photoshopテキストアートシリーズのスプレーアート風デザインのご紹介をしていきます。
今回はパート②ということで、ストリート感を大幅にupしたデザインとなっておりますので、
是非参考にしてみてください。
Step1 背景画像およびテキストの準備

背景画像・テキスト素材を準備していきます。
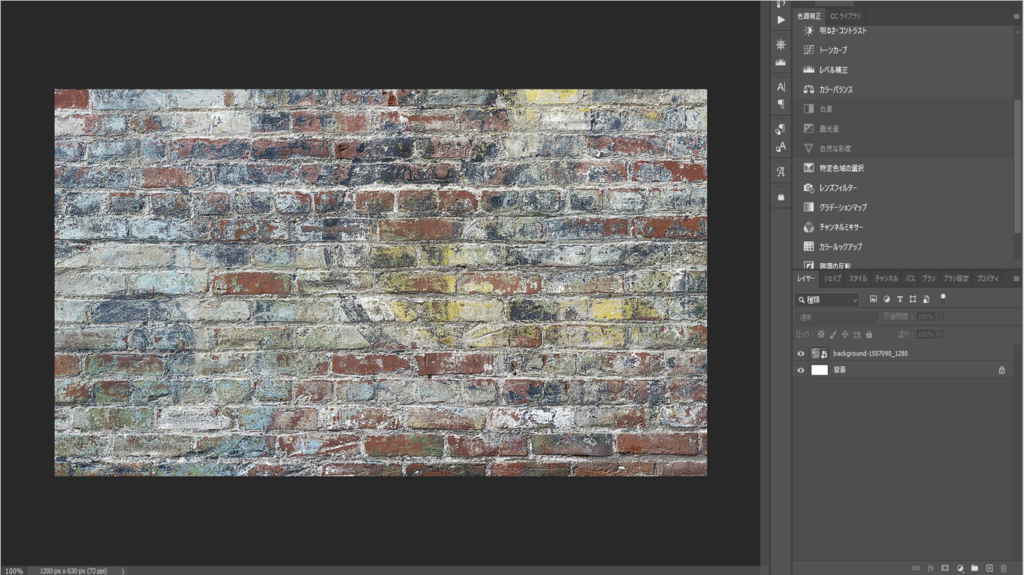
まず背景としては、このようなレンガ調の画像を用意します。
レンガ調の画像は、無料画像配布サイト(例:pixabay※https://pixabay.com/ja/)で、
入手することが可能です。

続いて、テキストの準備です。
今回使用するテキストのフォント設定では、”Graffogie”を使用します。
※こちらのフォントは以下のサイトからダウンロード可能です(無料)
https://www.dafont.com/graffogie.font
フォントがダウンロード出来たら、設定に入ります。
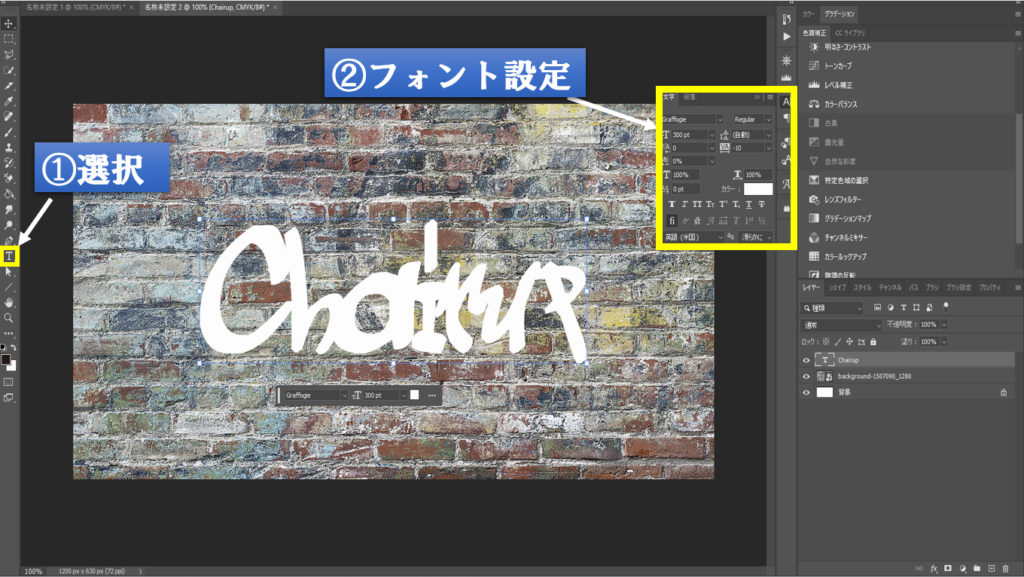
①テキストメニューをクリックし、任意のワードを入力します。
②その後、フォント設定に以下設定します。
☆フォント設定
フォント:Graffogie
サイズ:300pt
行間:-10
※今回の設定ポイントは行間を狭めることで、よりスプレーアートらしくなります。

