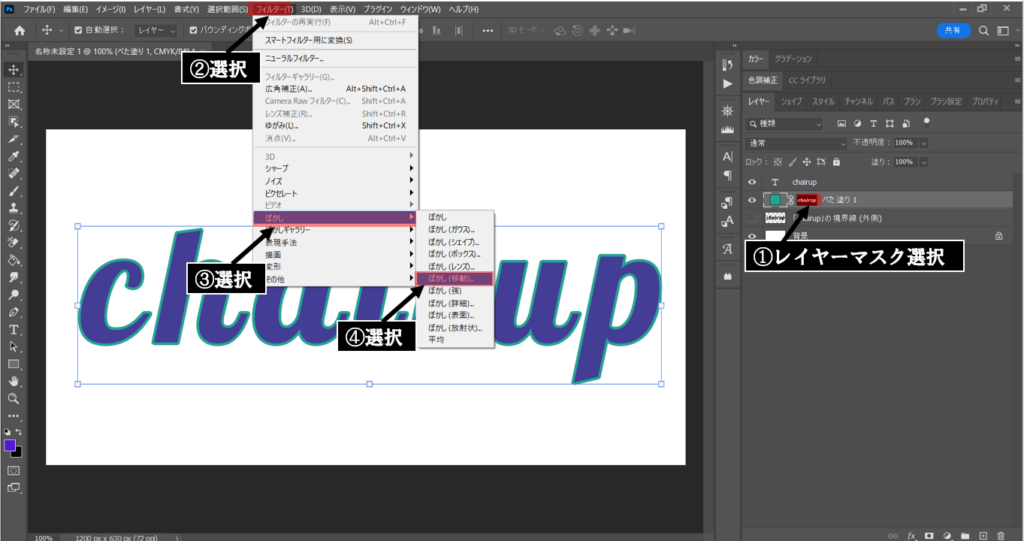
①レイヤーマスク選択(赤色部分をクリック)⇒②フィルター⇒③ぼかし⇒④ぼかし(移動)を選択。

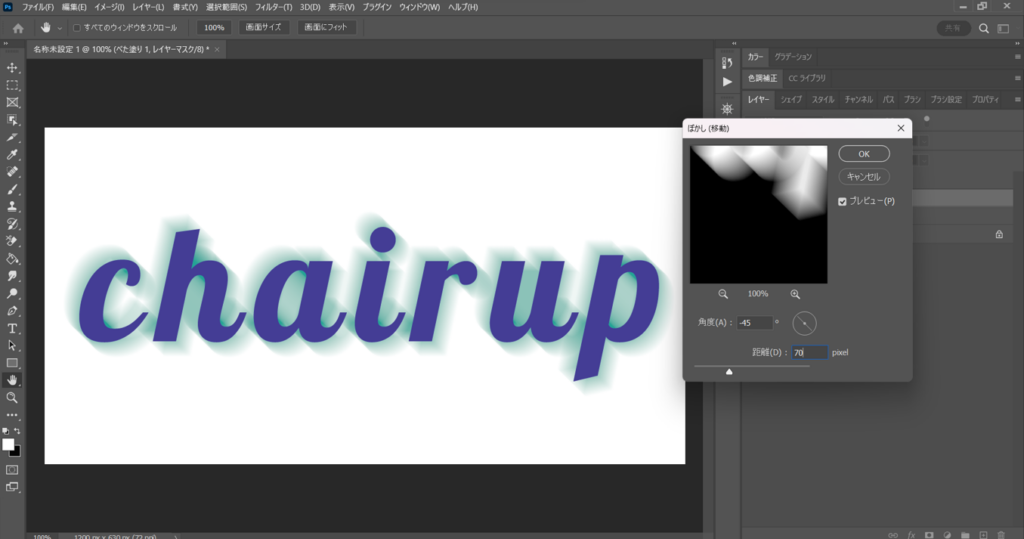
【ぼかし(移動)】の設定は以下の通りです。
- 角度:-45°
- 距離:75pixel

ぼかし加工が完了したら、
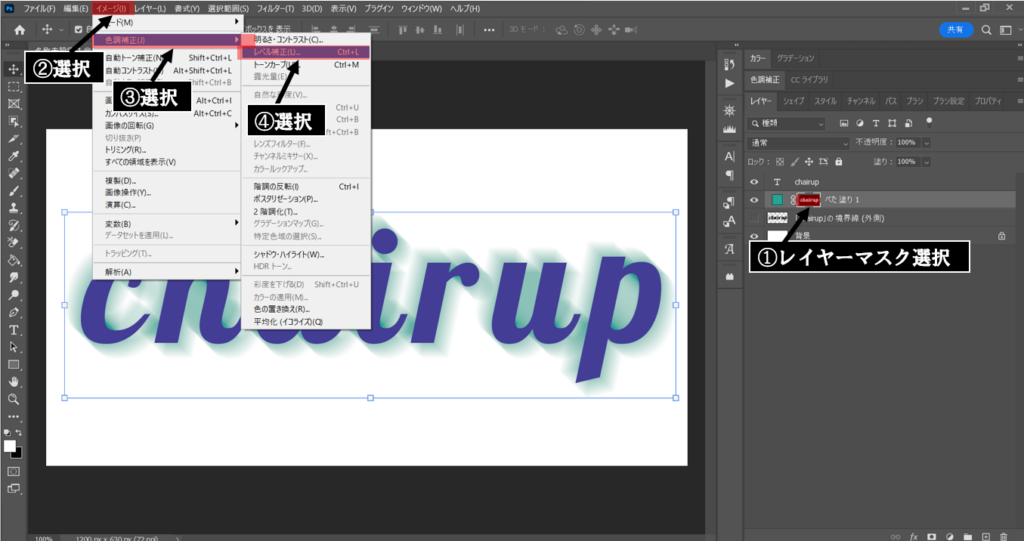
①レイヤーマスクの選択⇒②イメージ⇒③色調補正⇒④レベル補正を選択し、ぼかしの色合いを調整します。