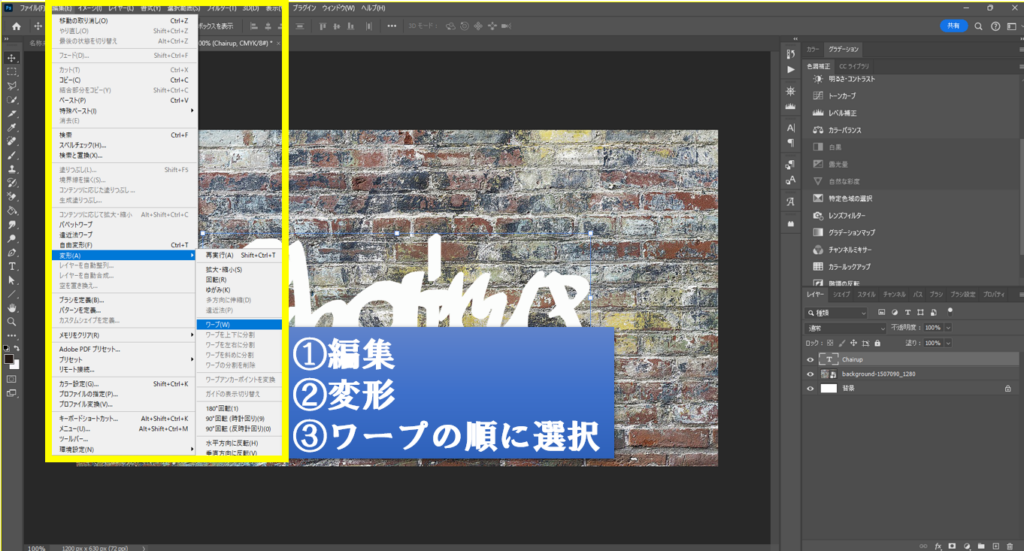
テキストが設定できたら、スプレーアートらしさを出すために、
テキスト自体を変形させていきます。
①編集ボタン⇒②変形⇒③ワープの順に選択します。

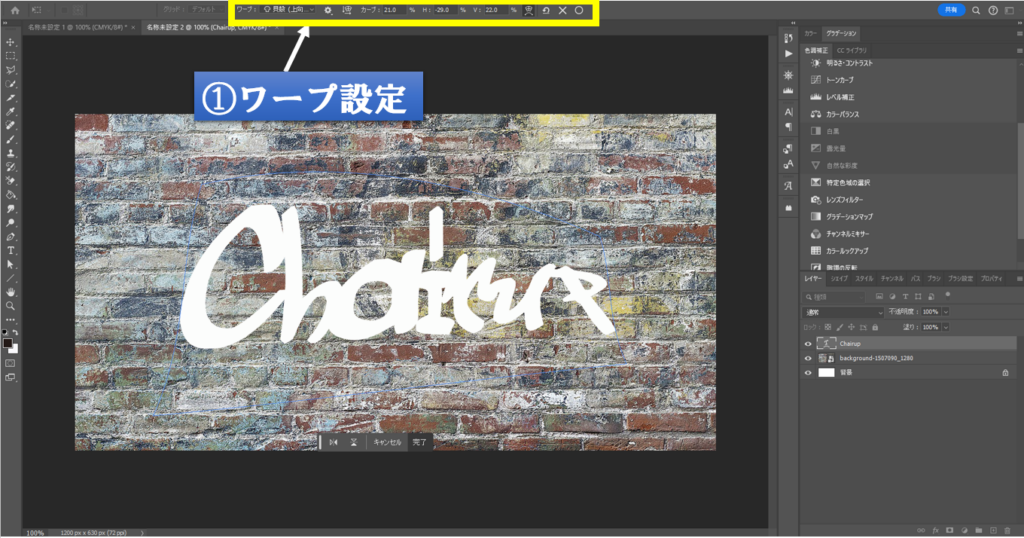
ワープ設定を以下の通りにしていきます。
★設定
ワープモード:貝殻(上向き)
カーブ:21%
H ( Horizontal Distortion):-29%
V (Vertical Distortion):22%
背景とテキストの準備が整いました。
STEP2 テキストデザイン編集

続いては、テキストデザインの編集作業に移ります。
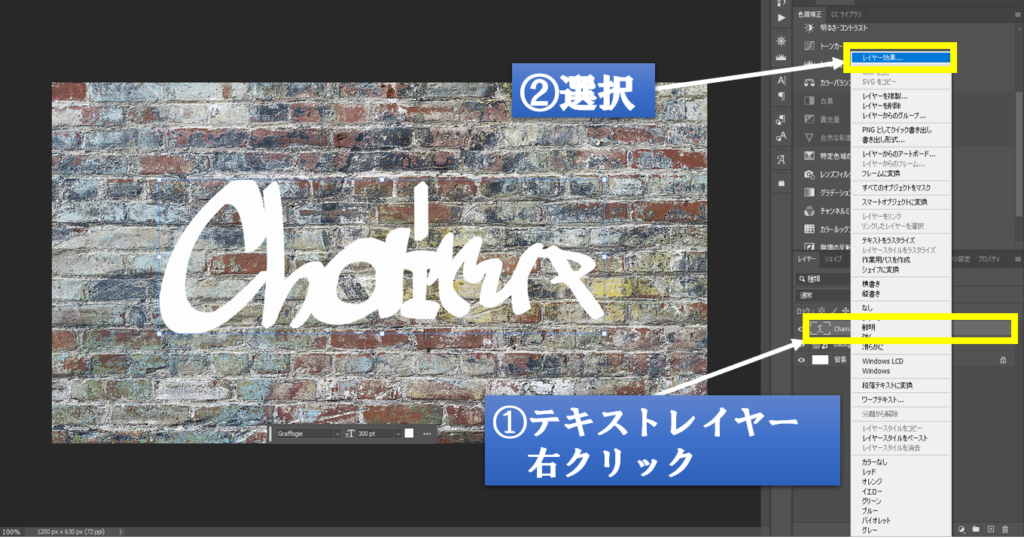
①テキストレイヤー部を右クリックし、
②レイヤー効果を選択します。
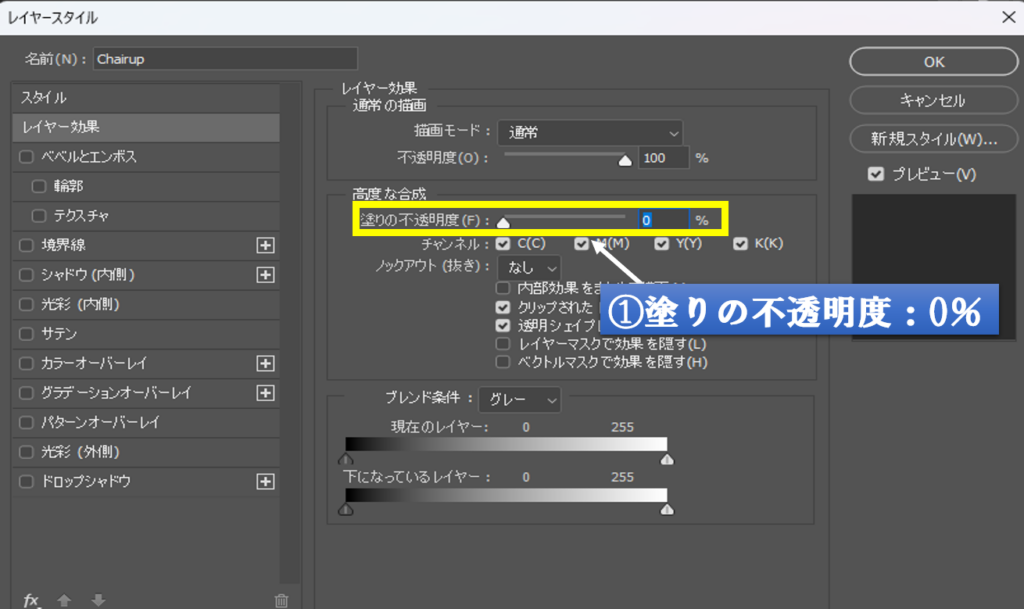
レイヤー効果