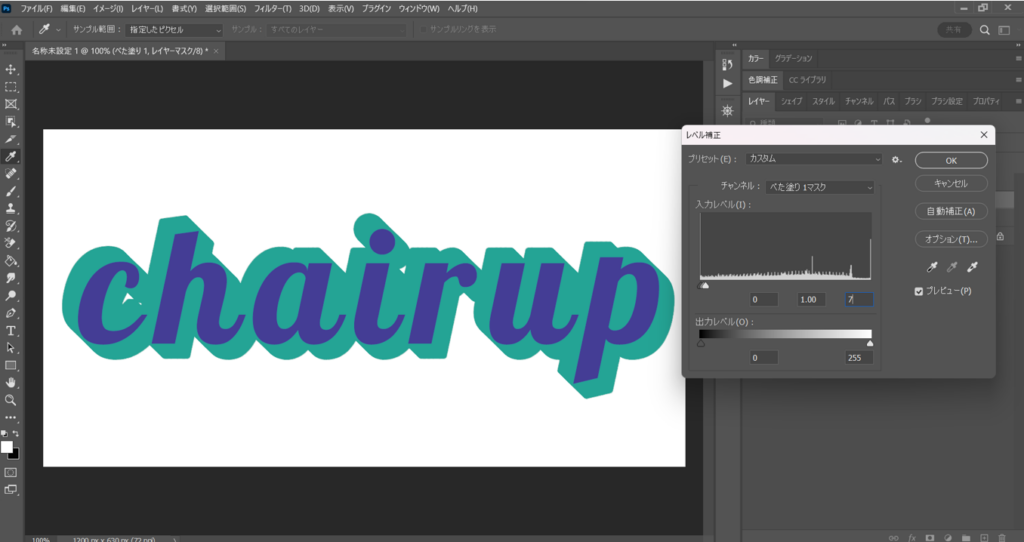
レベル補正では以下の通りに設定しました。

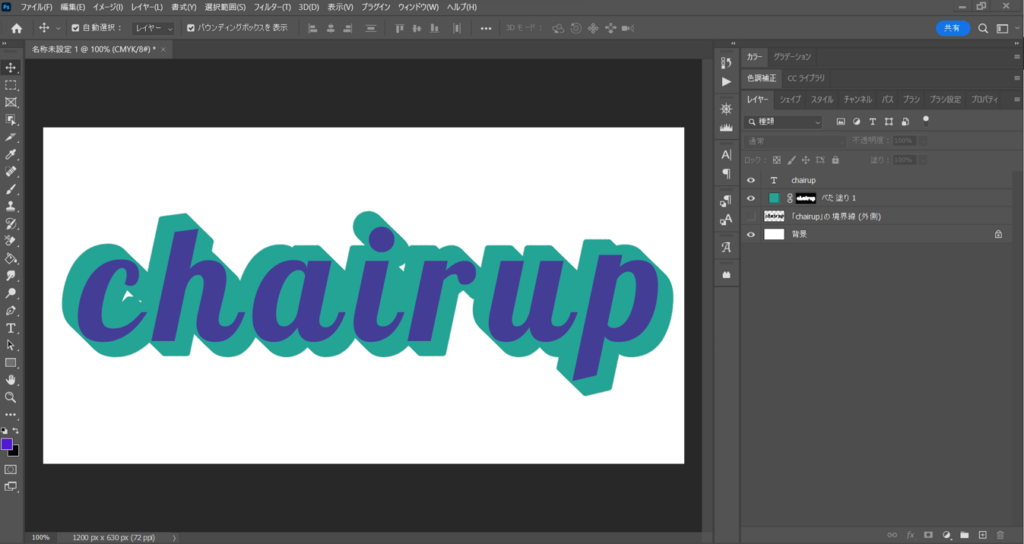
下の画像のように、ぼかし部分に色合いがはっきりと塗りつぶされました。

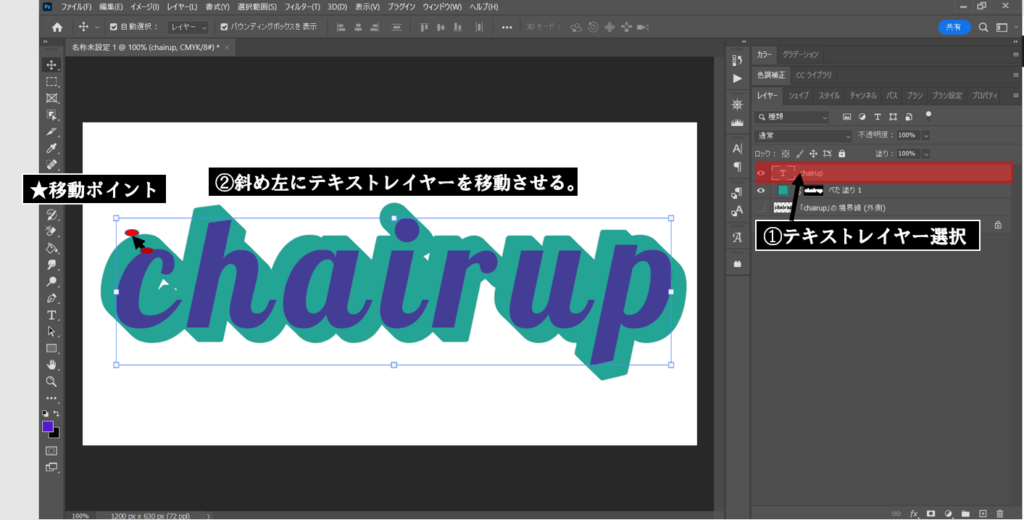
立体的な印象を与えるため、テキストレイヤーを上部に持っていきます。
①テキストレイヤー選択⇒②レイヤー位置を⇒右斜め上へ移動させることで立体的な文字を演出させます。

移動後の様子。
立体的なテキストになりました。

Step5 テキストエフェクト加工(レイヤースタイル)
再度レイヤースタイルを使って、テキストにエフェクトデザインを施していきます。
①テキストレイヤをダブルクリック

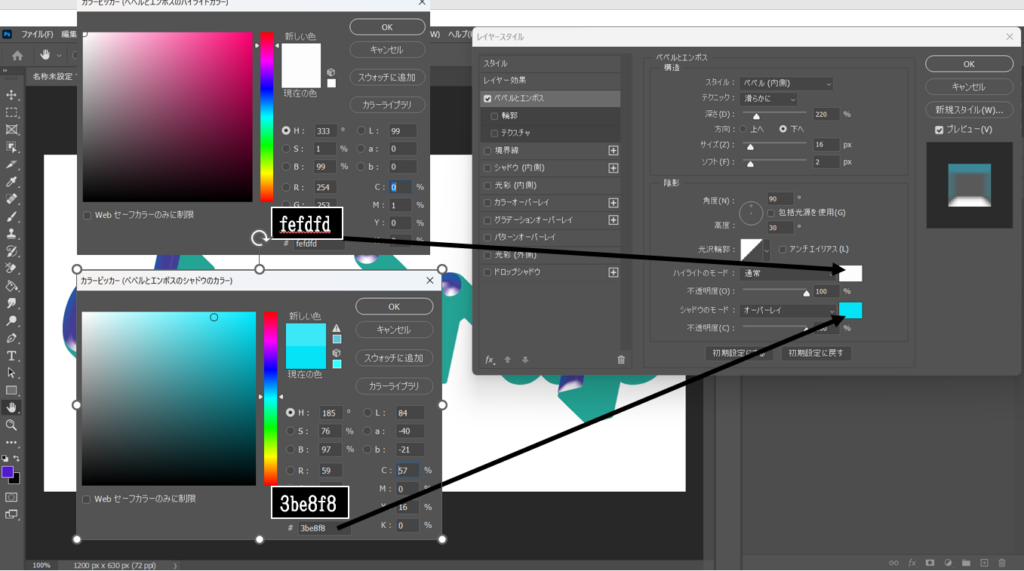
ベベルとエンボスの設定

- スタイル:ベベル(内側)
- テクニック:滑らかに
- 深さ:220%
- 方向:下へ
- サイズ:16px
- ソフト:2px
- 角度:90°
- 高度:30°
- ハイライトのモード:通常/色コード(fefdfd)不透明度(100%)
- シャドウのモード:オーバーレイ/ 色コード(3be8f8)/不透明度(100%)
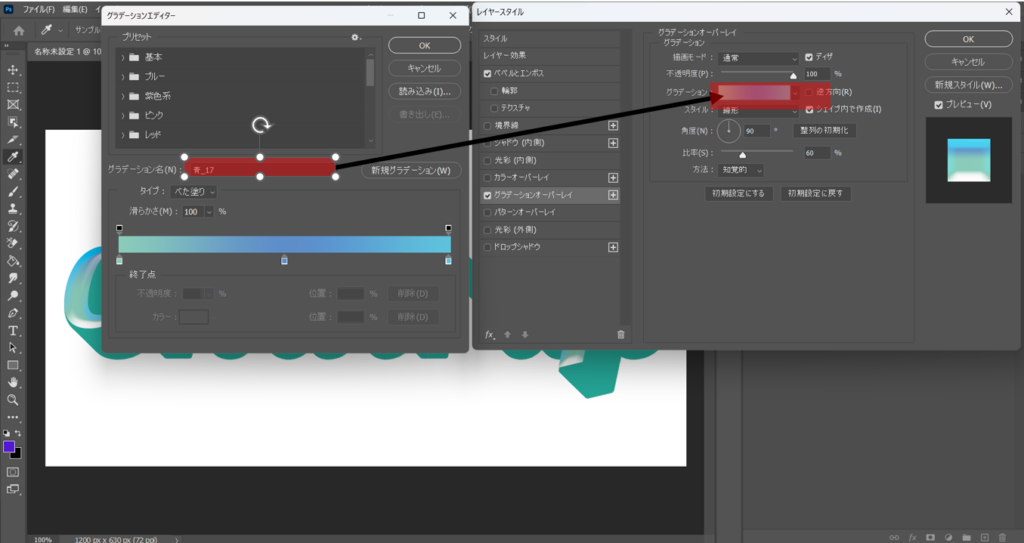
グラデーションオーバーレイの設定

- 描画モード:通常
- ディザ:チェック
- 不透明度:100%
- グラデーション:青_17
- スタイル:線型
- 角度:90°
- 比率:60%
- 方法:知覚的
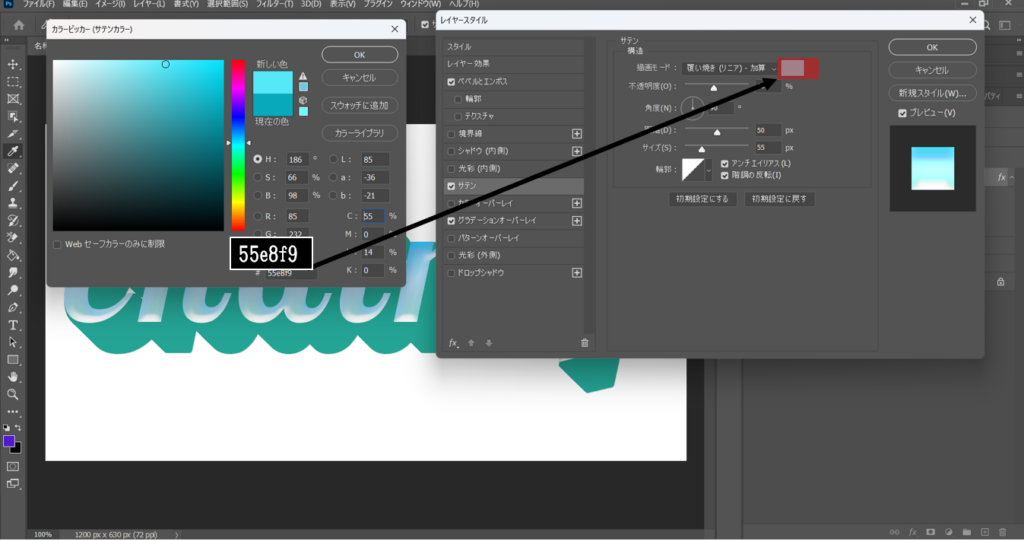
サテンの設定