塗りの不透明度を0%へ変更
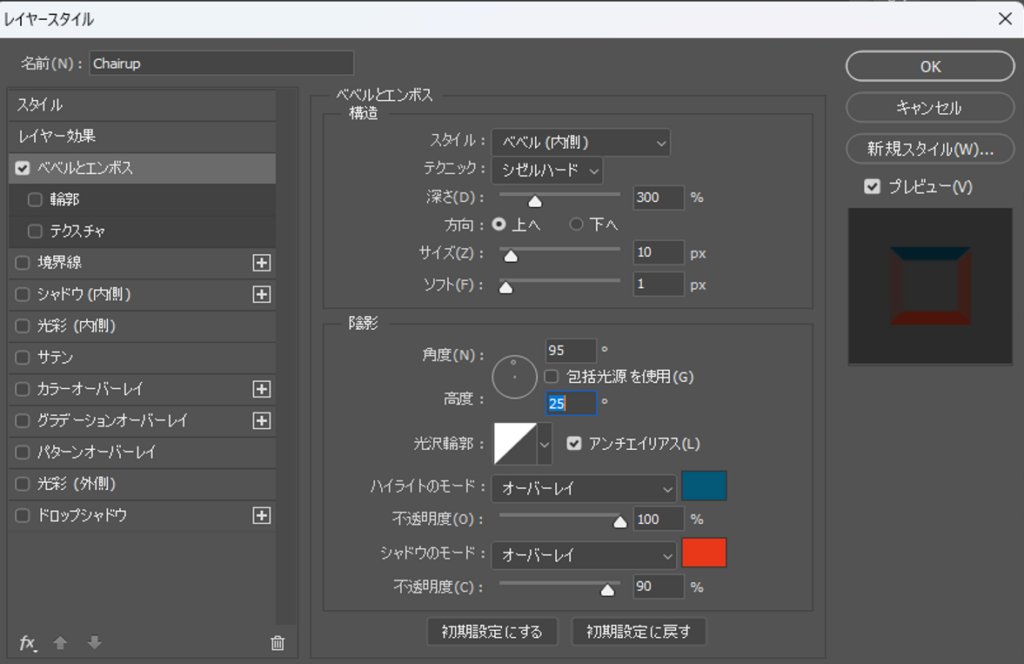
■ベベルとエンボス

★構造設定
スタイル:ベベル(内側)
テクニック:シゼルハード
深さ:300%
方向:上へ
サイズ:10px
ソフト:1px
★陰影設定
角度:95%
高度:25%
光沢輪郭:線形※アンチエイリアスにチェック
ハイライトモード:オーバーレイ 不透明度:100% 色コード:025878
シャドウのモード:オーバーレイ 不透明度:90% 色コード:e83818
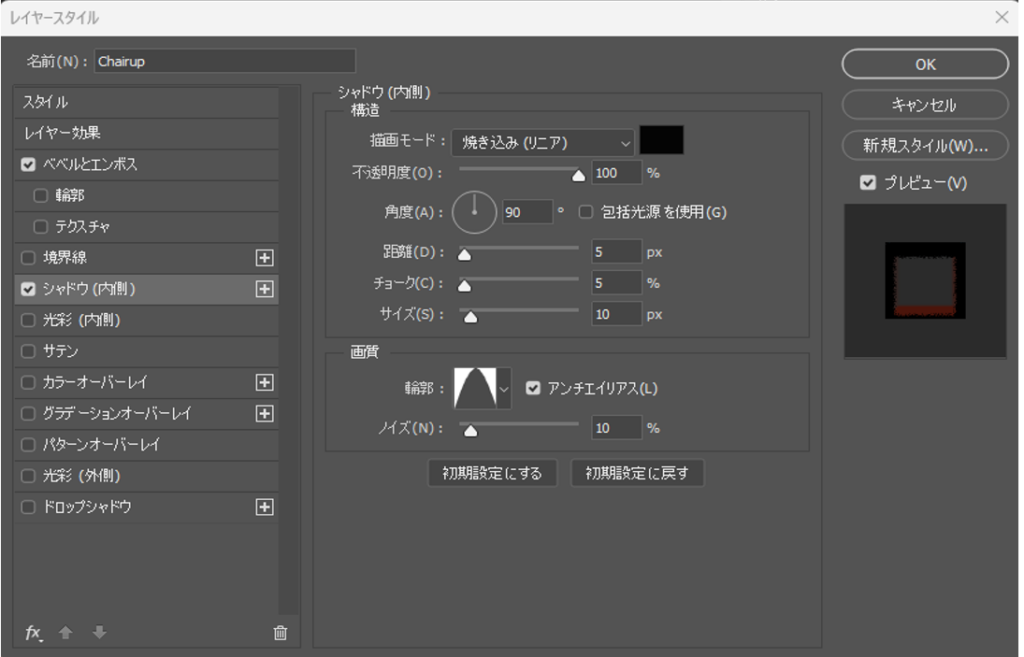
■シャドウ(内側)