- 描画モード:覆い焼き(リニア)_加算
- 色コード:55e8f9
- 不透明度:46%
- 角度:90°
- 距離:50px
- サイズ:55px
- アンチエイリアス:チェック
- 階調の反転:チェック
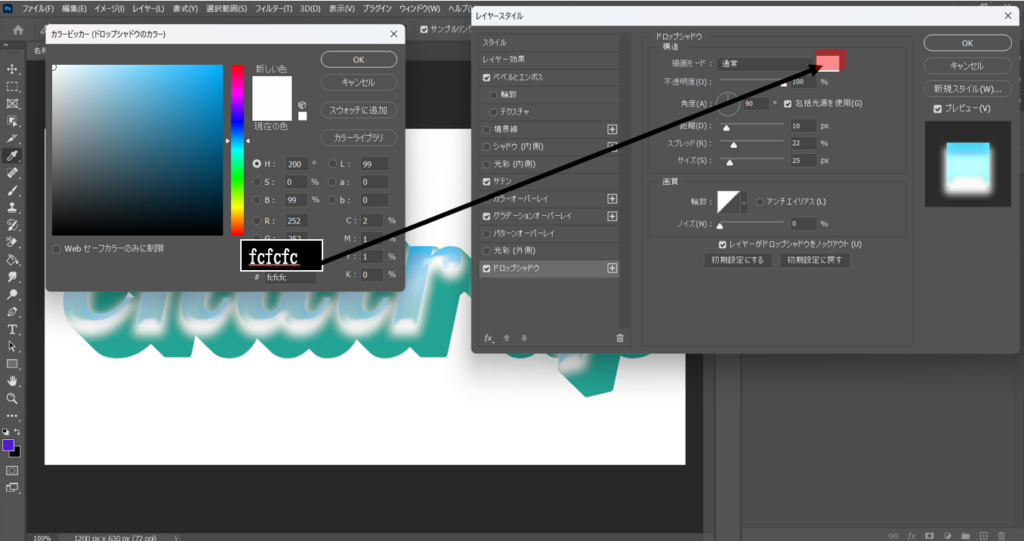
ドロップシャドウ

- 描画モード:通常
- 色コード:fcfcfc
- 不透明度:100%
- 角度:90°
- 包括光源を使用:チェック
- 距離:10px
- スプレッド:22%
- サイズ:25px
- ノイズ:0%
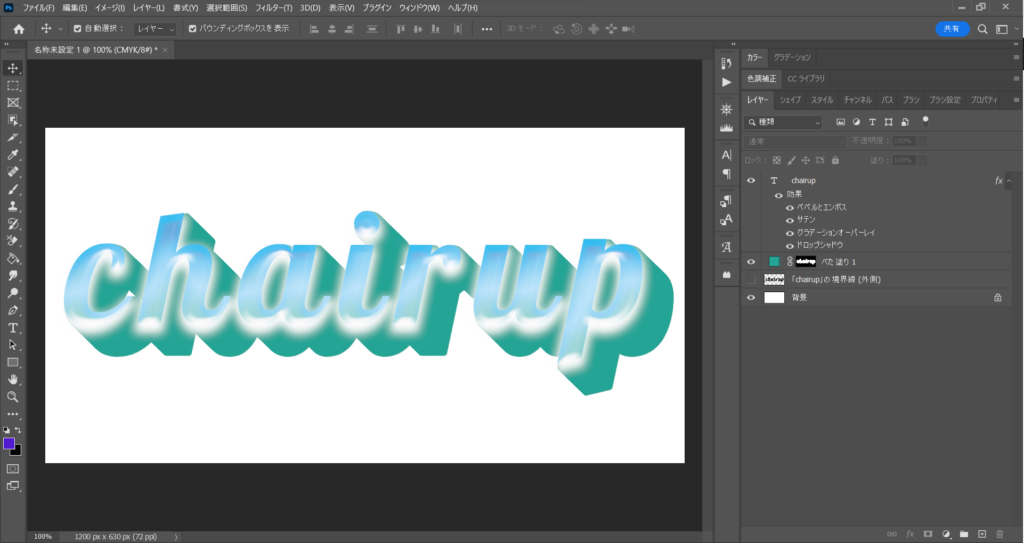
テキストのエフェクト加工は完了です。
だいぶ夏らしいデザインになってきましたね。