★構造設定
描画モード:焼き込み(リニア) 色コード:060203
不透明度:100%
角度:90°
距離:5px
チョーク:5%
サイズ:10px
★画質設定
輪郭:円錐 アンチエイリアス:チェックを入れる
ノイズ:10%
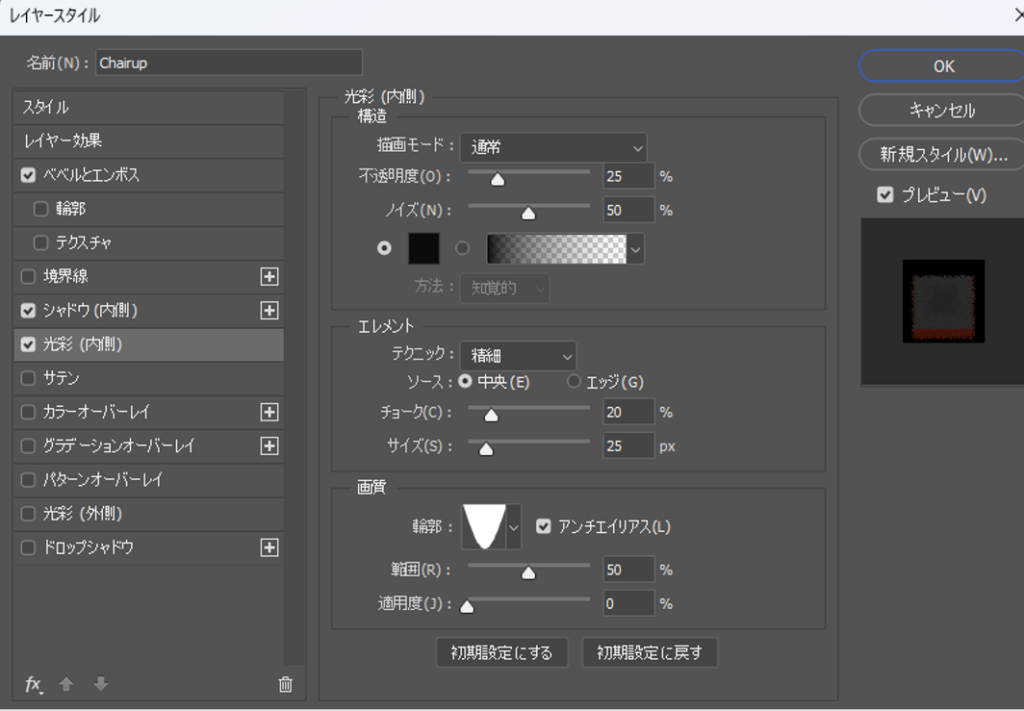
■光彩(内側)