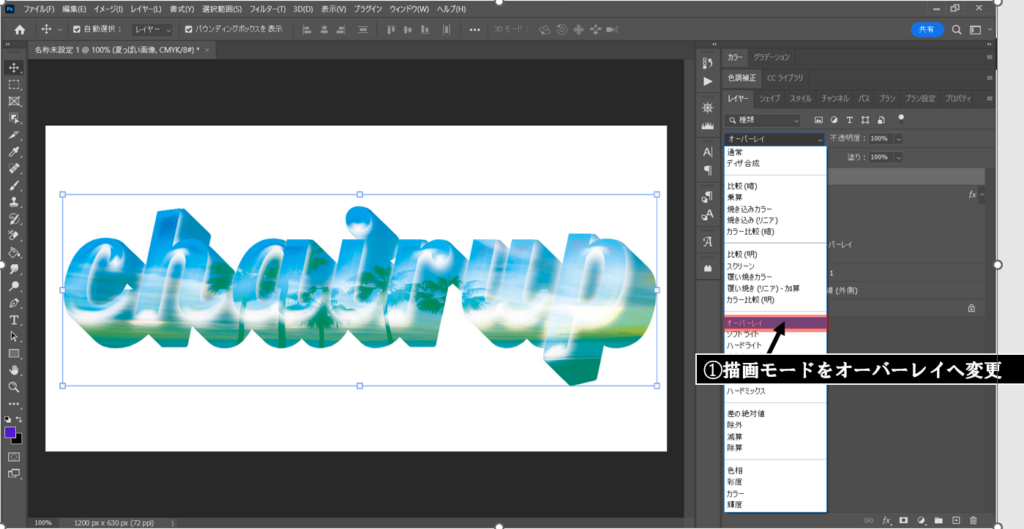
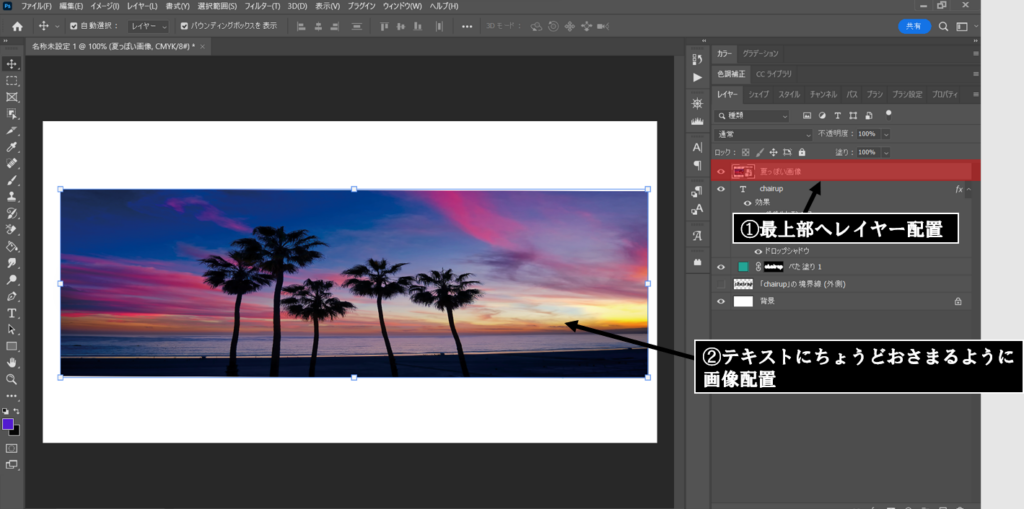
Step6 夏っぽい画像を合成化
最後に夏っぽい画像をテキストに合成化させて夏っぽさをより演出していきます。
①画像レイヤーを一番の上部に配置し、②画像をテキストにちょうど収まる位置にセッティングします。

最後に描画モードをオーバーレイに変更して、完成です。
お疲れ様でした。