★構造設定
描画モード:通常
不透明度:25%
ノイズ:50%
色コード:0a0909
★エレメント設定
テクニック:精細
ソース:中央
チョーク:20%
サイズ:25px
★画質設定
輪郭:円錐(反転)アンチエイリアス:チェックを入れる
範囲:50%
適用度:0%
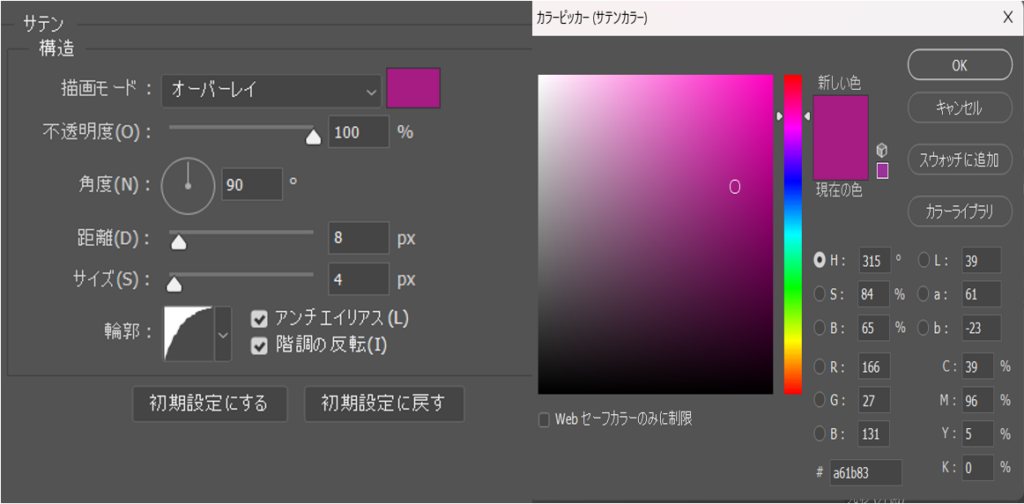
■サテン

★構造設定
描画モード:オーバーレイ 色コード:a61b83
不透明度:100%
角度:90℃
距離:8px
サイズ:4px
輪郭:半円 アンチエイリアス・階調の反転にチェックを入れる
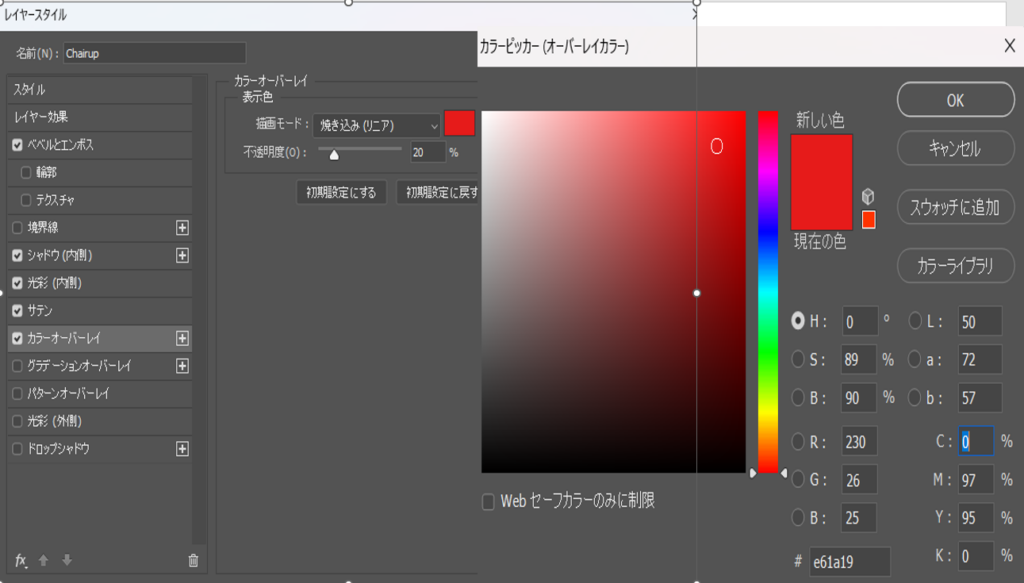
■カラーオーバーレイ

★表示色設定
描画モード:焼き込み(リニア) 色コード:e61a19
不透明度:20%
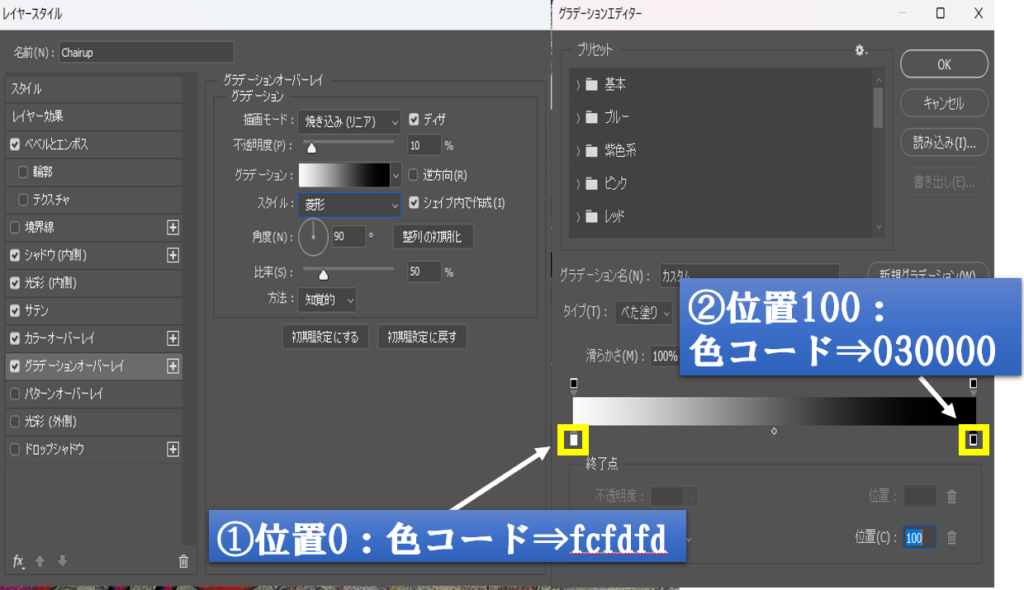
■グラデーションオーバーレイ

★グラデーション設定
描画モード:焼き込み(リニア) ディザ:チェックを入れる
不透明度:10%
グラデーション
①位置0:色コード⇒fcfdfd
②位置100:色コード⇒030000
シェイプ内で作成:チェックを入れる
スタイル:菱形
角度:90°
比率:50%
方法:知覚的
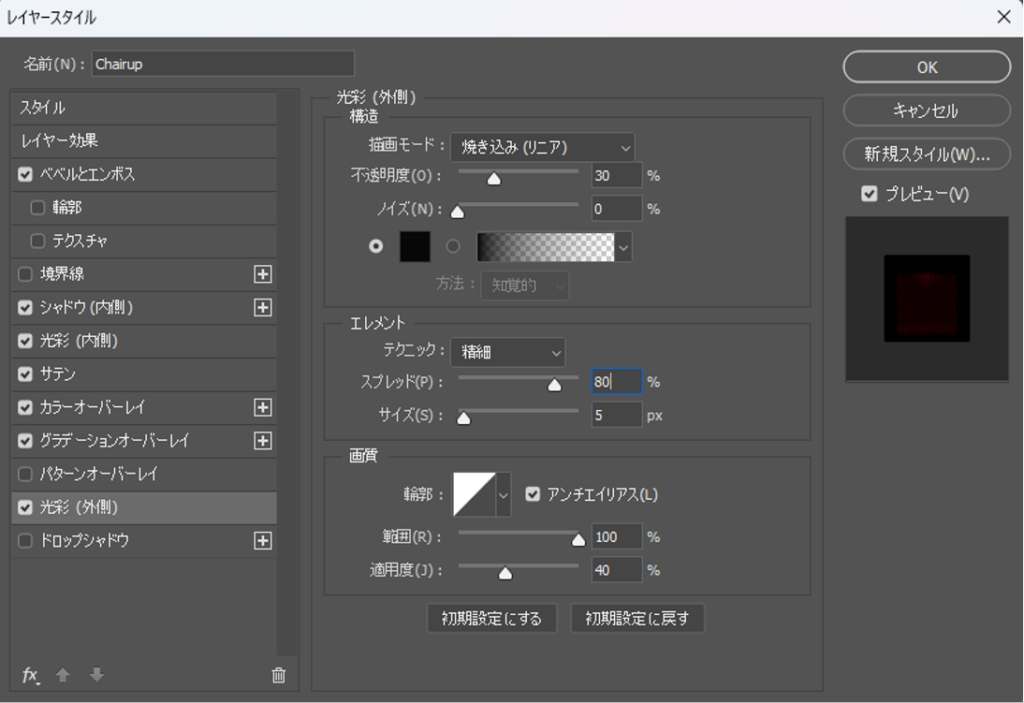
■光彩(外側)

★構造設定
描画モード:焼き込み(リニア)
不透明度:30%
ノイズ:0%
色コード:070606
★エレメント設定
テクニック:精細
スプレッド:80%
サイズ:5px
★画質設定
輪郭:線形 アンチエイリアス:チェックを入れる
範囲:100%
適用度:40%

完成した画像がこちら
スプレーをふきつけたかのようなデザインに仕上げることが出来ました。
サテンとカラーオーバーレイの色コードを変えることで他の色にもすることが可能ですので、
皆様も是非参考にしてみてください。
